@ -1,17 +0,0 @@ |
|||||
# This file is used by the build system to adjust CSS and JS output to support the specified browsers below. |
|
||||
# For additional information regarding the format and rule options, please see: |
|
||||
# https://github.com/browserslist/browserslist#queries |
|
||||
|
|
||||
# For the full list of supported browsers by the Angular framework, please see: |
|
||||
# https://angular.io/guide/browser-support |
|
||||
|
|
||||
# You can see what browsers were selected by your queries by running: |
|
||||
# npx browserslist |
|
||||
|
|
||||
last 1 Chrome version |
|
||||
last 1 Firefox version |
|
||||
last 2 Edge major versions |
|
||||
last 2 Safari major versions |
|
||||
last 2 iOS major versions |
|
||||
Firefox ESR |
|
||||
IE 11 # Angular supports IE 11 only as an opt-in. To opt-out, add the 'not' prefix on this line. |
|
||||
@ -1,14 +0,0 @@ |
|||||
# Editor configuration, see http://editorconfig.org |
|
||||
root = true |
|
||||
|
|
||||
[*] |
|
||||
charset = utf-8 |
|
||||
end_of_line = lf |
|
||||
indent_size = 2 |
|
||||
indent_style = space |
|
||||
insert_final_newline = true |
|
||||
trim_trailing_whitespace = true |
|
||||
|
|
||||
[*.md] |
|
||||
max_line_length = off |
|
||||
trim_trailing_whitespace = false |
|
||||
@ -1,3 +0,0 @@ |
|||||
{ |
|
||||
"extends": "next/core-web-vitals" |
|
||||
} |
|
||||
@ -1,45 +1,7 @@ |
|||||
# See http://help.github.com/ignore-files/ for more about ignoring files. |
node_modules |
||||
|
|
||||
# compiled output |
|
||||
/dist |
|
||||
/dist-server |
|
||||
/tmp |
|
||||
/out-tsc |
|
||||
|
|
||||
# dependencies |
|
||||
/node_modules |
|
||||
package-lock.json |
|
||||
|
|
||||
# IDEs and editors |
|
||||
/.idea |
|
||||
.project |
|
||||
.classpath |
|
||||
.c9/ |
|
||||
*.launch |
|
||||
.settings/ |
|
||||
*.sublime-workspace |
|
||||
|
|
||||
# IDE - VSCode |
|
||||
.vscode/* |
|
||||
!.vscode/settings.json |
|
||||
!.vscode/tasks.json |
|
||||
!.vscode/launch.json |
|
||||
!.vscode/extensions.json |
|
||||
|
|
||||
# misc |
|
||||
/.sass-cache |
|
||||
/connect.lock |
|
||||
/coverage |
|
||||
/libpeerconnection.log |
|
||||
npm-debug.log |
|
||||
yarn-error.log |
|
||||
testem.log |
|
||||
/typings |
|
||||
|
|
||||
# e2e |
|
||||
/e2e/*.js |
|
||||
/e2e/*.map |
|
||||
|
|
||||
# System Files |
|
||||
.DS_Store |
.DS_Store |
||||
Thumbs.db |
dist |
||||
|
dist-ssr |
||||
|
*.local |
||||
|
debug.log |
||||
|
.idea |
||||
@ -1,662 +0,0 @@ |
|||||
|
|
||||
GNU AFFERO GENERAL PUBLIC LICENSE |
|
||||
Version 3, 19 November 2007 |
|
||||
|
|
||||
Copyright (C) 2007 Free Software Foundation, Inc. <http://fsf.org/> |
|
||||
Everyone is permitted to copy and distribute verbatim copies |
|
||||
of this license document, but changing it is not allowed. |
|
||||
|
|
||||
Preamble |
|
||||
|
|
||||
The GNU Affero General Public License is a free, copyleft license for |
|
||||
software and other kinds of works, specifically designed to ensure |
|
||||
cooperation with the community in the case of network server software. |
|
||||
|
|
||||
The licenses for most software and other practical works are designed |
|
||||
to take away your freedom to share and change the works. By contrast, |
|
||||
our General Public Licenses are intended to guarantee your freedom to |
|
||||
share and change all versions of a program--to make sure it remains free |
|
||||
software for all its users. |
|
||||
|
|
||||
When we speak of free software, we are referring to freedom, not |
|
||||
price. Our General Public Licenses are designed to make sure that you |
|
||||
have the freedom to distribute copies of free software (and charge for |
|
||||
them if you wish), that you receive source code or can get it if you |
|
||||
want it, that you can change the software or use pieces of it in new |
|
||||
free programs, and that you know you can do these things. |
|
||||
|
|
||||
Developers that use our General Public Licenses protect your rights |
|
||||
with two steps: (1) assert copyright on the software, and (2) offer |
|
||||
you this License which gives you legal permission to copy, distribute |
|
||||
and/or modify the software. |
|
||||
|
|
||||
A secondary benefit of defending all users' freedom is that |
|
||||
improvements made in alternate versions of the program, if they |
|
||||
receive widespread use, become available for other developers to |
|
||||
incorporate. Many developers of free software are heartened and |
|
||||
encouraged by the resulting cooperation. However, in the case of |
|
||||
software used on network servers, this result may fail to come about. |
|
||||
The GNU General Public License permits making a modified version and |
|
||||
letting the public access it on a server without ever releasing its |
|
||||
source code to the public. |
|
||||
|
|
||||
The GNU Affero General Public License is designed specifically to |
|
||||
ensure that, in such cases, the modified source code becomes available |
|
||||
to the community. It requires the operator of a network server to |
|
||||
provide the source code of the modified version running there to the |
|
||||
users of that server. Therefore, public use of a modified version, on |
|
||||
a publicly accessible server, gives the public access to the source |
|
||||
code of the modified version. |
|
||||
|
|
||||
An older license, called the Affero General Public License and |
|
||||
published by Affero, was designed to accomplish similar goals. This is |
|
||||
a different license, not a version of the Affero GPL, but Affero has |
|
||||
released a new version of the Affero GPL which permits relicensing under |
|
||||
this license. |
|
||||
|
|
||||
The precise terms and conditions for copying, distribution and |
|
||||
modification follow. |
|
||||
|
|
||||
TERMS AND CONDITIONS |
|
||||
|
|
||||
0. Definitions. |
|
||||
|
|
||||
"This License" refers to version 3 of the GNU Affero General Public License. |
|
||||
|
|
||||
"Copyright" also means copyright-like laws that apply to other kinds of |
|
||||
works, such as semiconductor masks. |
|
||||
|
|
||||
"The Program" refers to any copyrightable work licensed under this |
|
||||
License. Each licensee is addressed as "you". "Licensees" and |
|
||||
"recipients" may be individuals or organizations. |
|
||||
|
|
||||
To "modify" a work means to copy from or adapt all or part of the work |
|
||||
in a fashion requiring copyright permission, other than the making of an |
|
||||
exact copy. The resulting work is called a "modified version" of the |
|
||||
earlier work or a work "based on" the earlier work. |
|
||||
|
|
||||
A "covered work" means either the unmodified Program or a work based |
|
||||
on the Program. |
|
||||
|
|
||||
To "propagate" a work means to do anything with it that, without |
|
||||
permission, would make you directly or secondarily liable for |
|
||||
infringement under applicable copyright law, except executing it on a |
|
||||
computer or modifying a private copy. Propagation includes copying, |
|
||||
distribution (with or without modification), making available to the |
|
||||
public, and in some countries other activities as well. |
|
||||
|
|
||||
To "convey" a work means any kind of propagation that enables other |
|
||||
parties to make or receive copies. Mere interaction with a user through |
|
||||
a computer network, with no transfer of a copy, is not conveying. |
|
||||
|
|
||||
An interactive user interface displays "Appropriate Legal Notices" |
|
||||
to the extent that it includes a convenient and prominently visible |
|
||||
feature that (1) displays an appropriate copyright notice, and (2) |
|
||||
tells the user that there is no warranty for the work (except to the |
|
||||
extent that warranties are provided), that licensees may convey the |
|
||||
work under this License, and how to view a copy of this License. If |
|
||||
the interface presents a list of user commands or options, such as a |
|
||||
menu, a prominent item in the list meets this criterion. |
|
||||
|
|
||||
1. Source Code. |
|
||||
|
|
||||
The "source code" for a work means the preferred form of the work |
|
||||
for making modifications to it. "Object code" means any non-source |
|
||||
form of a work. |
|
||||
|
|
||||
A "Standard Interface" means an interface that either is an official |
|
||||
standard defined by a recognized standards body, or, in the case of |
|
||||
interfaces specified for a particular programming language, one that |
|
||||
is widely used among developers working in that language. |
|
||||
|
|
||||
The "System Libraries" of an executable work include anything, other |
|
||||
than the work as a whole, that (a) is included in the normal form of |
|
||||
packaging a Major Component, but which is not part of that Major |
|
||||
Component, and (b) serves only to enable use of the work with that |
|
||||
Major Component, or to implement a Standard Interface for which an |
|
||||
implementation is available to the public in source code form. A |
|
||||
"Major Component", in this context, means a major essential component |
|
||||
(kernel, window system, and so on) of the specific operating system |
|
||||
(if any) on which the executable work runs, or a compiler used to |
|
||||
produce the work, or an object code interpreter used to run it. |
|
||||
|
|
||||
The "Corresponding Source" for a work in object code form means all |
|
||||
the source code needed to generate, install, and (for an executable |
|
||||
work) run the object code and to modify the work, including scripts to |
|
||||
control those activities. However, it does not include the work's |
|
||||
System Libraries, or general-purpose tools or generally available free |
|
||||
programs which are used unmodified in performing those activities but |
|
||||
which are not part of the work. For example, Corresponding Source |
|
||||
includes interface definition files associated with source files for |
|
||||
the work, and the source code for shared libraries and dynamically |
|
||||
linked subprograms that the work is specifically designed to require, |
|
||||
such as by intimate data communication or control flow between those |
|
||||
subprograms and other parts of the work. |
|
||||
|
|
||||
The Corresponding Source need not include anything that users |
|
||||
can regenerate automatically from other parts of the Corresponding |
|
||||
Source. |
|
||||
|
|
||||
The Corresponding Source for a work in source code form is that |
|
||||
same work. |
|
||||
|
|
||||
2. Basic Permissions. |
|
||||
|
|
||||
All rights granted under this License are granted for the term of |
|
||||
copyright on the Program, and are irrevocable provided the stated |
|
||||
conditions are met. This License explicitly affirms your unlimited |
|
||||
permission to run the unmodified Program. The output from running a |
|
||||
covered work is covered by this License only if the output, given its |
|
||||
content, constitutes a covered work. This License acknowledges your |
|
||||
rights of fair use or other equivalent, as provided by copyright law. |
|
||||
|
|
||||
You may make, run and propagate covered works that you do not |
|
||||
convey, without conditions so long as your license otherwise remains |
|
||||
in force. You may convey covered works to others for the sole purpose |
|
||||
of having them make modifications exclusively for you, or provide you |
|
||||
with facilities for running those works, provided that you comply with |
|
||||
the terms of this License in conveying all material for which you do |
|
||||
not control copyright. Those thus making or running the covered works |
|
||||
for you must do so exclusively on your behalf, under your direction |
|
||||
and control, on terms that prohibit them from making any copies of |
|
||||
your copyrighted material outside their relationship with you. |
|
||||
|
|
||||
Conveying under any other circumstances is permitted solely under |
|
||||
the conditions stated below. Sublicensing is not allowed; section 10 |
|
||||
makes it unnecessary. |
|
||||
|
|
||||
3. Protecting Users' Legal Rights From Anti-Circumvention Law. |
|
||||
|
|
||||
No covered work shall be deemed part of an effective technological |
|
||||
measure under any applicable law fulfilling obligations under article |
|
||||
11 of the WIPO copyright treaty adopted on 20 December 1996, or |
|
||||
similar laws prohibiting or restricting circumvention of such |
|
||||
measures. |
|
||||
|
|
||||
When you convey a covered work, you waive any legal power to forbid |
|
||||
circumvention of technological measures to the extent such circumvention |
|
||||
is effected by exercising rights under this License with respect to |
|
||||
the covered work, and you disclaim any intention to limit operation or |
|
||||
modification of the work as a means of enforcing, against the work's |
|
||||
users, your or third parties' legal rights to forbid circumvention of |
|
||||
technological measures. |
|
||||
|
|
||||
4. Conveying Verbatim Copies. |
|
||||
|
|
||||
You may convey verbatim copies of the Program's source code as you |
|
||||
receive it, in any medium, provided that you conspicuously and |
|
||||
appropriately publish on each copy an appropriate copyright notice; |
|
||||
keep intact all notices stating that this License and any |
|
||||
non-permissive terms added in accord with section 7 apply to the code; |
|
||||
keep intact all notices of the absence of any warranty; and give all |
|
||||
recipients a copy of this License along with the Program. |
|
||||
|
|
||||
You may charge any price or no price for each copy that you convey, |
|
||||
and you may offer support or warranty protection for a fee. |
|
||||
|
|
||||
5. Conveying Modified Source Versions. |
|
||||
|
|
||||
You may convey a work based on the Program, or the modifications to |
|
||||
produce it from the Program, in the form of source code under the |
|
||||
terms of section 4, provided that you also meet all of these conditions: |
|
||||
|
|
||||
a) The work must carry prominent notices stating that you modified |
|
||||
it, and giving a relevant date. |
|
||||
|
|
||||
b) The work must carry prominent notices stating that it is |
|
||||
released under this License and any conditions added under section |
|
||||
7. This requirement modifies the requirement in section 4 to |
|
||||
"keep intact all notices". |
|
||||
|
|
||||
c) You must license the entire work, as a whole, under this |
|
||||
License to anyone who comes into possession of a copy. This |
|
||||
License will therefore apply, along with any applicable section 7 |
|
||||
additional terms, to the whole of the work, and all its parts, |
|
||||
regardless of how they are packaged. This License gives no |
|
||||
permission to license the work in any other way, but it does not |
|
||||
invalidate such permission if you have separately received it. |
|
||||
|
|
||||
d) If the work has interactive user interfaces, each must display |
|
||||
Appropriate Legal Notices; however, if the Program has interactive |
|
||||
interfaces that do not display Appropriate Legal Notices, your |
|
||||
work need not make them do so. |
|
||||
|
|
||||
A compilation of a covered work with other separate and independent |
|
||||
works, which are not by their nature extensions of the covered work, |
|
||||
and which are not combined with it such as to form a larger program, |
|
||||
in or on a volume of a storage or distribution medium, is called an |
|
||||
"aggregate" if the compilation and its resulting copyright are not |
|
||||
used to limit the access or legal rights of the compilation's users |
|
||||
beyond what the individual works permit. Inclusion of a covered work |
|
||||
in an aggregate does not cause this License to apply to the other |
|
||||
parts of the aggregate. |
|
||||
|
|
||||
6. Conveying Non-Source Forms. |
|
||||
|
|
||||
You may convey a covered work in object code form under the terms |
|
||||
of sections 4 and 5, provided that you also convey the |
|
||||
machine-readable Corresponding Source under the terms of this License, |
|
||||
in one of these ways: |
|
||||
|
|
||||
a) Convey the object code in, or embodied in, a physical product |
|
||||
(including a physical distribution medium), accompanied by the |
|
||||
Corresponding Source fixed on a durable physical medium |
|
||||
customarily used for software interchange. |
|
||||
|
|
||||
b) Convey the object code in, or embodied in, a physical product |
|
||||
(including a physical distribution medium), accompanied by a |
|
||||
written offer, valid for at least three years and valid for as |
|
||||
long as you offer spare parts or customer support for that product |
|
||||
model, to give anyone who possesses the object code either (1) a |
|
||||
copy of the Corresponding Source for all the software in the |
|
||||
product that is covered by this License, on a durable physical |
|
||||
medium customarily used for software interchange, for a price no |
|
||||
more than your reasonable cost of physically performing this |
|
||||
conveying of source, or (2) access to copy the |
|
||||
Corresponding Source from a network server at no charge. |
|
||||
|
|
||||
c) Convey individual copies of the object code with a copy of the |
|
||||
written offer to provide the Corresponding Source. This |
|
||||
alternative is allowed only occasionally and noncommercially, and |
|
||||
only if you received the object code with such an offer, in accord |
|
||||
with subsection 6b. |
|
||||
|
|
||||
d) Convey the object code by offering access from a designated |
|
||||
place (gratis or for a charge), and offer equivalent access to the |
|
||||
Corresponding Source in the same way through the same place at no |
|
||||
further charge. You need not require recipients to copy the |
|
||||
Corresponding Source along with the object code. If the place to |
|
||||
copy the object code is a network server, the Corresponding Source |
|
||||
may be on a different server (operated by you or a third party) |
|
||||
that supports equivalent copying facilities, provided you maintain |
|
||||
clear directions next to the object code saying where to find the |
|
||||
Corresponding Source. Regardless of what server hosts the |
|
||||
Corresponding Source, you remain obligated to ensure that it is |
|
||||
available for as long as needed to satisfy these requirements. |
|
||||
|
|
||||
e) Convey the object code using peer-to-peer transmission, provided |
|
||||
you inform other peers where the object code and Corresponding |
|
||||
Source of the work are being offered to the general public at no |
|
||||
charge under subsection 6d. |
|
||||
|
|
||||
A separable portion of the object code, whose source code is excluded |
|
||||
from the Corresponding Source as a System Library, need not be |
|
||||
included in conveying the object code work. |
|
||||
|
|
||||
A "User Product" is either (1) a "consumer product", which means any |
|
||||
tangible personal property which is normally used for personal, family, |
|
||||
or household purposes, or (2) anything designed or sold for incorporation |
|
||||
into a dwelling. In determining whether a product is a consumer product, |
|
||||
doubtful cases shall be resolved in favor of coverage. For a particular |
|
||||
product received by a particular user, "normally used" refers to a |
|
||||
typical or common use of that class of product, regardless of the status |
|
||||
of the particular user or of the way in which the particular user |
|
||||
actually uses, or expects or is expected to use, the product. A product |
|
||||
is a consumer product regardless of whether the product has substantial |
|
||||
commercial, industrial or non-consumer uses, unless such uses represent |
|
||||
the only significant mode of use of the product. |
|
||||
|
|
||||
"Installation Information" for a User Product means any methods, |
|
||||
procedures, authorization keys, or other information required to install |
|
||||
and execute modified versions of a covered work in that User Product from |
|
||||
a modified version of its Corresponding Source. The information must |
|
||||
suffice to ensure that the continued functioning of the modified object |
|
||||
code is in no case prevented or interfered with solely because |
|
||||
modification has been made. |
|
||||
|
|
||||
If you convey an object code work under this section in, or with, or |
|
||||
specifically for use in, a User Product, and the conveying occurs as |
|
||||
part of a transaction in which the right of possession and use of the |
|
||||
User Product is transferred to the recipient in perpetuity or for a |
|
||||
fixed term (regardless of how the transaction is characterized), the |
|
||||
Corresponding Source conveyed under this section must be accompanied |
|
||||
by the Installation Information. But this requirement does not apply |
|
||||
if neither you nor any third party retains the ability to install |
|
||||
modified object code on the User Product (for example, the work has |
|
||||
been installed in ROM). |
|
||||
|
|
||||
The requirement to provide Installation Information does not include a |
|
||||
requirement to continue to provide support service, warranty, or updates |
|
||||
for a work that has been modified or installed by the recipient, or for |
|
||||
the User Product in which it has been modified or installed. Access to a |
|
||||
network may be denied when the modification itself materially and |
|
||||
adversely affects the operation of the network or violates the rules and |
|
||||
protocols for communication across the network. |
|
||||
|
|
||||
Corresponding Source conveyed, and Installation Information provided, |
|
||||
in accord with this section must be in a format that is publicly |
|
||||
documented (and with an implementation available to the public in |
|
||||
source code form), and must require no special password or key for |
|
||||
unpacking, reading or copying. |
|
||||
|
|
||||
7. Additional Terms. |
|
||||
|
|
||||
"Additional permissions" are terms that supplement the terms of this |
|
||||
License by making exceptions from one or more of its conditions. |
|
||||
Additional permissions that are applicable to the entire Program shall |
|
||||
be treated as though they were included in this License, to the extent |
|
||||
that they are valid under applicable law. If additional permissions |
|
||||
apply only to part of the Program, that part may be used separately |
|
||||
under those permissions, but the entire Program remains governed by |
|
||||
this License without regard to the additional permissions. |
|
||||
|
|
||||
When you convey a copy of a covered work, you may at your option |
|
||||
remove any additional permissions from that copy, or from any part of |
|
||||
it. (Additional permissions may be written to require their own |
|
||||
removal in certain cases when you modify the work.) You may place |
|
||||
additional permissions on material, added by you to a covered work, |
|
||||
for which you have or can give appropriate copyright permission. |
|
||||
|
|
||||
Notwithstanding any other provision of this License, for material you |
|
||||
add to a covered work, you may (if authorized by the copyright holders of |
|
||||
that material) supplement the terms of this License with terms: |
|
||||
|
|
||||
a) Disclaiming warranty or limiting liability differently from the |
|
||||
terms of sections 15 and 16 of this License; or |
|
||||
|
|
||||
b) Requiring preservation of specified reasonable legal notices or |
|
||||
author attributions in that material or in the Appropriate Legal |
|
||||
Notices displayed by works containing it; or |
|
||||
|
|
||||
c) Prohibiting misrepresentation of the origin of that material, or |
|
||||
requiring that modified versions of such material be marked in |
|
||||
reasonable ways as different from the original version; or |
|
||||
|
|
||||
d) Limiting the use for publicity purposes of names of licensors or |
|
||||
authors of the material; or |
|
||||
|
|
||||
e) Declining to grant rights under trademark law for use of some |
|
||||
trade names, trademarks, or service marks; or |
|
||||
|
|
||||
f) Requiring indemnification of licensors and authors of that |
|
||||
material by anyone who conveys the material (or modified versions of |
|
||||
it) with contractual assumptions of liability to the recipient, for |
|
||||
any liability that these contractual assumptions directly impose on |
|
||||
those licensors and authors. |
|
||||
|
|
||||
All other non-permissive additional terms are considered "further |
|
||||
restrictions" within the meaning of section 10. If the Program as you |
|
||||
received it, or any part of it, contains a notice stating that it is |
|
||||
governed by this License along with a term that is a further |
|
||||
restriction, you may remove that term. If a license document contains |
|
||||
a further restriction but permits relicensing or conveying under this |
|
||||
License, you may add to a covered work material governed by the terms |
|
||||
of that license document, provided that the further restriction does |
|
||||
not survive such relicensing or conveying. |
|
||||
|
|
||||
If you add terms to a covered work in accord with this section, you |
|
||||
must place, in the relevant source files, a statement of the |
|
||||
additional terms that apply to those files, or a notice indicating |
|
||||
where to find the applicable terms. |
|
||||
|
|
||||
Additional terms, permissive or non-permissive, may be stated in the |
|
||||
form of a separately written license, or stated as exceptions; |
|
||||
the above requirements apply either way. |
|
||||
|
|
||||
8. Termination. |
|
||||
|
|
||||
You may not propagate or modify a covered work except as expressly |
|
||||
provided under this License. Any attempt otherwise to propagate or |
|
||||
modify it is void, and will automatically terminate your rights under |
|
||||
this License (including any patent licenses granted under the third |
|
||||
paragraph of section 11). |
|
||||
|
|
||||
However, if you cease all violation of this License, then your |
|
||||
license from a particular copyright holder is reinstated (a) |
|
||||
provisionally, unless and until the copyright holder explicitly and |
|
||||
finally terminates your license, and (b) permanently, if the copyright |
|
||||
holder fails to notify you of the violation by some reasonable means |
|
||||
prior to 60 days after the cessation. |
|
||||
|
|
||||
Moreover, your license from a particular copyright holder is |
|
||||
reinstated permanently if the copyright holder notifies you of the |
|
||||
violation by some reasonable means, this is the first time you have |
|
||||
received notice of violation of this License (for any work) from that |
|
||||
copyright holder, and you cure the violation prior to 30 days after |
|
||||
your receipt of the notice. |
|
||||
|
|
||||
Termination of your rights under this section does not terminate the |
|
||||
licenses of parties who have received copies or rights from you under |
|
||||
this License. If your rights have been terminated and not permanently |
|
||||
reinstated, you do not qualify to receive new licenses for the same |
|
||||
material under section 10. |
|
||||
|
|
||||
9. Acceptance Not Required for Having Copies. |
|
||||
|
|
||||
You are not required to accept this License in order to receive or |
|
||||
run a copy of the Program. Ancillary propagation of a covered work |
|
||||
occurring solely as a consequence of using peer-to-peer transmission |
|
||||
to receive a copy likewise does not require acceptance. However, |
|
||||
nothing other than this License grants you permission to propagate or |
|
||||
modify any covered work. These actions infringe copyright if you do |
|
||||
not accept this License. Therefore, by modifying or propagating a |
|
||||
covered work, you indicate your acceptance of this License to do so. |
|
||||
|
|
||||
10. Automatic Licensing of Downstream Recipients. |
|
||||
|
|
||||
Each time you convey a covered work, the recipient automatically |
|
||||
receives a license from the original licensors, to run, modify and |
|
||||
propagate that work, subject to this License. You are not responsible |
|
||||
for enforcing compliance by third parties with this License. |
|
||||
|
|
||||
An "entity transaction" is a transaction transferring control of an |
|
||||
organization, or substantially all assets of one, or subdividing an |
|
||||
organization, or merging organizations. If propagation of a covered |
|
||||
work results from an entity transaction, each party to that |
|
||||
transaction who receives a copy of the work also receives whatever |
|
||||
licenses to the work the party's predecessor in interest had or could |
|
||||
give under the previous paragraph, plus a right to possession of the |
|
||||
Corresponding Source of the work from the predecessor in interest, if |
|
||||
the predecessor has it or can get it with reasonable efforts. |
|
||||
|
|
||||
You may not impose any further restrictions on the exercise of the |
|
||||
rights granted or affirmed under this License. For example, you may |
|
||||
not impose a license fee, royalty, or other charge for exercise of |
|
||||
rights granted under this License, and you may not initiate litigation |
|
||||
(including a cross-claim or counterclaim in a lawsuit) alleging that |
|
||||
any patent claim is infringed by making, using, selling, offering for |
|
||||
sale, or importing the Program or any portion of it. |
|
||||
|
|
||||
11. Patents. |
|
||||
|
|
||||
A "contributor" is a copyright holder who authorizes use under this |
|
||||
License of the Program or a work on which the Program is based. The |
|
||||
work thus licensed is called the contributor's "contributor version". |
|
||||
|
|
||||
A contributor's "essential patent claims" are all patent claims |
|
||||
owned or controlled by the contributor, whether already acquired or |
|
||||
hereafter acquired, that would be infringed by some manner, permitted |
|
||||
by this License, of making, using, or selling its contributor version, |
|
||||
but do not include claims that would be infringed only as a |
|
||||
consequence of further modification of the contributor version. For |
|
||||
purposes of this definition, "control" includes the right to grant |
|
||||
patent sublicenses in a manner consistent with the requirements of |
|
||||
this License. |
|
||||
|
|
||||
Each contributor grants you a non-exclusive, worldwide, royalty-free |
|
||||
patent license under the contributor's essential patent claims, to |
|
||||
make, use, sell, offer for sale, import and otherwise run, modify and |
|
||||
propagate the contents of its contributor version. |
|
||||
|
|
||||
In the following three paragraphs, a "patent license" is any express |
|
||||
agreement or commitment, however denominated, not to enforce a patent |
|
||||
(such as an express permission to practice a patent or covenant not to |
|
||||
sue for patent infringement). To "grant" such a patent license to a |
|
||||
party means to make such an agreement or commitment not to enforce a |
|
||||
patent against the party. |
|
||||
|
|
||||
If you convey a covered work, knowingly relying on a patent license, |
|
||||
and the Corresponding Source of the work is not available for anyone |
|
||||
to copy, free of charge and under the terms of this License, through a |
|
||||
publicly available network server or other readily accessible means, |
|
||||
then you must either (1) cause the Corresponding Source to be so |
|
||||
available, or (2) arrange to deprive yourself of the benefit of the |
|
||||
patent license for this particular work, or (3) arrange, in a manner |
|
||||
consistent with the requirements of this License, to extend the patent |
|
||||
license to downstream recipients. "Knowingly relying" means you have |
|
||||
actual knowledge that, but for the patent license, your conveying the |
|
||||
covered work in a country, or your recipient's use of the covered work |
|
||||
in a country, would infringe one or more identifiable patents in that |
|
||||
country that you have reason to believe are valid. |
|
||||
|
|
||||
If, pursuant to or in connection with a single transaction or |
|
||||
arrangement, you convey, or propagate by procuring conveyance of, a |
|
||||
covered work, and grant a patent license to some of the parties |
|
||||
receiving the covered work authorizing them to use, propagate, modify |
|
||||
or convey a specific copy of the covered work, then the patent license |
|
||||
you grant is automatically extended to all recipients of the covered |
|
||||
work and works based on it. |
|
||||
|
|
||||
A patent license is "discriminatory" if it does not include within |
|
||||
the scope of its coverage, prohibits the exercise of, or is |
|
||||
conditioned on the non-exercise of one or more of the rights that are |
|
||||
specifically granted under this License. You may not convey a covered |
|
||||
work if you are a party to an arrangement with a third party that is |
|
||||
in the business of distributing software, under which you make payment |
|
||||
to the third party based on the extent of your activity of conveying |
|
||||
the work, and under which the third party grants, to any of the |
|
||||
parties who would receive the covered work from you, a discriminatory |
|
||||
patent license (a) in connection with copies of the covered work |
|
||||
conveyed by you (or copies made from those copies), or (b) primarily |
|
||||
for and in connection with specific products or compilations that |
|
||||
contain the covered work, unless you entered into that arrangement, |
|
||||
or that patent license was granted, prior to 28 March 2007. |
|
||||
|
|
||||
Nothing in this License shall be construed as excluding or limiting |
|
||||
any implied license or other defenses to infringement that may |
|
||||
otherwise be available to you under applicable patent law. |
|
||||
|
|
||||
12. No Surrender of Others' Freedom. |
|
||||
|
|
||||
If conditions are imposed on you (whether by court order, agreement or |
|
||||
otherwise) that contradict the conditions of this License, they do not |
|
||||
excuse you from the conditions of this License. If you cannot convey a |
|
||||
covered work so as to satisfy simultaneously your obligations under this |
|
||||
License and any other pertinent obligations, then as a consequence you may |
|
||||
not convey it at all. For example, if you agree to terms that obligate you |
|
||||
to collect a royalty for further conveying from those to whom you convey |
|
||||
the Program, the only way you could satisfy both those terms and this |
|
||||
License would be to refrain entirely from conveying the Program. |
|
||||
|
|
||||
13. Remote Network Interaction; Use with the GNU General Public License. |
|
||||
|
|
||||
Notwithstanding any other provision of this License, if you modify the |
|
||||
Program, your modified version must prominently offer all users |
|
||||
interacting with it remotely through a computer network (if your version |
|
||||
supports such interaction) an opportunity to receive the Corresponding |
|
||||
Source of your version by providing access to the Corresponding Source |
|
||||
from a network server at no charge, through some standard or customary |
|
||||
means of facilitating copying of software. This Corresponding Source |
|
||||
shall include the Corresponding Source for any work covered by version 3 |
|
||||
of the GNU General Public License that is incorporated pursuant to the |
|
||||
following paragraph. |
|
||||
|
|
||||
Notwithstanding any other provision of this License, you have |
|
||||
permission to link or combine any covered work with a work licensed |
|
||||
under version 3 of the GNU General Public License into a single |
|
||||
combined work, and to convey the resulting work. The terms of this |
|
||||
License will continue to apply to the part which is the covered work, |
|
||||
but the work with which it is combined will remain governed by version |
|
||||
3 of the GNU General Public License. |
|
||||
|
|
||||
14. Revised Versions of this License. |
|
||||
|
|
||||
The Free Software Foundation may publish revised and/or new versions of |
|
||||
the GNU Affero General Public License from time to time. Such new versions |
|
||||
will be similar in spirit to the present version, but may differ in detail to |
|
||||
address new problems or concerns. |
|
||||
|
|
||||
Each version is given a distinguishing version number. If the |
|
||||
Program specifies that a certain numbered version of the GNU Affero General |
|
||||
Public License "or any later version" applies to it, you have the |
|
||||
option of following the terms and conditions either of that numbered |
|
||||
version or of any later version published by the Free Software |
|
||||
Foundation. If the Program does not specify a version number of the |
|
||||
GNU Affero General Public License, you may choose any version ever published |
|
||||
by the Free Software Foundation. |
|
||||
|
|
||||
If the Program specifies that a proxy can decide which future |
|
||||
versions of the GNU Affero General Public License can be used, that proxy's |
|
||||
public statement of acceptance of a version permanently authorizes you |
|
||||
to choose that version for the Program. |
|
||||
|
|
||||
Later license versions may give you additional or different |
|
||||
permissions. However, no additional obligations are imposed on any |
|
||||
author or copyright holder as a result of your choosing to follow a |
|
||||
later version. |
|
||||
|
|
||||
15. Disclaimer of Warranty. |
|
||||
|
|
||||
THERE IS NO WARRANTY FOR THE PROGRAM, TO THE EXTENT PERMITTED BY |
|
||||
APPLICABLE LAW. EXCEPT WHEN OTHERWISE STATED IN WRITING THE COPYRIGHT |
|
||||
HOLDERS AND/OR OTHER PARTIES PROVIDE THE PROGRAM "AS IS" WITHOUT WARRANTY |
|
||||
OF ANY KIND, EITHER EXPRESSED OR IMPLIED, INCLUDING, BUT NOT LIMITED TO, |
|
||||
THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR |
|
||||
PURPOSE. THE ENTIRE RISK AS TO THE QUALITY AND PERFORMANCE OF THE PROGRAM |
|
||||
IS WITH YOU. SHOULD THE PROGRAM PROVE DEFECTIVE, YOU ASSUME THE COST OF |
|
||||
ALL NECESSARY SERVICING, REPAIR OR CORRECTION. |
|
||||
|
|
||||
16. Limitation of Liability. |
|
||||
|
|
||||
IN NO EVENT UNLESS REQUIRED BY APPLICABLE LAW OR AGREED TO IN WRITING |
|
||||
WILL ANY COPYRIGHT HOLDER, OR ANY OTHER PARTY WHO MODIFIES AND/OR CONVEYS |
|
||||
THE PROGRAM AS PERMITTED ABOVE, BE LIABLE TO YOU FOR DAMAGES, INCLUDING ANY |
|
||||
GENERAL, SPECIAL, INCIDENTAL OR CONSEQUENTIAL DAMAGES ARISING OUT OF THE |
|
||||
USE OR INABILITY TO USE THE PROGRAM (INCLUDING BUT NOT LIMITED TO LOSS OF |
|
||||
DATA OR DATA BEING RENDERED INACCURATE OR LOSSES SUSTAINED BY YOU OR THIRD |
|
||||
PARTIES OR A FAILURE OF THE PROGRAM TO OPERATE WITH ANY OTHER PROGRAMS), |
|
||||
EVEN IF SUCH HOLDER OR OTHER PARTY HAS BEEN ADVISED OF THE POSSIBILITY OF |
|
||||
SUCH DAMAGES. |
|
||||
|
|
||||
17. Interpretation of Sections 15 and 16. |
|
||||
|
|
||||
If the disclaimer of warranty and limitation of liability provided |
|
||||
above cannot be given local legal effect according to their terms, |
|
||||
reviewing courts shall apply local law that most closely approximates |
|
||||
an absolute waiver of all civil liability in connection with the |
|
||||
Program, unless a warranty or assumption of liability accompanies a |
|
||||
copy of the Program in return for a fee. |
|
||||
|
|
||||
END OF TERMS AND CONDITIONS |
|
||||
|
|
||||
How to Apply These Terms to Your New Programs |
|
||||
|
|
||||
If you develop a new program, and you want it to be of the greatest |
|
||||
possible use to the public, the best way to achieve this is to make it |
|
||||
free software which everyone can redistribute and change under these terms. |
|
||||
|
|
||||
To do so, attach the following notices to the program. It is safest |
|
||||
to attach them to the start of each source file to most effectively |
|
||||
state the exclusion of warranty; and each file should have at least |
|
||||
the "copyright" line and a pointer to where the full notice is found. |
|
||||
|
|
||||
<one line to give the program's name and a brief idea of what it does.> |
|
||||
Copyright (C) <year> <name of author> |
|
||||
|
|
||||
This program is free software: you can redistribute it and/or modify |
|
||||
it under the terms of the GNU Affero General Public License as published |
|
||||
by the Free Software Foundation, either version 3 of the License, or |
|
||||
(at your option) any later version. |
|
||||
|
|
||||
This program is distributed in the hope that it will be useful, |
|
||||
but WITHOUT ANY WARRANTY; without even the implied warranty of |
|
||||
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the |
|
||||
GNU Affero General Public License for more details. |
|
||||
|
|
||||
You should have received a copy of the GNU Affero General Public License |
|
||||
along with this program. If not, see <http://www.gnu.org/licenses/>. |
|
||||
|
|
||||
Also add information on how to contact you by electronic and paper mail. |
|
||||
|
|
||||
If your software can interact with users remotely through a computer |
|
||||
network, you should also make sure that it provides a way for users to |
|
||||
get its source. For example, if your program is a web application, its |
|
||||
interface could display a "Source" link that leads users to an archive |
|
||||
of the code. There are many ways you could offer source, and different |
|
||||
solutions will be better for different programs; see section 13 for the |
|
||||
specific requirements. |
|
||||
|
|
||||
You should also get your employer (if you work as a programmer) or school, |
|
||||
if any, to sign a "copyright disclaimer" for the program, if necessary. |
|
||||
For more information on this, and how to apply and follow the GNU AGPL, see |
|
||||
<http://www.gnu.org/licenses/>. |
|
||||
@ -1,196 +1,40 @@ |
|||||
[](https://github.com/coreui/angular) |
# ⚡ Vite + Vue 3 + Tailwind CSS ✔ |
||||
[![npm package][npm-coreui-angular-badge]][npm-coreui-angular] |
|
||||
[![NPM downloads][npm-coreui-angular-download]][npm-coreui-angular] |
|
||||
[](https://github.com/coreui/coreui) |
|
||||
[![npm package][npm-coreui-badge]][npm-coreui] |
|
||||
[![NPM downloads][npm-coreui-download]][npm-coreui] |
|
||||
 |
|
||||
|
|
||||
[npm-coreui-angular]: https://www.npmjs.com/package/@coreui/angular |
 |
||||
[npm-coreui-angular-badge]: https://img.shields.io/npm/v/@coreui/angular.png?style=flat-square |
|
||||
[npm-coreui-angular-download]: https://img.shields.io/npm/dm/@coreui/angular.svg?style=flat-square |
|
||||
[npm-coreui]: https://www.npmjs.com/package/@coreui/coreui |
|
||||
[npm-coreui-badge]: https://img.shields.io/npm/v/@coreui/coreui.png?style=flat-square |
|
||||
[npm-coreui-download]: https://img.shields.io/npm/dm/@coreui/coreui.svg?style=flat-square |
|
||||
|
|
||||
# CoreUI Free Angular 2+ Admin Template [](https://twitter.com/intent/tweet?text=CoreUI%20-%20Free%20Bootstrap%204%20Admin%20Template%20&url=https://coreui.io&hashtags=bootstrap,admin,template,dashboard,panel,free,angular,react,vue) |
This starter template includes: |
||||
|
|
||||
Please help us on [Product Hunt](https://www.producthunt.com/posts/coreui-open-source-bootstrap-4-admin-template-with-angular-2-react-js-vue-js-support) and [Designer News](https://www.designernews.co/stories/81127). Thanks in advance! |
- [Vite](https://vitejs.dev/guide/) |
||||
|
- [Vue 3](https://vuejs.org/guide/introduction.html) |
||||
|
- [Tailwind CSS v3](https://tailwindcss.com/docs/configuration) |
||||
|
- [Vue Router v4](https://github.com/vuejs/router) |
||||
|
- [Inter var font](https://github.com/rsms/inter) (self-hosted, woff2, v3.19, with 'preload' attr, check out index.html) |
||||
|
- [Headless UI](https://headlessui.dev/vue/menu) - unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS |
||||
|
- [Heroicons](https://github.com/tailwindlabs/heroicons#vue) - beautiful hand-crafted SVG icons, |
||||
|
by the makers of Tailwind CSS |
||||
|
- [prettier-plugin-tailwindcss](https://tailwindcss.com/blog/automatic-class-sorting-with-prettier) - Automatic Class Sorting with Prettier |
||||
|
|
||||
Curious why I decided to create CoreUI? Please read this article: [Jack of all trades, master of none. Why Bootstrap Admin Templates suck.](https://medium.com/@lukaszholeczek/jack-of-all-trades-master-of-none-5ea53ef8a1f#.7eqx1bcd8) |
First-party plugins needed for Tailwind UI: |
||||
|
|
||||
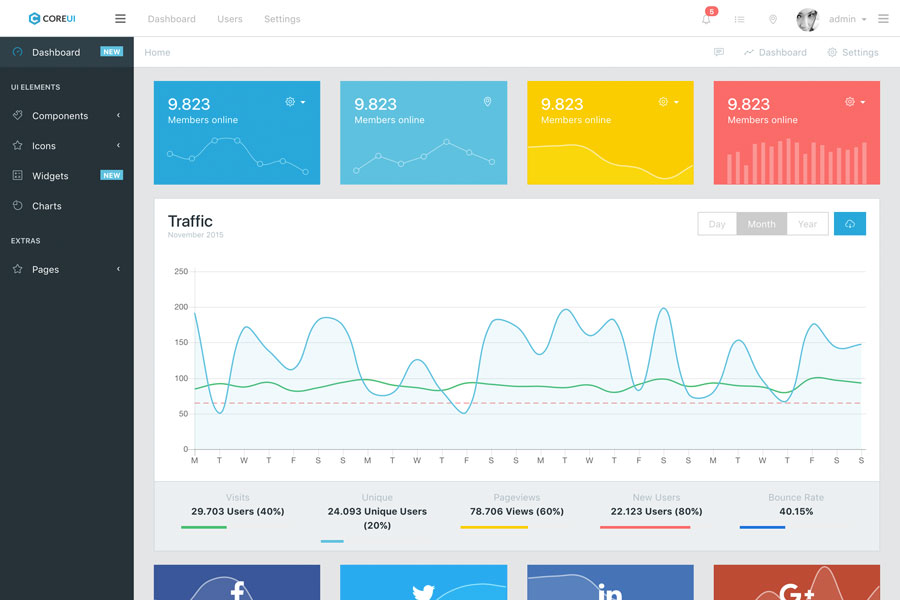
CoreUI is an Open Source Bootstrap Admin Template. But CoreUI is not just another Admin Template. It goes way beyond hitherto admin templates thanks to transparent code and file structure. And if that's not enough, let’s just add that CoreUI consists bunch of unique features and over 1000 high quality icons. |
- [tailwindcss/forms](https://github.com/tailwindlabs/tailwindcss-forms) |
||||
|
- [tailwindcss/typography](https://tailwindcss.com/docs/typography-plugin) |
||||
|
- [tailwindcss/line-clamp](https://github.com/tailwindlabs/tailwindcss-line-clamp) |
||||
|
- [tailwindcss/aspect-ratio](https://github.com/tailwindlabs/tailwindcss-aspect-ratio) |
||||
|
|
||||
CoreUI is based on Bootstrap 4 and offers 6 versions: |
### Getting Started |
||||
[HTML5 AJAX](https://github.com/coreui/coreui-free-bootstrap-admin-template-ajax), |
|
||||
[HTML5](https://github.com/coreui/coreui-free-angular-admin-template), |
|
||||
[Angular 2+](https://github.com/coreui/coreui-free-angular-admin-template), |
|
||||
[React.js](https://github.com/coreui/coreui-free-react-admin-template), |
|
||||
[Vue.js](https://github.com/coreui/coreui-free-vue-admin-template) |
|
||||
& [.NET Core 2](https://github.com/mrholek/CoreUI-NET). |
|
||||
|
|
||||
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop. The CoreUI Layout API lets you customize your project for almost any device – be it Mobile, Web or WebApp – CoreUI covers them all! |
[](https://open.vscode.dev/web2033/vite-vue3-tailwind-starter) |
||||
|
|
||||
## Table of Contents |
```sh |
||||
|
npx degit web2033/vite-vue3-tailwind-starter vvt-app |
||||
- [CoreUI Free Angular 2+ Admin Template ](#coreui-free-angular-2-admin-template-tweethttpstwittercomintenttweettextcoreui20-20free20bootstrap20420admin20template20urlhttpscoreuiiohashtagsbootstrapadmintemplatedashboardpanelfreeangularreactvue) |
cd vvt-app |
||||
- [Table of Contents](#table-of-contents) |
|
||||
- [Versions](#versions) |
|
||||
- [CoreUI Pro](#coreui-pro) |
|
||||
- [Admin Templates built on top of CoreUI Pro](#admin-templates-built-on-top-of-coreui-pro) |
|
||||
- [Prerequisites](#prerequisites) |
|
||||
- [Node.js](#nodejs) |
|
||||
- [Angular CLI](#angular-cli) |
|
||||
- [Update to Angular 11](#update-to-angular-9) |
|
||||
- [Installation](#installation) |
|
||||
- [Clone repo](#clone-repo) |
|
||||
- [Usage](#usage) |
|
||||
- [What's included](#whats-included) |
|
||||
- [Documentation](#documentation) |
|
||||
- [Contributing](#contributing) |
|
||||
- [Versioning](#versioning) |
|
||||
- [Creators](#creators) |
|
||||
- [Community](#community) |
|
||||
- [Community Projects](#community-projects) |
|
||||
- [Copyright and license](#copyright-and-license) |
|
||||
- [Support CoreUI Development](#support-coreui-development) |
|
||||
|
|
||||
## Versions |
|
||||
|
|
||||
CoreUI is built on top of Bootstrap 4 and supports popular frameworks. |
|
||||
|
|
||||
* [CoreUI Free Bootstrap Admin Template](https://github.com/coreui/coreui-free-bootstrap-admin-template) |
|
||||
* [CoreUI Free Bootstrap Admin Template (Ajax)](https://github.com/coreui/coreui-free-bootstrap-admin-template-ajax) |
|
||||
* [CoreUI Free Angular 2+ Admin Template](https://github.com/coreui/coreui-free-angular-admin-template) |
|
||||
* [CoreUI Free React.js Admin Template](https://github.com/coreui/coreui-free-react-admin-template) |
|
||||
* [CoreUI Free Vue.js Admin Template](https://github.com/coreui/coreui-free-vue-admin-template) |
|
||||
|
|
||||
## CoreUI Pro |
|
||||
|
|
||||
* 💪 [CoreUI Pro Bootstrap Admin Template](https://coreui.io/pro/) |
|
||||
* 💪 [CoreUI Pro Bootstrap Admin Template (Ajax)](https://coreui.io/pro/) |
|
||||
* 💪 [CoreUI Pro Angular Admin Template](https://coreui.io/pro/angular) |
|
||||
* 💪 [CoreUI Pro React Admin Template](https://coreui.io/pro/react) |
|
||||
* 💪 [CoreUI Pro Vue Admin Template](https://coreui.io/pro/vue) |
|
||||
|
|
||||
## Admin Templates built on top of CoreUI Pro |
|
||||
|
|
||||
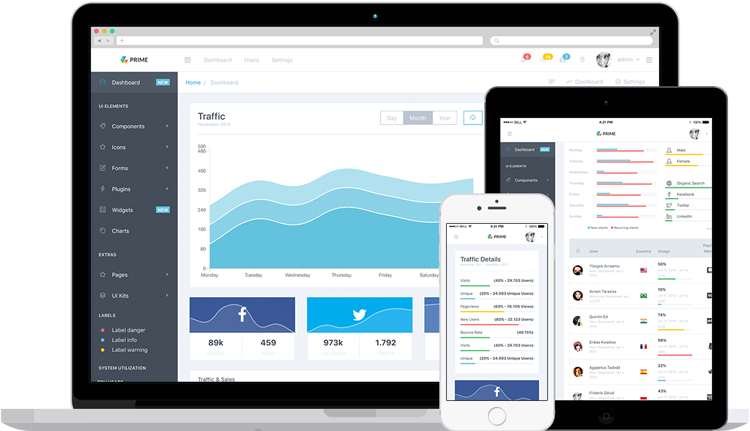
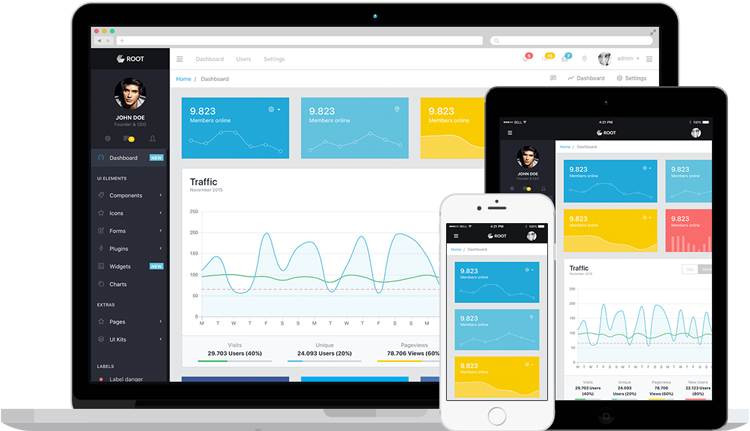
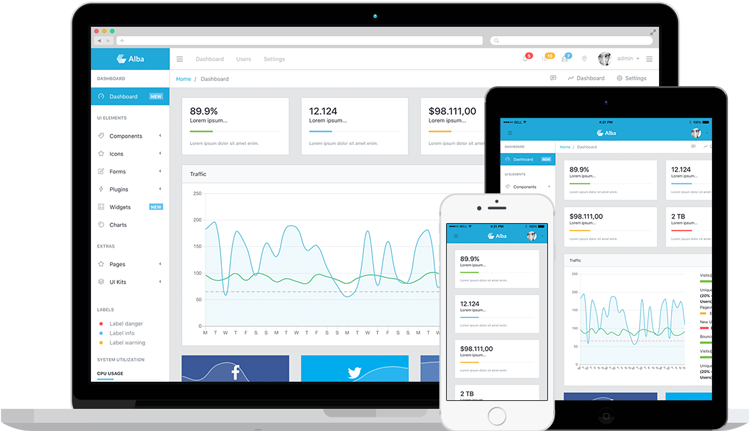
| CoreUI Pro | Prime | Root | Alba | Leaf | |
|
||||
| --- | --- | --- | --- | --- | |
|
||||
| [](https://coreui.io/pro/angular/)| [](https://coreui.io/admin-templates/angular/prime/?support=1)| [](https://coreui.io/admin-templates/angular/root/?support=1)| [](https://coreui.io/admin-templates/angular/alba/?support=1)| [](https://coreui.io/admin-templates/angular/leaf/?support=1) |
|
||||
|
|
||||
#### Prerequisites |
|
||||
Before you begin, make sure your development environment includes `Node.js®` and an `npm` package manager. |
|
||||
|
|
||||
###### Node.js |
|
||||
Angular 11 requires `Node.js` version 10.13 or later. |
|
||||
|
|
||||
- To check your version, run `node -v` in a terminal/console window. |
|
||||
- To get `Node.js`, go to [nodejs.org](https://nodejs.org/). |
|
||||
|
|
||||
###### Angular CLI |
|
||||
Install the Angular CLI globally using a terminal/console window. |
|
||||
```bash |
|
||||
npm install -g @angular/cli |
|
||||
``` |
``` |
||||
|
|
||||
##### Update to Angular 11 |
```sh |
||||
Angular 11 requires `Node.js` version 10.13 or newer |
npm i |
||||
Update guide - see: [https://update.angular.io](https://update.angular.io) |
npm run dev |
||||
|
npm run build |
||||
## Installation |
npm run serve |
||||
|
|
||||
### Clone repo |
|
||||
|
|
||||
``` bash |
|
||||
# clone the repo |
|
||||
$ git clone https://github.com/coreui/coreui-free-angular-admin-template.git my-project |
|
||||
|
|
||||
# go into app's directory |
|
||||
$ cd my-project |
|
||||
|
|
||||
# install app's dependencies |
|
||||
$ npm install |
|
||||
``` |
|
||||
|
|
||||
## Usage |
|
||||
|
|
||||
``` bash |
|
||||
# serve with hot reload at localhost:4200. |
|
||||
$ ng serve |
|
||||
|
|
||||
# build for production with minification |
|
||||
$ ng build |
|
||||
``` |
|
||||
|
|
||||
## What's included |
|
||||
|
|
||||
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this: |
|
||||
|
|
||||
``` |
``` |
||||
free-angular-admin-template/ |
|
||||
├── e2e/ |
|
||||
├── src/ |
|
||||
│ ├── app/ |
|
||||
│ ├── assets/ |
|
||||
│ ├── environments/ |
|
||||
│ ├── scss/ |
|
||||
│ ├── index.html |
|
||||
│ └── ... |
|
||||
├── .angular-cli.json |
|
||||
├── ... |
|
||||
├── package.json |
|
||||
└── ... |
|
||||
``` |
|
||||
|
|
||||
## Documentation |
|
||||
|
|
||||
The documentation for the CoreUI Free Angularp Admin Template is hosted at our website [CoreUI](https://coreui.io/angular/) |
|
||||
|
|
||||
## Contributing |
|
||||
|
|
||||
Please read through our [contributing guidelines](https://github.com/coreui/coreui-free-angular-admin-template/blob/master/CONTRIBUTING.md). Included are directions for opening issues, coding standards, and notes on development. |
|
||||
|
|
||||
Editor preferences are available in the [editor config](https://github.com/coreui/coreui-free-angular-admin-template/blob/master/.editorconfig) for easy use in common text editors. Read more and download plugins at <http://editorconfig.org>. |
|
||||
|
|
||||
## Versioning |
|
||||
|
|
||||
For transparency into our release cycle and in striving to maintain backward compatibility, CoreUI Free Admin Template is maintained under [the Semantic Versioning guidelines](http://semver.org/). |
|
||||
|
|
||||
See [the Releases section of our project](https://github.com/coreui/coreui-free-angular-admin-template/releases) for changelogs for each release version. |
|
||||
|
|
||||
## Creators |
|
||||
|
|
||||
**Łukasz Holeczek** |
|
||||
|
|
||||
* <https://twitter.com/lukaszholeczek> |
|
||||
* <https://github.com/mrholek> |
|
||||
|
|
||||
**Andrzej Kopański** |
|
||||
|
|
||||
* <https://github.com/xidedix> |
|
||||
|
|
||||
## Community |
|
||||
|
|
||||
Get updates on CoreUI's development and chat with the project maintainers and community members. |
|
||||
|
|
||||
- Follow [@core_ui on Twitter](https://twitter.com/core_ui). |
|
||||
- Read and subscribe to [CoreUI Blog](https://coreui.io/blog/). |
|
||||
|
|
||||
### Community Projects |
|
||||
|
|
||||
Some of projects created by community but not maintained by CoreUI team. |
|
||||
|
|
||||
* [NuxtJS + Vue CoreUI](https://github.com/muhibbudins/nuxt-coreui) |
|
||||
* [Colmena](https://github.com/colmena/colmena) |
|
||||
|
|
||||
## Copyright and license |
|
||||
|
|
||||
copyright 2017-2021 creativeLabs Łukasz Holeczek. Code released under [the MIT license](https://github.com/coreui/coreui-free-angular-admin-template/blob/master/LICENSE). |
|
||||
There is only one limitation you can't re-distribute the CoreUI as stock. You can’t do this if you modify the CoreUI. In past we faced some problems with persons who tried to sell CoreUI based templates. |
|
||||
|
|
||||
## Support CoreUI Development |
|
||||
|
|
||||
CoreUI is an MIT licensed open source project and completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support development by donating on [PayPal](https://www.paypal.me/holeczek), buying [CoreUI Pro Version](https://coreui.io/pro) or buying one of our [premium admin templates](https://genesisui.com/?support=1). |
|
||||
|
|
||||
As of now I am exploring the possibility of working on CoreUI full-time - if you are a business that is building core products using CoreUI, I am also open to conversations regarding custom sponsorship / consulting arrangements. Get in touch on [Twitter](https://twitter.com/lukaszholeczek). |
[](https://app.netlify.com/start/deploy?repository=https://github.com/web2033/vite-vue3-tailwind-starter) |
||||
@ -1,161 +0,0 @@ |
|||||
{ |
|
||||
"$schema": "./node_modules/@angular/cli/lib/config/schema.json", |
|
||||
"version": 1, |
|
||||
"newProjectRoot": "projects", |
|
||||
"projects": { |
|
||||
"ng": { |
|
||||
"root": "", |
|
||||
"sourceRoot": "src", |
|
||||
"projectType": "application", |
|
||||
"architect": { |
|
||||
"build": { |
|
||||
"builder": "@angular-devkit/build-angular:browser", |
|
||||
"options": { |
|
||||
"outputPath": "dist", |
|
||||
"index": "src/index.html", |
|
||||
"main": "src/main.ts", |
|
||||
"tsConfig": "src/tsconfig.app.json", |
|
||||
"polyfills": "src/polyfills.ts", |
|
||||
"assets": [ |
|
||||
"src/assets" |
|
||||
], |
|
||||
"styles": [ |
|
||||
"node_modules/@coreui/icons/css/free.css", |
|
||||
"node_modules/flag-icon-css/css/flag-icon.css", |
|
||||
"node_modules/font-awesome/css/font-awesome.css", |
|
||||
"node_modules/simple-line-icons/dist/styles/simple-line-icons.css", |
|
||||
"src/scss/style.scss" |
|
||||
], |
|
||||
"stylePreprocessorOptions": { |
|
||||
"includePaths": [ |
|
||||
"./node_modules" |
|
||||
] |
|
||||
}, |
|
||||
"scripts": [], |
|
||||
"allowedCommonJsDependencies": [ |
|
||||
"chart.js", |
|
||||
"classnames" |
|
||||
] |
|
||||
}, |
|
||||
"configurations": { |
|
||||
"production": { |
|
||||
"budgets": [ |
|
||||
{ |
|
||||
"type": "anyComponentStyle", |
|
||||
"maximumWarning": "6kb" |
|
||||
} |
|
||||
], |
|
||||
"optimization": true, |
|
||||
"outputHashing": "all", |
|
||||
"sourceMap": false, |
|
||||
"namedChunks": false, |
|
||||
"aot": true, |
|
||||
"extractLicenses": true, |
|
||||
"vendorChunk": false, |
|
||||
"buildOptimizer": true, |
|
||||
"fileReplacements": [ |
|
||||
{ |
|
||||
"replace": "src/environments/environment.ts", |
|
||||
"with": "src/environments/environment.prod.ts" |
|
||||
} |
|
||||
] |
|
||||
} |
|
||||
} |
|
||||
}, |
|
||||
"serve": { |
|
||||
"builder": "@angular-devkit/build-angular:dev-server", |
|
||||
"options": { |
|
||||
"browserTarget": "ng:build" |
|
||||
}, |
|
||||
"configurations": { |
|
||||
"production": { |
|
||||
"browserTarget": "ng:build:production" |
|
||||
} |
|
||||
} |
|
||||
}, |
|
||||
"extract-i18n": { |
|
||||
"builder": "@angular-devkit/build-angular:extract-i18n", |
|
||||
"options": { |
|
||||
"browserTarget": "ng:build" |
|
||||
} |
|
||||
}, |
|
||||
"test": { |
|
||||
"builder": "@angular-devkit/build-angular:karma", |
|
||||
"options": { |
|
||||
"main": "src/test.ts", |
|
||||
"karmaConfig": "./karma.conf.js", |
|
||||
"polyfills": "src/polyfills.ts", |
|
||||
"tsConfig": "src/tsconfig.spec.json", |
|
||||
"scripts": [], |
|
||||
"styles": [ |
|
||||
"node_modules/@coreui/icons/css/free.css", |
|
||||
"node_modules/flag-icon-css/css/flag-icon.css", |
|
||||
"node_modules/font-awesome/css/font-awesome.css", |
|
||||
"node_modules/simple-line-icons/dist/styles/simple-line-icons.css", |
|
||||
"src/scss/style.scss" |
|
||||
], |
|
||||
"stylePreprocessorOptions": { |
|
||||
"includePaths": [ |
|
||||
"./node_modules" |
|
||||
] |
|
||||
}, |
|
||||
"assets": [ |
|
||||
"src/assets", |
|
||||
"src/favicon.ico" |
|
||||
] |
|
||||
} |
|
||||
}, |
|
||||
"lint": { |
|
||||
"builder": "@angular-devkit/build-angular:tslint", |
|
||||
"options": { |
|
||||
"tsConfig": [ |
|
||||
"src/tsconfig.app.json", |
|
||||
"src/tsconfig.spec.json" |
|
||||
], |
|
||||
"exclude": [ |
|
||||
"**/node_modules/**" |
|
||||
] |
|
||||
} |
|
||||
} |
|
||||
} |
|
||||
}, |
|
||||
"ng-e2e": { |
|
||||
"root": "", |
|
||||
"sourceRoot": "", |
|
||||
"projectType": "application", |
|
||||
"architect": { |
|
||||
"e2e": { |
|
||||
"builder": "@angular-devkit/build-angular:protractor", |
|
||||
"options": { |
|
||||
"protractorConfig": "./protractor.conf.js", |
|
||||
"devServerTarget": "ng:serve" |
|
||||
} |
|
||||
}, |
|
||||
"lint": { |
|
||||
"builder": "@angular-devkit/build-angular:tslint", |
|
||||
"options": { |
|
||||
"tsConfig": [ |
|
||||
"e2e/tsconfig.e2e.json" |
|
||||
], |
|
||||
"exclude": [ |
|
||||
"**/node_modules/**" |
|
||||
] |
|
||||
} |
|
||||
} |
|
||||
} |
|
||||
} |
|
||||
}, |
|
||||
"defaultProject": "ng", |
|
||||
"schematics": { |
|
||||
"@schematics/angular:component": { |
|
||||
"prefix": "app", |
|
||||
"style": "scss" |
|
||||
}, |
|
||||
"@schematics/angular:directive": { |
|
||||
"prefix": "app" |
|
||||
} |
|
||||
}, |
|
||||
"cli": { |
|
||||
"analytics": false |
|
||||
} |
|
||||
} |
|
||||
@ -1,72 +0,0 @@ |
|||||
import { AppDashboard } from './app.po'; |
|
||||
|
|
||||
describe('CoreUI template', () => { |
|
||||
let page: AppDashboard; |
|
||||
const sleep = 300; |
|
||||
|
|
||||
page = new AppDashboard(); |
|
||||
const browser = page.getBrowser(); |
|
||||
browser.driver.manage().window().setSize(600, 800); |
|
||||
browser.sleep(sleep); |
|
||||
page.navigateTo(); |
|
||||
|
|
||||
// beforeEach(() => {
|
|
||||
// page = new AppDashboard();
|
|
||||
// page.navigateTo();
|
|
||||
// });
|
|
||||
|
|
||||
it('should display CoreUI Dashboard', async () => { |
|
||||
expect(await page.getParagraphText()).toEqual('Traffic'); |
|
||||
}); |
|
||||
|
|
||||
it('should display footer containing creativeLabs', async () => { |
|
||||
expect(await page.getFooterText()).toContain('creativeLabs'); |
|
||||
}); |
|
||||
|
|
||||
it('should toggle `sidebar-minimized` body.class on `sidebar-minimizer` click', () => { |
|
||||
browser.manage().window().maximize(); |
|
||||
browser.sleep(1000); |
|
||||
const body = page.getBody(); |
|
||||
expect(body.getAttribute('class')).not.toContain('sidebar-minimized'); |
|
||||
const button = page.getByCss('.sidebar-minimizer'); |
|
||||
button.click(); |
|
||||
browser.sleep(sleep); |
|
||||
expect(body.getAttribute('class')).toContain('sidebar-minimized'); |
|
||||
browser.sleep(sleep); |
|
||||
button.click(); |
|
||||
browser.sleep(sleep); |
|
||||
expect(body.getAttribute('class')).not.toContain('sidebar-minimized'); |
|
||||
}); |
|
||||
|
|
||||
it('should toggle `sidebar-show` body.class on `navbar-toggler` click', () => { |
|
||||
browser.driver.manage().window().setSize(600, 800); |
|
||||
browser.sleep(1000); |
|
||||
const body = page.getBody(); |
|
||||
expect(body.getAttribute('class')).not.toContain('sidebar-show'); |
|
||||
const button1 = page.getByCss('.navbar-toggler.d-lg-none').first(); |
|
||||
browser.sleep(sleep); |
|
||||
button1.click(); |
|
||||
browser.sleep(sleep); |
|
||||
expect(body.getAttribute('class')).toContain('sidebar-show'); |
|
||||
const button2 = page.getByCss('.navbar-toggler').first(); |
|
||||
browser.sleep(sleep); |
|
||||
button2.click(); |
|
||||
browser.sleep(sleep); |
|
||||
expect(body.getAttribute('class')).not.toContain('sidebar-show'); |
|
||||
}); |
|
||||
|
|
||||
it('should toggle `aside-menu-lg-show` body.class on `navbar-toggler` click', () => { |
|
||||
browser.manage().window().maximize(); |
|
||||
browser.sleep(1000); |
|
||||
const body = page.getBody(); |
|
||||
expect(body.getAttribute('class')).not.toContain('aside-menu-lg-show'); |
|
||||
const button1 = page.getByCss('.navbar-toggler.d-none.d-lg-block').last(); |
|
||||
button1.click(); |
|
||||
browser.sleep(sleep); |
|
||||
expect(body.getAttribute('class')).toContain('aside-menu-lg-show'); |
|
||||
browser.sleep(sleep); |
|
||||
button1.click(); |
|
||||
browser.sleep(sleep); |
|
||||
expect(body.getAttribute('class')).not.toContain('aside-menu-lg-show'); |
|
||||
}); |
|
||||
}); |
|
||||
@ -1,25 +0,0 @@ |
|||||
import { browser, by, element } from 'protractor'; |
|
||||
|
|
||||
export class AppDashboard { |
|
||||
|
|
||||
getBrowser() { |
|
||||
return browser; |
|
||||
} |
|
||||
|
|
||||
navigateTo() { |
|
||||
return browser.get('/'); |
|
||||
} |
|
||||
|
|
||||
getParagraphText() { |
|
||||
return element(by.xpath('/html/body/app-dashboard/div/main/div/ng-component/div/div[2]/div[1]/div[1]/div[1]/h4')).getText(); |
|
||||
} |
|
||||
getBody() { |
|
||||
return element(by.xpath('/html/body')); |
|
||||
} |
|
||||
getByCss(selector) { |
|
||||
return element.all(by.css(selector)); |
|
||||
} |
|
||||
getFooterText() { |
|
||||
return element(by.className('app-footer')).getText(); |
|
||||
} |
|
||||
} |
|
||||
@ -1,12 +0,0 @@ |
|||||
{ |
|
||||
"extends": "../tsconfig.json", |
|
||||
"compilerOptions": { |
|
||||
"outDir": "../out-tsc/e2e", |
|
||||
"module": "commonjs", |
|
||||
"target": "es5", |
|
||||
"types":[ |
|
||||
"jasmine", |
|
||||
"node" |
|
||||
] |
|
||||
} |
|
||||
} |
|
||||
@ -0,0 +1,21 @@ |
|||||
|
<!DOCTYPE html> |
||||
|
<html lang="en"> |
||||
|
<head> |
||||
|
<meta charset="UTF-8" /> |
||||
|
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> |
||||
|
<title>Project FaaS</title> |
||||
|
<link |
||||
|
rel="preload" |
||||
|
href="/font/Inter-roman.var.woff2" |
||||
|
as="font" |
||||
|
type="font/woff2" |
||||
|
crossorigin="anonymous" |
||||
|
/> |
||||
|
<!-- <link rel="preload" href="/font/Inter-italic.var.woff2" as="font" type="font/woff2" crossorigin="anonymous"> --> |
||||
|
<link rel="stylesheet" href="/font/inter.css" /> |
||||
|
</head> |
||||
|
<body> |
||||
|
<div id="app"></div> |
||||
|
<script type="module" src="/src/main.js"></script> |
||||
|
</body> |
||||
|
</html> |
||||
@ -0,0 +1,9 @@ |
|||||
|
{ |
||||
|
"compilerOptions": { |
||||
|
"baseUrl": ".", |
||||
|
"paths": { |
||||
|
"@/*": ["src/*"] |
||||
|
} |
||||
|
}, |
||||
|
"exclude": ["node_modules", "dist"] |
||||
|
} |
||||
@ -1,47 +0,0 @@ |
|||||
// Karma configuration file, see link for more information
|
|
||||
// https://karma-runner.github.io/1.0/config/configuration-file.html
|
|
||||
|
|
||||
module.exports = function (config) { |
|
||||
config.set({ |
|
||||
basePath: '', |
|
||||
frameworks: ['jasmine', '@angular-devkit/build-angular'], |
|
||||
plugins: [ |
|
||||
require('karma-jasmine'), |
|
||||
require('karma-chrome-launcher'), |
|
||||
require('karma-jasmine-html-reporter'), |
|
||||
require('karma-coverage'), |
|
||||
require('@angular-devkit/build-angular/plugins/karma') |
|
||||
], |
|
||||
client: { |
|
||||
jasmine: { |
|
||||
// you can add configuration options for Jasmine here
|
|
||||
// the possible options are listed at https://jasmine.github.io/api/edge/Configuration.html
|
|
||||
// for example, you can disable the random execution with `random: false`
|
|
||||
// or set a specific seed with `seed: 4321`
|
|
||||
}, |
|
||||
clearContext: false // leave Jasmine Spec Runner output visible in browser
|
|
||||
}, |
|
||||
jasmineHtmlReporter: { |
|
||||
suppressAll: true // removes the duplicated traces
|
|
||||
}, |
|
||||
coverageReporter: { |
|
||||
dir: require('path').join(__dirname, '../../coverage'), |
|
||||
subdir: '.', |
|
||||
reporters: [ |
|
||||
{ type: 'html' }, |
|
||||
{ type: 'text-summary' } |
|
||||
] |
|
||||
}, |
|
||||
angularCli: { |
|
||||
environment: 'dev' |
|
||||
}, |
|
||||
reporters: ['progress', 'kjhtml'], |
|
||||
port: 9876, |
|
||||
colors: true, |
|
||||
logLevel: config.LOG_INFO, |
|
||||
autoWatch: true, |
|
||||
browsers: ['Chrome'], |
|
||||
singleRun: false, |
|
||||
restartOnFileChange: true |
|
||||
}); |
|
||||
}; |
|
||||
@ -0,0 +1,15 @@ |
|||||
|
[build] |
||||
|
command = "npm run build" |
||||
|
publish = "dist" |
||||
|
environment = { NODE_VERSION = "16" } |
||||
|
|
||||
|
[[redirects]] |
||||
|
from = "/*" |
||||
|
to = "/index.html" |
||||
|
status = 200 |
||||
|
|
||||
|
# Opting your Website out of Google's FLoC Network |
||||
|
[[headers]] |
||||
|
for = "/*" |
||||
|
[headers.values] |
||||
|
Permissions-Policy = "interest-cohort=()" |
||||
@ -1,76 +1,29 @@ |
|||||
{ |
{ |
||||
"name": "project-faas-frontend", |
"name": "vite-vue3-tailwind-starter", |
||||
"version": "0.0.1", |
"version": "0.0.0", |
||||
"description": "The Project FaaS angular front end", |
|
||||
"author": { |
|
||||
"name": "Iakovos Mastrogiannopoulos", |
|
||||
"github": "https://github.com/IakMastro" |
|
||||
}, |
|
||||
"scripts": { |
"scripts": { |
||||
"ng": "ng", |
"dev": "vite --host", |
||||
"postinstall": "ngcc --properties es2015 browser module main --first-only", |
"build": "vite build", |
||||
"start": "ng serve --host 0.0.0.0", |
"serve": "vite preview" |
||||
"build": "ng build --prod --aot --build-optimizer --common-chunk --vendor-chunk --optimization --progress", |
|
||||
"test": "ng test", |
|
||||
"lint": "ng lint", |
|
||||
"e2e": "ng e2e" |
|
||||
}, |
}, |
||||
"private": true, |
|
||||
"dependencies": { |
"dependencies": { |
||||
"@angular/animations": "^11.2.5", |
"axios": "^0.26.0", |
||||
"@angular/cdk": "^11.2.4", |
"vue": "^3.2.31", |
||||
"@angular/common": "^11.2.5", |
"vue-router": "^4.0.12", |
||||
"@angular/compiler": "^11.2.5", |
"vuex": "^4.0.2" |
||||
"@angular/core": "^11.2.5", |
|
||||
"@angular/forms": "^11.2.5", |
|
||||
"@angular/localize": "^11.2.5", |
|
||||
"@angular/platform-browser": "^11.2.5", |
|
||||
"@angular/platform-browser-dynamic": "^11.2.5", |
|
||||
"@angular/router": "^11.2.5", |
|
||||
"@coreui/angular": "^2.11.2", |
|
||||
"@coreui/coreui": "^2.1.16", |
|
||||
"@coreui/coreui-plugin-chartjs-custom-tooltips": "^1.3.1", |
|
||||
"@coreui/icons": "^2.0.0-rc.0", |
|
||||
"@coreui/icons-angular": "1.0.0-alpha.3", |
|
||||
"bootstrap": "^4.6.0", |
|
||||
"chart.js": "^2.9.4", |
|
||||
"classlist.js": "^1.1.20150312", |
|
||||
"core-js": "^3.9.1", |
|
||||
"flag-icon-css": "^3.5.0", |
|
||||
"font-awesome": "^4.7.0", |
|
||||
"ng2-charts": "^2.4.2", |
|
||||
"ngx-bootstrap": "^6.2.0", |
|
||||
"ngx-perfect-scrollbar": "^10.1.0", |
|
||||
"rxjs": "^6.6.6", |
|
||||
"simple-line-icons": "^2.5.5", |
|
||||
"ts-helpers": "^1.1.2", |
|
||||
"tslib": "^2.0.0", |
|
||||
"web-animations-js": "^2.3.2", |
|
||||
"zone.js": "~0.10.3" |
|
||||
}, |
}, |
||||
"devDependencies": { |
"devDependencies": { |
||||
"@angular-devkit/build-angular": "^0.1102.4", |
"@headlessui/vue": "^1.5.0", |
||||
"@angular/cli": "^11.2.4", |
"@heroicons/vue": "^1.0.5", |
||||
"@angular/compiler-cli": "^11.2.5", |
"@tailwindcss/aspect-ratio": "^0.4.0", |
||||
"@angular/language-service": "^11.2.5", |
"@tailwindcss/forms": "^0.4.0", |
||||
"@types/jasmine": "^3.6.6", |
"@tailwindcss/line-clamp": "^0.3.1", |
||||
"@types/jasminewd2": "^2.0.8", |
"@tailwindcss/typography": "^0.5.2", |
||||
"@types/node": "^14.14.33", |
"@types/tailwindcss": "^3.0.8", |
||||
"codelyzer": "^6.0.0", |
"@vitejs/plugin-vue": "^2.2.2", |
||||
"jasmine-core": "~3.6.0", |
"autoprefixer": "^10.4.2", |
||||
"jasmine-spec-reporter": "~5.0.0", |
"prettier-plugin-tailwindcss": "^0.1.7", |
||||
"karma": "~5.2.0", |
"tailwindcss": "^3.0.23", |
||||
"karma-chrome-launcher": "~3.1.0", |
"vite": "^2.8.4" |
||||
"karma-coverage": "~2.0.3", |
|
||||
"karma-jasmine": "~4.0.0", |
|
||||
"karma-jasmine-html-reporter": "^1.5.0", |
|
||||
"protractor": "~7.0.0", |
|
||||
"ts-node": "^8.10.2", |
|
||||
"tslint": "~6.1.0", |
|
||||
"typescript": "~4.1.5" |
|
||||
}, |
|
||||
"engines": { |
|
||||
"node": ">= 10.13", |
|
||||
"npm": ">= 6" |
|
||||
} |
} |
||||
} |
} |
||||
|
|||||
@ -0,0 +1,6 @@ |
|||||
|
module.exports = { |
||||
|
plugins: { |
||||
|
tailwindcss: {}, |
||||
|
autoprefixer: {}, |
||||
|
}, |
||||
|
} |
||||
@ -1,28 +0,0 @@ |
|||||
// Protractor configuration file, see link for more information
|
|
||||
// https://github.com/angular/protractor/blob/master/lib/config.ts
|
|
||||
|
|
||||
const { SpecReporter } = require('jasmine-spec-reporter'); |
|
||||
|
|
||||
exports.config = { |
|
||||
allScriptsTimeout: 11000, |
|
||||
specs: [ |
|
||||
'./e2e/**/*.e2e-spec.ts' |
|
||||
], |
|
||||
capabilities: { |
|
||||
'browserName': 'chrome' |
|
||||
}, |
|
||||
directConnect: true, |
|
||||
baseUrl: 'http://localhost:4200/', |
|
||||
framework: 'jasmine', |
|
||||
jasmineNodeOpts: { |
|
||||
showColors: true, |
|
||||
defaultTimeoutInterval: 30000, |
|
||||
print: function() {} |
|
||||
}, |
|
||||
onPrepare() { |
|
||||
require('ts-node').register({ |
|
||||
project: 'e2e/tsconfig.e2e.json' |
|
||||
}); |
|
||||
jasmine.getEnv().addReporter(new SpecReporter({ spec: { displayStacktrace: true } })); |
|
||||
} |
|
||||
}; |
|
||||
|
After Width: | Height: | Size: 4.2 KiB |
@ -0,0 +1,16 @@ |
|||||
|
@font-face { |
||||
|
font-family: 'Inter var'; |
||||
|
font-weight: 100 900; |
||||
|
font-display: swap; |
||||
|
font-style: normal; |
||||
|
font-named-instance: 'Regular'; |
||||
|
src: url('Inter-roman.var.woff2') format('woff2'); |
||||
|
} |
||||
|
@font-face { |
||||
|
font-family: 'Inter var'; |
||||
|
font-weight: 100 900; |
||||
|
font-display: swap; |
||||
|
font-style: italic; |
||||
|
font-named-instance: 'Italic'; |
||||
|
src: url('Inter-italic.var.woff2') format('woff2'); |
||||
|
} |
||||
@ -0,0 +1,2 @@ |
|||||
|
User-agent: * |
||||
|
Allow: / |
||||
@ -0,0 +1,14 @@ |
|||||
|
<script setup> |
||||
|
import Navbar from './components/Navbar.vue' |
||||
|
</script> |
||||
|
|
||||
|
<template> |
||||
|
<div> |
||||
|
<navbar /> |
||||
|
<header class="bg-white shadow" v-if="$route.meta.title"> |
||||
|
</header> |
||||
|
<main> |
||||
|
<router-view /> |
||||
|
</main> |
||||
|
</div> |
||||
|
</template> |
||||
@ -1,57 +0,0 @@ |
|||||
import { INavData } from '@coreui/angular'; |
|
||||
|
|
||||
export const navItems: INavData[] = [ |
|
||||
{ |
|
||||
name: 'Dashboard', |
|
||||
url: '/dashboard', |
|
||||
icon: 'icon-speedometer' |
|
||||
}, |
|
||||
{ |
|
||||
title: true, |
|
||||
name: 'Team' |
|
||||
}, |
|
||||
{ |
|
||||
name: 'Team Members', |
|
||||
url: '/team/team-members', |
|
||||
icon: 'icon-people' |
|
||||
}, |
|
||||
{ |
|
||||
name: 'Projects', |
|
||||
url: '/team/projects', |
|
||||
icon: 'icon-pencil' |
|
||||
}, |
|
||||
{ |
|
||||
title: true, |
|
||||
name: 'Containers' |
|
||||
}, |
|
||||
{ |
|
||||
name: 'Stacks', |
|
||||
url: '/containers/stacks', |
|
||||
icon: 'icon-list' |
|
||||
}, |
|
||||
{ |
|
||||
name: 'Logs', |
|
||||
url: '/containers/logs', |
|
||||
icon: 'icon-list' |
|
||||
}, |
|
||||
{ |
|
||||
name: 'Images', |
|
||||
url: '/containers/images', |
|
||||
icon: 'icon-list' |
|
||||
}, |
|
||||
{ |
|
||||
name: 'Networks', |
|
||||
url: '/containers/networks', |
|
||||
icon: 'icon-list' |
|
||||
}, |
|
||||
{ |
|
||||
name: 'Volumes', |
|
||||
url: '/containers/volumes', |
|
||||
icon: 'icon-list' |
|
||||
}, |
|
||||
{ |
|
||||
name: 'Hosts', |
|
||||
url: '/containers/hosts', |
|
||||
icon: 'icon-location-pin' |
|
||||
}, |
|
||||
]; |
|
||||
@ -1,18 +0,0 @@ |
|||||
import { RouterTestingModule } from '@angular/router/testing'; |
|
||||
import { TestBed, waitForAsync } from '@angular/core/testing'; |
|
||||
import { AppComponent } from './app.component'; |
|
||||
describe('AppComponent', () => { |
|
||||
beforeEach(waitForAsync(() => { |
|
||||
TestBed.configureTestingModule({ |
|
||||
declarations: [ |
|
||||
AppComponent |
|
||||
], |
|
||||
imports: [ RouterTestingModule ] |
|
||||
}).compileComponents(); |
|
||||
})); |
|
||||
it('should create the app', waitForAsync(() => { |
|
||||
const fixture = TestBed.createComponent(AppComponent); |
|
||||
const app = fixture.debugElement.componentInstance; |
|
||||
expect(app).toBeTruthy(); |
|
||||
})); |
|
||||
}); |
|
||||
@ -1,30 +0,0 @@ |
|||||
import { Component, OnInit } from '@angular/core'; |
|
||||
import { Router, NavigationEnd } from '@angular/router'; |
|
||||
|
|
||||
import { IconSetService } from '@coreui/icons-angular'; |
|
||||
import { freeSet } from '@coreui/icons'; |
|
||||
|
|
||||
@Component({ |
|
||||
// tslint:disable-next-line
|
|
||||
selector: 'body', |
|
||||
template: '<router-outlet></router-outlet>', |
|
||||
providers: [IconSetService], |
|
||||
}) |
|
||||
export class AppComponent implements OnInit { |
|
||||
constructor( |
|
||||
private router: Router, |
|
||||
public iconSet: IconSetService |
|
||||
) { |
|
||||
// iconSet singleton
|
|
||||
iconSet.icons = { ...freeSet }; |
|
||||
} |
|
||||
|
|
||||
ngOnInit() { |
|
||||
this.router.events.subscribe((evt) => { |
|
||||
if (!(evt instanceof NavigationEnd)) { |
|
||||
return; |
|
||||
} |
|
||||
window.scrollTo(0, 0); |
|
||||
}); |
|
||||
} |
|
||||
} |
|
||||
@ -1,80 +0,0 @@ |
|||||
import { BrowserModule } from '@angular/platform-browser'; |
|
||||
import { NgModule } from '@angular/core'; |
|
||||
import { LocationStrategy, HashLocationStrategy } from '@angular/common'; |
|
||||
import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; |
|
||||
|
|
||||
import { PerfectScrollbarModule } from 'ngx-perfect-scrollbar'; |
|
||||
import { PERFECT_SCROLLBAR_CONFIG } from 'ngx-perfect-scrollbar'; |
|
||||
import { PerfectScrollbarConfigInterface } from 'ngx-perfect-scrollbar'; |
|
||||
|
|
||||
import { IconModule, IconSetModule, IconSetService } from '@coreui/icons-angular'; |
|
||||
|
|
||||
const DEFAULT_PERFECT_SCROLLBAR_CONFIG: PerfectScrollbarConfigInterface = { |
|
||||
suppressScrollX: true |
|
||||
}; |
|
||||
|
|
||||
import { AppComponent } from './app.component'; |
|
||||
|
|
||||
// Import containers
|
|
||||
import { DefaultLayoutComponent } from './containers'; |
|
||||
|
|
||||
import { P404Component } from './views/error/404.component'; |
|
||||
import { P500Component } from './views/error/500.component'; |
|
||||
import { LoginComponent } from './views/login/login.component'; |
|
||||
import { RegisterComponent } from './views/register/register.component'; |
|
||||
|
|
||||
const APP_CONTAINERS = [ |
|
||||
DefaultLayoutComponent |
|
||||
]; |
|
||||
|
|
||||
import { |
|
||||
AppAsideModule, |
|
||||
AppBreadcrumbModule, |
|
||||
AppHeaderModule, |
|
||||
AppFooterModule, |
|
||||
AppSidebarModule, |
|
||||
} from '@coreui/angular'; |
|
||||
|
|
||||
// Import routing module
|
|
||||
import { AppRoutingModule } from './app.routing'; |
|
||||
|
|
||||
// Import 3rd party components
|
|
||||
import { BsDropdownModule } from 'ngx-bootstrap/dropdown'; |
|
||||
import { TabsModule } from 'ngx-bootstrap/tabs'; |
|
||||
import { ChartsModule } from 'ng2-charts'; |
|
||||
|
|
||||
@NgModule({ |
|
||||
imports: [ |
|
||||
BrowserModule, |
|
||||
BrowserAnimationsModule, |
|
||||
AppRoutingModule, |
|
||||
AppAsideModule, |
|
||||
AppBreadcrumbModule.forRoot(), |
|
||||
AppFooterModule, |
|
||||
AppHeaderModule, |
|
||||
AppSidebarModule, |
|
||||
PerfectScrollbarModule, |
|
||||
BsDropdownModule.forRoot(), |
|
||||
TabsModule.forRoot(), |
|
||||
ChartsModule, |
|
||||
IconModule, |
|
||||
IconSetModule.forRoot(), |
|
||||
], |
|
||||
declarations: [ |
|
||||
AppComponent, |
|
||||
...APP_CONTAINERS, |
|
||||
P404Component, |
|
||||
P500Component, |
|
||||
LoginComponent, |
|
||||
RegisterComponent |
|
||||
], |
|
||||
providers: [ |
|
||||
{ |
|
||||
provide: LocationStrategy, |
|
||||
useClass: HashLocationStrategy |
|
||||
}, |
|
||||
IconSetService, |
|
||||
], |
|
||||
bootstrap: [ AppComponent ] |
|
||||
}) |
|
||||
export class AppModule { } |
|
||||
@ -1,66 +0,0 @@ |
|||||
import { NgModule } from '@angular/core'; |
|
||||
import { Routes, RouterModule } from '@angular/router'; |
|
||||
|
|
||||
// Import Containers
|
|
||||
import { DefaultLayoutComponent } from './containers'; |
|
||||
|
|
||||
import { P404Component } from './views/error/404.component'; |
|
||||
import { P500Component } from './views/error/500.component'; |
|
||||
import { LoginComponent } from './views/login/login.component'; |
|
||||
import { RegisterComponent } from './views/register/register.component'; |
|
||||
|
|
||||
export const routes: Routes = [ |
|
||||
{ |
|
||||
path: '', |
|
||||
redirectTo: 'dashboard', |
|
||||
pathMatch: 'full', |
|
||||
}, |
|
||||
{ |
|
||||
path: '404', |
|
||||
component: P404Component, |
|
||||
data: { |
|
||||
title: 'Page 404' |
|
||||
} |
|
||||
}, |
|
||||
{ |
|
||||
path: '500', |
|
||||
component: P500Component, |
|
||||
data: { |
|
||||
title: 'Page 500' |
|
||||
} |
|
||||
}, |
|
||||
{ |
|
||||
path: 'login', |
|
||||
component: LoginComponent, |
|
||||
data: { |
|
||||
title: 'Login Page' |
|
||||
} |
|
||||
}, |
|
||||
{ |
|
||||
path: 'register', |
|
||||
component: RegisterComponent, |
|
||||
data: { |
|
||||
title: 'Register Page' |
|
||||
} |
|
||||
}, |
|
||||
{ |
|
||||
path: '', |
|
||||
component: DefaultLayoutComponent, |
|
||||
data: { |
|
||||
title: 'Home' |
|
||||
}, |
|
||||
children: [ |
|
||||
{ |
|
||||
path: 'dashboard', |
|
||||
loadChildren: () => import('./views/dashboard/dashboard.module').then(m => m.DashboardModule) |
|
||||
} |
|
||||
] |
|
||||
}, |
|
||||
{ path: '**', component: P404Component } |
|
||||
]; |
|
||||
|
|
||||
@NgModule({ |
|
||||
imports: [ RouterModule.forRoot(routes, { relativeLinkResolution: 'legacy' }) ], |
|
||||
exports: [ RouterModule ] |
|
||||
}) |
|
||||
export class AppRoutingModule {} |
|
||||
@ -1,343 +0,0 @@ |
|||||
<app-header |
|
||||
[navbarBrandRouterLink]="['/dashboard']" |
|
||||
[fixed]="true" |
|
||||
[navbarBrandFull]="{src: 'assets/img/brand/logo.svg', width: 89, height: 25, alt: 'CoreUI Logo'}" |
|
||||
[navbarBrandMinimized]="{src: 'assets/img/brand/sygnet.svg', width: 30, height: 30, alt: 'CoreUI Logo'}" |
|
||||
[sidebarToggler]="'lg'" |
|
||||
[asideMenuToggler]="'lg'"> |
|
||||
<ul class="nav navbar-nav d-md-down-none"> |
|
||||
<li class="nav-item px-3"> |
|
||||
<a class="nav-link" href="#">Dashboard</a> |
|
||||
</li> |
|
||||
<li class="nav-item px-3"> |
|
||||
<a class="nav-link" href="#">Users</a> |
|
||||
</li> |
|
||||
<li class="nav-item px-3"> |
|
||||
<a class="nav-link" href="#">Team</a> |
|
||||
</li> |
|
||||
<li class="nav-item px-3"> |
|
||||
<a class="nav-link" href="#">Settings</a> |
|
||||
</li> |
|
||||
</ul> |
|
||||
<ul class="nav navbar-nav ml-auto"> |
|
||||
<li class="nav-item d-md-down-none"> |
|
||||
<a class="nav-link" href="#"><i class="icon-bell"></i><span class="badge badge-pill badge-danger">1</span></a> |
|
||||
</li> |
|
||||
<li class="nav-item d-md-down-none"> |
|
||||
<a class="nav-link" href="#"><i class="icon-list"></i></a> |
|
||||
</li> |
|
||||
<li class="nav-item d-md-down-none"> |
|
||||
<a class="nav-link" href="#"><i class="icon-location-pin"></i></a> |
|
||||
</li> |
|
||||
<li class="nav-item dropdown" dropdown placement="bottom right"> |
|
||||
<a class="nav-link" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false" dropdownToggle (click)="false"> |
|
||||
<img src="assets/img/avatars/6.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"/> |
|
||||
</a> |
|
||||
<div class="dropdown-menu dropdown-menu-right" *dropdownMenu aria-labelledby="simple-dropdown"> |
|
||||
<div class="dropdown-header text-center"><strong>Account</strong></div> |
|
||||
<a class="dropdown-item" href="#"><i class="fa fa-bell-o"></i> Updates<span class="badge badge-info">42</span></a> |
|
||||
<a class="dropdown-item" href="#"><i class="fa fa-envelope-o"></i> Messages<span class="badge badge-success">42</span></a> |
|
||||
<a class="dropdown-item" href="#"><i class="fa fa-tasks"></i> Tasks<span class="badge badge-danger">42</span></a> |
|
||||
<a class="dropdown-item" href="#"><i class="fa fa-comments"></i> Comment<span class="badge badge-warning">42</span></a> |
|
||||
<div class="dropdown-header text-center"><strong>Settings</strong></div> |
|
||||
<a class="dropdown-item" href="#"><i class="fa fa-user"></i> Profile</a> |
|
||||
<a class="dropdown-item" href="#"><i class="fa fa-wrench"></i> Setting</a> |
|
||||
<a class="dropdown-item" href="#"><i class="fa fa-file"></i> Projects<span class="badge badge-primary">42</span></a> |
|
||||
<div class="divider"></div> |
|
||||
<a class="dropdown-item" href="#"><i class="fa fa-shield"></i> Lock account</a> |
|
||||
<a class="dropdown-item" href="#"><i class="fa fa-lock"></i> Logout</a> |
|
||||
</div> |
|
||||
</li> |
|
||||
</ul> |
|
||||
</app-header> |
|
||||
<div class="app-body"> |
|
||||
<app-sidebar #appSidebar [fixed]="true" [display]="'lg'" [minimized]="sidebarMinimized" (minimizedChange)="toggleMinimize($event)"> |
|
||||
<app-sidebar-nav [navItems]="navItems" [perfectScrollbar] [disabled]="appSidebar.minimized"></app-sidebar-nav> |
|
||||
<app-sidebar-minimizer></app-sidebar-minimizer> |
|
||||
</app-sidebar> |
|
||||
<!-- Main content --> |
|
||||
<main class="main"> |
|
||||
<!-- Breadcrumb --> |
|
||||
<!-- breaking change 'cui-breadcrumb' --> |
|
||||
<cui-breadcrumb> |
|
||||
<!-- Breadcrumb Menu--> |
|
||||
<li class="breadcrumb-menu d-md-down-none"> |
|
||||
<div class="btn-group" role="group" aria-label="Button group with nested dropdown"> |
|
||||
<a class="btn" href="#"><i class="icon-speech"></i></a> |
|
||||
<a class="btn" [routerLink]="['/dashboard']"><i class="icon-graph"></i> Dashboard</a> |
|
||||
<a class="btn" href="#"><i class="icon-settings"></i> Settings</a> |
|
||||
</div> |
|
||||
</li> |
|
||||
</cui-breadcrumb> |
|
||||
<!-- deprecation warning for 'app-breadcrumb' --> |
|
||||
<!--<ol class="breadcrumb">--> |
|
||||
<!--<app-breadcrumb></app-breadcrumb>--> |
|
||||
<!--<!– Breadcrumb Menu–>--> |
|
||||
<!--<li class="breadcrumb-menu d-md-down-none">--> |
|
||||
<!--<div class="btn-group" role="group" aria-label="Button group with nested dropdown">--> |
|
||||
<!--<a class="btn" href="#"><i class="icon-speech"></i></a>--> |
|
||||
<!--<a class="btn" [routerLink]="['/dashboard']"><i class="icon-graph"></i> Dashboard</a>--> |
|
||||
<!--<a class="btn" href="#"><i class="icon-settings"></i> Settings</a>--> |
|
||||
<!--</div>--> |
|
||||
<!--</li>--> |
|
||||
<!--</ol>--> |
|
||||
<div class="container-fluid"> |
|
||||
<router-outlet></router-outlet> |
|
||||
</div><!-- /.container-fluid --> |
|
||||
</main> |
|
||||
<app-aside [fixed]="true" [display]="false" [ngClass]="'test'"> |
|
||||
<tabset> |
|
||||
<tab> |
|
||||
<ng-template tabHeading><i class="icon-list"></i></ng-template> |
|
||||
<div class="list-group list-group-accent"> |
|
||||
<div class="list-group-item list-group-item-accent-secondary bg-light text-center font-weight-bold text-muted text-uppercase small">Today</div> |
|
||||
<div class="list-group-item list-group-item-accent-warning list-group-item-divider"> |
|
||||
<div class="avatar float-right"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/7.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div>Meeting with |
|
||||
<strong>Lucas</strong> |
|
||||
</div> |
|
||||
<small class="text-muted mr-3"> |
|
||||
<i class="icon-calendar"></i> 1 - 3pm</small> |
|
||||
<small class="text-muted"> |
|
||||
<i class="icon-location-pin"></i> Palo Alto, CA</small> |
|
||||
</div> |
|
||||
<div class="list-group-item list-group-item-accent-info"> |
|
||||
<div class="avatar float-right"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/4.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div>Skype with |
|
||||
<strong>Megan</strong> |
|
||||
</div> |
|
||||
<small class="text-muted mr-3"> |
|
||||
<i class="icon-calendar"></i> 4 - 5pm</small> |
|
||||
<small class="text-muted"> |
|
||||
<i class="icon-social-skype"></i> On-line</small> |
|
||||
</div> |
|
||||
<div class="list-group-item list-group-item-accent-secondary bg-light text-center font-weight-bold text-muted text-uppercase small">Tomorrow</div> |
|
||||
<div class="list-group-item list-group-item-accent-danger list-group-item-divider"> |
|
||||
<div>New UI Project - |
|
||||
<strong>deadline</strong> |
|
||||
</div> |
|
||||
<small class="text-muted mr-3"> |
|
||||
<i class="icon-calendar"></i> 10 - 11pm</small> |
|
||||
<small class="text-muted"> |
|
||||
<i class="icon-home"></i> creativeLabs HQ</small> |
|
||||
<div class="avatars-stack mt-2"> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/2.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/3.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/4.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/5.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/6.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="list-group-item list-group-item-accent-success list-group-item-divider"> |
|
||||
<div> |
|
||||
<strong>#10 Startups.Garden</strong> Meetup</div> |
|
||||
<small class="text-muted mr-3"> |
|
||||
<i class="icon-calendar"></i> 1 - 3pm</small> |
|
||||
<small class="text-muted"> |
|
||||
<i class="icon-location-pin"></i> Palo Alto, CA</small> |
|
||||
</div> |
|
||||
<div class="list-group-item list-group-item-accent-primary list-group-item-divider"> |
|
||||
<div> |
|
||||
<strong>Team meeting</strong> |
|
||||
</div> |
|
||||
<small class="text-muted mr-3"> |
|
||||
<i class="icon-calendar"></i> 4 - 6pm</small> |
|
||||
<small class="text-muted"> |
|
||||
<i class="icon-home"></i> creativeLabs HQ</small> |
|
||||
<div class="avatars-stack mt-2"> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/2.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/3.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/4.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/5.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/6.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/7.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
<div class="avatar avatar-xs"> |
|
||||
<img class="img-avatar" src="assets/img/avatars/8.jpg" alt="admin@bootstrapmaster.com"> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</tab> |
|
||||
<tab> |
|
||||
<ng-template tabHeading><i class="icon-speech"></i></ng-template> |
|
||||
<div class="p-3"> |
|
||||
<div class="message"> |
|
||||
<div class="py-3 pb-5 mr-3 float-left"> |
|
||||
<div class="avatar"> |
|
||||
<img src="assets/img/avatars/7.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|
||||
<span class="avatar-status badge-success"></span> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div> |
|
||||
<small class="text-muted">Lukasz Holeczek</small> |
|
||||
<small class="text-muted float-right mt-1">1:52 PM</small> |
|
||||
</div> |
|
||||
<div class="text-truncate font-weight-bold">Lorem ipsum dolor sit amet</div> |
|
||||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt...</small> |
|
||||
</div> |
|
||||
<hr> |
|
||||
<div class="message"> |
|
||||
<div class="py-3 pb-5 mr-3 float-left"> |
|
||||
<div class="avatar"> |
|
||||
<img src="assets/img/avatars/7.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|
||||
<span class="avatar-status badge-success"></span> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div> |
|
||||
<small class="text-muted">Lukasz Holeczek</small> |
|
||||
<small class="text-muted float-right mt-1">1:52 PM</small> |
|
||||
</div> |
|
||||
<div class="text-truncate font-weight-bold">Lorem ipsum dolor sit amet</div> |
|
||||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt...</small> |
|
||||
</div> |
|
||||
<hr> |
|
||||
<div class="message"> |
|
||||
<div class="py-3 pb-5 mr-3 float-left"> |
|
||||
<div class="avatar"> |
|
||||
<img src="assets/img/avatars/7.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|
||||
<span class="avatar-status badge-success"></span> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div> |
|
||||
<small class="text-muted">Lukasz Holeczek</small> |
|
||||
<small class="text-muted float-right mt-1">1:52 PM</small> |
|
||||
</div> |
|
||||
<div class="text-truncate font-weight-bold">Lorem ipsum dolor sit amet</div> |
|
||||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt...</small> |
|
||||
</div> |
|
||||
<hr> |
|
||||
<div class="message"> |
|
||||
<div class="py-3 pb-5 mr-3 float-left"> |
|
||||
<div class="avatar"> |
|
||||
<img src="assets/img/avatars/7.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|
||||
<span class="avatar-status badge-success"></span> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div> |
|
||||
<small class="text-muted">Lukasz Holeczek</small> |
|
||||
<small class="text-muted float-right mt-1">1:52 PM</small> |
|
||||
</div> |
|
||||
<div class="text-truncate font-weight-bold">Lorem ipsum dolor sit amet</div> |
|
||||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt...</small> |
|
||||
</div> |
|
||||
<hr> |
|
||||
<div class="message"> |
|
||||
<div class="py-3 pb-5 mr-3 float-left"> |
|
||||
<div class="avatar"> |
|
||||
<img src="assets/img/avatars/7.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|
||||
<span class="avatar-status badge-success"></span> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div> |
|
||||
<small class="text-muted">Lukasz Holeczek</small> |
|
||||
<small class="text-muted float-right mt-1">1:52 PM</small> |
|
||||
</div> |
|
||||
<div class="text-truncate font-weight-bold">Lorem ipsum dolor sit amet</div> |
|
||||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt...</small> |
|
||||
</div> |
|
||||
</div> |
|
||||
</tab> |
|
||||
<tab> |
|
||||
<ng-template tabHeading><i class="icon-settings"></i></ng-template> |
|
||||
<div class="p-3"> |
|
||||
<h6>Settings</h6> |
|
||||
<div class="aside-options"> |
|
||||
<div class="clearfix mt-4"> |
|
||||
<small><b>Option 1</b></small> |
|
||||
<label class="switch switch-label switch-pill switch-success switch-sm float-right"> |
|
||||
<input type="checkbox" class="switch-input" checked> |
|
||||
<span class="switch-slider" data-checked="On" data-unchecked="Off"></span> |
|
||||
</label> |
|
||||
</div> |
|
||||
<div> |
|
||||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</small> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="aside-options"> |
|
||||
<div class="clearfix mt-3"> |
|
||||
<small><b>Option 2</b></small> |
|
||||
<label class="switch switch-label switch-pill switch-success switch-sm float-right"> |
|
||||
<input type="checkbox" class="switch-input"> |
|
||||
<span class="switch-slider" data-checked="On" data-unchecked="Off"></span> |
|
||||
</label> |
|
||||
</div> |
|
||||
<div> |
|
||||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</small> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="aside-options"> |
|
||||
<div class="clearfix mt-3"> |
|
||||
<small><b>Option 3</b></small> |
|
||||
<label class="switch switch-label switch-pill switch-success switch-sm float-right"> |
|
||||
<input type="checkbox" class="switch-input"> |
|
||||
<span class="switch-slider" data-checked="On" data-unchecked="Off"></span> |
|
||||
<span class="switch-handle"></span> |
|
||||
</label> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="aside-options"> |
|
||||
<div class="clearfix mt-3"> |
|
||||
<small><b>Option 4</b></small> |
|
||||
<label class="switch switch-label switch-pill switch-success switch-sm float-right"> |
|
||||
<input type="checkbox" class="switch-input" checked> |
|
||||
<span class="switch-slider" data-checked="On" data-unchecked="Off"></span> |
|
||||
</label> |
|
||||
</div> |
|
||||
</div> |
|
||||
<hr> |
|
||||
<h6>System Utilization</h6> |
|
||||
<div class="text-uppercase mb-1 mt-4"><small><b>CPU Usage</b></small></div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-info" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
<small class="text-muted">348 Processes. 1/4 Cores.</small> |
|
||||
<div class="text-uppercase mb-1 mt-2"><small><b>Memory Usage</b></small></div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-warning" role="progressbar" style="width: 70%" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
<small class="text-muted">11444GB/16384MB</small> |
|
||||
<div class="text-uppercase mb-1 mt-2"><small><b>SSD 1 Usage</b></small></div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-danger" role="progressbar" style="width: 95%" aria-valuenow="95" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
<small class="text-muted">243GB/256GB</small> |
|
||||
<div class="text-uppercase mb-1 mt-2"><small><b>SSD 2 Usage</b></small></div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-success" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
<small class="text-muted">25GB/256GB</small> |
|
||||
</div> |
|
||||
</tab> |
|
||||
</tabset> |
|
||||
</app-aside> |
|
||||
</div> |
|
||||
<app-footer> |
|
||||
<span>Coded with ❤️ by IakMastro</span> |
|
||||
<span class="ml-auto">Powered by <a href="https://coreui.io/angular">CoreUI for Angular</a></span> |
|
||||
</app-footer> |
|
||||
@ -1,15 +0,0 @@ |
|||||
import {Component} from '@angular/core'; |
|
||||
import { navItems } from '../../_nav'; |
|
||||
|
|
||||
@Component({ |
|
||||
selector: 'app-dashboard', |
|
||||
templateUrl: './default-layout.component.html' |
|
||||
}) |
|
||||
export class DefaultLayoutComponent { |
|
||||
public sidebarMinimized = false; |
|
||||
public navItems = navItems; |
|
||||
|
|
||||
toggleMinimize(e) { |
|
||||
this.sidebarMinimized = e; |
|
||||
} |
|
||||
} |
|
||||
@ -1 +0,0 @@ |
|||||
export * from './default-layout.component'; |
|
||||
@ -1 +0,0 @@ |
|||||
export * from './default-layout'; |
|
||||
@ -1,20 +0,0 @@ |
|||||
import { NgModule } from '@angular/core'; |
|
||||
import { Routes, RouterModule } from '@angular/router'; |
|
||||
|
|
||||
import { DashboardComponent } from './dashboard.component'; |
|
||||
|
|
||||
const routes: Routes = [ |
|
||||
{ |
|
||||
path: '', |
|
||||
component: DashboardComponent, |
|
||||
data: { |
|
||||
title: 'Dashboard' |
|
||||
} |
|
||||
} |
|
||||
]; |
|
||||
|
|
||||
@NgModule({ |
|
||||
imports: [RouterModule.forChild(routes)], |
|
||||
exports: [RouterModule] |
|
||||
}) |
|
||||
export class DashboardRoutingModule {} |
|
||||
@ -1,539 +0,0 @@ |
|||||
<div class="animated fadeIn"> |
|
||||
<div class="card"> |
|
||||
<div class="card-body"> |
|
||||
<div class="row"> |
|
||||
<div class="col-sm-5"> |
|
||||
<h4 class="card-title mb-0">Numbers of Hits</h4> |
|
||||
<div class="small text-muted">Last day</div> |
|
||||
</div><!--/.col--> |
|
||||
<div class="col-sm-7 d-none d-md-block"> |
|
||||
<button type="button" class="btn btn-primary float-right"><i class="icon-cloud-download"></i></button> |
|
||||
<div class="btn-group btn-group-toggle float-right mr-3" data-toggle="buttons"> |
|
||||
<label class="btn btn-outline-secondary" [(ngModel)]="radioModel" btnRadio="Day" id="option1">Day</label> |
|
||||
<label class="btn btn-outline-secondary" [(ngModel)]="radioModel" btnRadio="Month" id="option2">Month</label> |
|
||||
<label class="btn btn-outline-secondary" [(ngModel)]="radioModel" btnRadio="Year" id="option3">Year</label> |
|
||||
</div> |
|
||||
</div><!--/.col--> |
|
||||
</div><!--/.row--> |
|
||||
<div class="chart-wrapper" style="height:300px;margin-top:40px;"> |
|
||||
<canvas baseChart class="chart" |
|
||||
[datasets]="mainChartData" |
|
||||
[labels]="mainChartLabels" |
|
||||
[options]="mainChartOptions" |
|
||||
[colors]="mainChartColours" |
|
||||
[legend]="mainChartLegend" |
|
||||
[chartType]="mainChartType"></canvas> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="card-footer"> |
|
||||
<div class="row text-center"> |
|
||||
<div class="col-sm-12 col-md mb-sm-2 mb-0"> |
|
||||
<div class="text-muted">Passes</div> |
|
||||
<strong>500 (95%)</strong> |
|
||||
<div class="progress progress-xs mt-2"> |
|
||||
<div class="progress-bar bg-success" role="progressbar" style="width: 95%" aria-valuenow="95" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="col-sm-12 col-md mb-sm-2 mb-0"> |
|
||||
<div class="text-muted">Containers running</div> |
|
||||
<strong>10 Containers (90%)</strong> |
|
||||
<div class="progress progress-xs mt-2"> |
|
||||
<div class="progress-bar bg-info" role="progressbar" style="width: 90%" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="col-sm-12 col-md mb-sm-2 mb-0"> |
|
||||
<div class="text-muted">Warnings</div> |
|
||||
<strong>3 (10%)</strong> |
|
||||
<div class="progress progress-xs mt-2"> |
|
||||
<div class="progress-bar bg-warning" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="col-sm-12 col-md mb-sm-2 mb-0"> |
|
||||
<div class="text-muted">Stopped containers</div> |
|
||||
<strong>2 stopped containers (5%)</strong> |
|
||||
<div class="progress progress-xs mt-2"> |
|
||||
<div class="progress-bar bg-danger" role="progressbar" style="width: 5%" aria-valuenow="5" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="col-sm-12 col-md mb-sm-2 mb-0"> |
|
||||
<div class="text-muted">Success Rate</div> |
|
||||
<strong>99.5%</strong> |
|
||||
<div class="progress progress-xs mt-2"> |
|
||||
<div class="progress-bar" role="progressbar" style="width: 99.5%" aria-valuenow="99.5" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<!--/.card--> |
|
||||
<div class="row"> |
|
||||
<div class="col-md-12"> |
|
||||
<div class="card"> |
|
||||
<div class="card-header"> |
|
||||
Traffic & Sales |
|
||||
</div> |
|
||||
<div class="card-body"> |
|
||||
<div class="row"> |
|
||||
<div class="col-sm-6"> |
|
||||
<div class="row"> |
|
||||
<div class="col-sm-6"> |
|
||||
<div class="callout callout-info"> |
|
||||
<small class="text-muted">New Clients</small> |
|
||||
<br> |
|
||||
<strong class="h4">9,123</strong> |
|
||||
</div> |
|
||||
</div><!--/.col--> |
|
||||
<div class="col-sm-6"> |
|
||||
<div class="callout callout-danger"> |
|
||||
<small class="text-muted">Recuring Clients</small> |
|
||||
<br> |
|
||||
<strong class="h4">22,643</strong> |
|
||||
</div> |
|
||||
</div><!--/.col--> |
|
||||
</div><!--/.row--> |
|
||||
<hr class="mt-0"> |
|
||||
<div class="progress-group mb-4"> |
|
||||
<div class="progress-group-prepend"> |
|
||||
<span class="progress-group-text"> |
|
||||
Monday |
|
||||
</span> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-info" role="progressbar" style="width: 34%" aria-valuenow="34" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-danger" role="progressbar" style="width: 78%" aria-valuenow="78" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress-group mb-4"> |
|
||||
<div class="progress-group-prepend"> |
|
||||
<span class="progress-group-text"> |
|
||||
Tuesday |
|
||||
</span> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-info" role="progressbar" style="width: 56%" aria-valuenow="56" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-danger" role="progressbar" style="width: 94%" aria-valuenow="94" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress-group mb-4"> |
|
||||
<div class="progress-group-prepend"> |
|
||||
<span class="progress-group-text"> |
|
||||
Wednesday |
|
||||
</span> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-info" role="progressbar" style="width: 12%" aria-valuenow="12" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-danger" role="progressbar" style="width: 67%" aria-valuenow="67" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress-group mb-4"> |
|
||||
<div class="progress-group-prepend"> |
|
||||
<span class="progress-group-text"> |
|
||||
Thursday |
|
||||
</span> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-info" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-danger" role="progressbar" style="width: 91%" aria-valuenow="91" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress-group mb-4"> |
|
||||
<div class="progress-group-prepend"> |
|
||||
<span class="progress-group-text"> |
|
||||
Friday |
|
||||
</span> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-info" role="progressbar" style="width: 22%" aria-valuenow="22" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-danger" role="progressbar" style="width: 73%" aria-valuenow="73" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress-group mb-4"> |
|
||||
<div class="progress-group-prepend"> |
|
||||
<span class="progress-group-text"> |
|
||||
Saturday |
|
||||
</span> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-info" role="progressbar" style="width: 53%" aria-valuenow="53" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-danger" role="progressbar" style="width: 82%" aria-valuenow="82" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress-group mb-4"> |
|
||||
<div class="progress-group-prepend"> |
|
||||
<span class="progress-group-text"> |
|
||||
Sunday |
|
||||
</span> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-info" role="progressbar" style="width: 9%" aria-valuenow="9" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-danger" role="progressbar" style="width: 69%" aria-valuenow="69" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div><!--/.col--> |
|
||||
<div class="col-sm-6"> |
|
||||
<div class="row"> |
|
||||
<div class="col-sm-6"> |
|
||||
<div class="callout callout-warning"> |
|
||||
<small class="text-muted">Pageviews</small> |
|
||||
<br> |
|
||||
<strong class="h4">78,623</strong> |
|
||||
</div> |
|
||||
</div><!--/.col--> |
|
||||
<div class="col-sm-6"> |
|
||||
<div class="callout callout-success"> |
|
||||
<small class="text-muted">Organic</small> |
|
||||
<br> |
|
||||
<strong class="h4">49,123</strong> |
|
||||
</div> |
|
||||
</div><!--/.col--> |
|
||||
</div><!--/.row--> |
|
||||
<hr class="mt-0"> |
|
||||
<div class="progress-group"> |
|
||||
<div class="progress-group-header"> |
|
||||
<i class="icon-user progress-group-icon"></i> |
|
||||
<div>Male</div> |
|
||||
<div class="ml-auto font-weight-bold">43%</div> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-warning" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress-group mb-5"> |
|
||||
<div class="progress-group-header"> |
|
||||
<i class="icon-user-female progress-group-icon"></i> |
|
||||
<div>Female</div> |
|
||||
<div class="ml-auto font-weight-bold">37%</div> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-warning" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress-group"> |
|
||||
<div class="progress-group-header align-items-end"> |
|
||||
<i class="icon-globe progress-group-icon"></i> |
|
||||
<div>Organic Search</div> |
|
||||
<div class="ml-auto font-weight-bold mr-2">191.235</div> |
|
||||
<div class="text-muted small">(56%)</div> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-success" role="progressbar" style="width: 56%" aria-valuenow="56" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress-group"> |
|
||||
<div class="progress-group-header align-items-end"> |
|
||||
<i class="icon-social-facebook progress-group-icon"></i> |
|
||||
<div>Facebook</div> |
|
||||
<div class="ml-auto font-weight-bold mr-2">51.223</div> |
|
||||
<div class="text-muted small">(15%)</div> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-success" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress-group"> |
|
||||
<div class="progress-group-header align-items-end"> |
|
||||
<i class="icon-social-twitter progress-group-icon"></i> |
|
||||
<div>Twitter</div> |
|
||||
<div class="ml-auto font-weight-bold mr-2">37.564</div> |
|
||||
<div class="text-muted small">(11%)</div> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-success" role="progressbar" style="width: 11%" aria-valuenow="11" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress-group"> |
|
||||
<div class="progress-group-header align-items-end"> |
|
||||
<i class="icon-social-linkedin progress-group-icon"></i> |
|
||||
<div>LinkedIn</div> |
|
||||
<div class="ml-auto font-weight-bold mr-2">27.319</div> |
|
||||
<div class="text-muted small">(8%)</div> |
|
||||
</div> |
|
||||
<div class="progress-group-bars"> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-success" role="progressbar" style="width: 8%" aria-valuenow="8" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div><!--/.col--> |
|
||||
</div><!--/.row--> |
|
||||
<br> |
|
||||
<table class="table table-responsive-sm table-hover table-outline mb-0"> |
|
||||
<thead class="thead-light"> |
|
||||
<tr> |
|
||||
<th class="text-center"><i class="icon-people"></i></th> |
|
||||
<th>User</th> |
|
||||
<th class="text-center">Country</th> |
|
||||
<th>Usage</th> |
|
||||
<th class="text-center">Payment Method</th> |
|
||||
<th>Activity</th> |
|
||||
</tr> |
|
||||
</thead> |
|
||||
<tbody> |
|
||||
<tr> |
|
||||
<td class="text-center"> |
|
||||
<div class="avatar"> |
|
||||
<img src="assets/img/avatars/1.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|
||||
<span class="avatar-status badge-success"></span> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div>Yiorgos Avraamu</div> |
|
||||
<div class="small text-muted"> |
|
||||
<span>New</span> | Registered: Jan 1, 2015 |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="flag-icon flag-icon-us h4 mb-0" title="us" id="us"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="clearfix"> |
|
||||
<div class="float-left"> |
|
||||
<strong>50%</strong> |
|
||||
</div> |
|
||||
<div class="float-right"> |
|
||||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-success" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="fa fa-cc-mastercard" style="font-size:24px"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="small text-muted">Last login</div> |
|
||||
<strong>10 sec ago</strong> |
|
||||
</td> |
|
||||
</tr> |
|
||||
<tr> |
|
||||
<td class="text-center"> |
|
||||
<div class="avatar"> |
|
||||
<img src="assets/img/avatars/2.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|
||||
<span class="avatar-status badge-danger"></span> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div>Avram Tarasios</div> |
|
||||
<div class="small text-muted"> |
|
||||
|
|
||||
<span>Recurring</span> | Registered: Jan 1, 2015 |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="flag-icon flag-icon-br h4 mb-0" title="br" id="br"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="clearfix"> |
|
||||
<div class="float-left"> |
|
||||
<strong>10%</strong> |
|
||||
</div> |
|
||||
<div class="float-right"> |
|
||||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-info" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="fa fa-cc-visa" style="font-size:24px"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="small text-muted">Last login</div> |
|
||||
<strong>5 minutes ago</strong> |
|
||||
</td> |
|
||||
</tr> |
|
||||
<tr> |
|
||||
<td class="text-center"> |
|
||||
<div class="avatar"> |
|
||||
<img src="assets/img/avatars/3.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|
||||
<span class="avatar-status badge-warning"></span> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div>Quintin Ed</div> |
|
||||
<div class="small text-muted"> |
|
||||
<span>New</span> | Registered: Jan 1, 2015 |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="flag-icon flag-icon-in h4 mb-0" title="in" id="in"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="clearfix"> |
|
||||
<div class="float-left"> |
|
||||
<strong>74%</strong> |
|
||||
</div> |
|
||||
<div class="float-right"> |
|
||||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-warning" role="progressbar" style="width: 74%" aria-valuenow="74" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="fa fa-cc-stripe" style="font-size:24px"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="small text-muted">Last login</div> |
|
||||
<strong>1 hour ago</strong> |
|
||||
</td> |
|
||||
</tr> |
|
||||
<tr> |
|
||||
<td class="text-center"> |
|
||||
<div class="avatar"> |
|
||||
<img src="assets/img/avatars/4.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|
||||
<span class="avatar-status badge-secondary"></span> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div>Enéas Kwadwo</div> |
|
||||
<div class="small text-muted"> |
|
||||
<span>New</span> | Registered: Jan 1, 2015 |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="flag-icon flag-icon-fr h4 mb-0" title="fr" id="fr"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="clearfix"> |
|
||||
<div class="float-left"> |
|
||||
<strong>98%</strong> |
|
||||
</div> |
|
||||
<div class="float-right"> |
|
||||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-danger" role="progressbar" style="width: 98%" aria-valuenow="98" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="fa fa-paypal" style="font-size:24px"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="small text-muted">Last login</div> |
|
||||
<strong>Last month</strong> |
|
||||
</td> |
|
||||
</tr> |
|
||||
<tr> |
|
||||
<td class="text-center"> |
|
||||
<div class="avatar"> |
|
||||
<img src="assets/img/avatars/5.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|
||||
<span class="avatar-status badge-success"></span> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div>Agapetus Tadeáš</div> |
|
||||
<div class="small text-muted"> |
|
||||
<span>New</span> | Registered: Jan 1, 2015 |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="flag-icon flag-icon-es h4 mb-0" title="es" id="es"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="clearfix"> |
|
||||
<div class="float-left"> |
|
||||
<strong>22%</strong> |
|
||||
</div> |
|
||||
<div class="float-right"> |
|
||||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-info" role="progressbar" style="width: 22%" aria-valuenow="22" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="fa fa-google-wallet" style="font-size:24px"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="small text-muted">Last login</div> |
|
||||
<strong>Last week</strong> |
|
||||
</td> |
|
||||
</tr> |
|
||||
<tr> |
|
||||
<td class="text-center"> |
|
||||
<div class="avatar"> |
|
||||
<img src="assets/img/avatars/6.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|
||||
<span class="avatar-status badge-danger"></span> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div>Friderik Dávid</div> |
|
||||
<div class="small text-muted"> |
|
||||
<span>New</span> | Registered: Jan 1, 2015 |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="flag-icon flag-icon-pl h4 mb-0" title="pl" id="pl"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="clearfix"> |
|
||||
<div class="float-left"> |
|
||||
<strong>43%</strong> |
|
||||
</div> |
|
||||
<div class="float-right"> |
|
||||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="progress progress-xs"> |
|
||||
<div class="progress-bar bg-success" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div> |
|
||||
</div> |
|
||||
</td> |
|
||||
<td class="text-center"> |
|
||||
<i class="fa fa-cc-amex" style="font-size:24px"></i> |
|
||||
</td> |
|
||||
<td> |
|
||||
<div class="small text-muted">Last login</div> |
|
||||
<strong>Yesterday</strong> |
|
||||
</td> |
|
||||
</tr> |
|
||||
</tbody> |
|
||||
</table> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div><!--/.col--> |
|
||||
</div><!--/.row--> |
|
||||
</div> |
|
||||
@ -1,388 +0,0 @@ |
|||||
import { Component, OnInit } from '@angular/core'; |
|
||||
import { getStyle, hexToRgba } from '@coreui/coreui/dist/js/coreui-utilities'; |
|
||||
import { CustomTooltips } from '@coreui/coreui-plugin-chartjs-custom-tooltips'; |
|
||||
|
|
||||
@Component({ |
|
||||
templateUrl: 'dashboard.component.html' |
|
||||
}) |
|
||||
export class DashboardComponent implements OnInit { |
|
||||
|
|
||||
radioModel: string = 'Month'; |
|
||||
|
|
||||
// lineChart1
|
|
||||
public lineChart1Data: Array<any> = [ |
|
||||
{ |
|
||||
data: [65, 59, 84, 84, 51, 55, 40], |
|
||||
label: 'Series A' |
|
||||
} |
|
||||
]; |
|
||||
public lineChart1Labels: Array<any> = ['January', 'February', 'March', 'April', 'May', 'June', 'July']; |
|
||||
public lineChart1Options: any = { |
|
||||
tooltips: { |
|
||||
enabled: false, |
|
||||
custom: CustomTooltips |
|
||||
}, |
|
||||
maintainAspectRatio: false, |
|
||||
scales: { |
|
||||
xAxes: [{ |
|
||||
gridLines: { |
|
||||
color: 'transparent', |
|
||||
zeroLineColor: 'transparent' |
|
||||
}, |
|
||||
ticks: { |
|
||||
fontSize: 2, |
|
||||
fontColor: 'transparent', |
|
||||
} |
|
||||
|
|
||||
}], |
|
||||
yAxes: [{ |
|
||||
display: false, |
|
||||
ticks: { |
|
||||
display: false, |
|
||||
min: 40 - 5, |
|
||||
max: 84 + 5, |
|
||||
} |
|
||||
}], |
|
||||
}, |
|
||||
elements: { |
|
||||
line: { |
|
||||
borderWidth: 1 |
|
||||
}, |
|
||||
point: { |
|
||||
radius: 4, |
|
||||
hitRadius: 10, |
|
||||
hoverRadius: 4, |
|
||||
}, |
|
||||
}, |
|
||||
legend: { |
|
||||
display: false |
|
||||
} |
|
||||
}; |
|
||||
public lineChart1Colours: Array<any> = [ |
|
||||
{ |
|
||||
backgroundColor: getStyle('--primary'), |
|
||||
borderColor: 'rgba(255,255,255,.55)' |
|
||||
} |
|
||||
]; |
|
||||
public lineChart1Legend = false; |
|
||||
public lineChart1Type = 'line'; |
|
||||
|
|
||||
// lineChart2
|
|
||||
public lineChart2Data: Array<any> = [ |
|
||||
{ |
|
||||
data: [1, 18, 9, 17, 34, 22, 11], |
|
||||
label: 'Series A' |
|
||||
} |
|
||||
]; |
|
||||
public lineChart2Labels: Array<any> = ['January', 'February', 'March', 'April', 'May', 'June', 'July']; |
|
||||
public lineChart2Options: any = { |
|
||||
tooltips: { |
|
||||
enabled: false, |
|
||||
custom: CustomTooltips |
|
||||
}, |
|
||||
maintainAspectRatio: false, |
|
||||
scales: { |
|
||||
xAxes: [{ |
|
||||
gridLines: { |
|
||||
color: 'transparent', |
|
||||
zeroLineColor: 'transparent' |
|
||||
}, |
|
||||
ticks: { |
|
||||
fontSize: 2, |
|
||||
fontColor: 'transparent', |
|
||||
} |
|
||||
|
|
||||
}], |
|
||||
yAxes: [{ |
|
||||
display: false, |
|
||||
ticks: { |
|
||||
display: false, |
|
||||
min: 1 - 5, |
|
||||
max: 34 + 5, |
|
||||
} |
|
||||
}], |
|
||||
}, |
|
||||
elements: { |
|
||||
line: { |
|
||||
tension: 0.00001, |
|
||||
borderWidth: 1 |
|
||||
}, |
|
||||
point: { |
|
||||
radius: 4, |
|
||||
hitRadius: 10, |
|
||||
hoverRadius: 4, |
|
||||
}, |
|
||||
}, |
|
||||
legend: { |
|
||||
display: false |
|
||||
} |
|
||||
}; |
|
||||
public lineChart2Colours: Array<any> = [ |
|
||||
{ // grey
|
|
||||
backgroundColor: getStyle('--info'), |
|
||||
borderColor: 'rgba(255,255,255,.55)' |
|
||||
} |
|
||||
]; |
|
||||
public lineChart2Legend = false; |
|
||||
public lineChart2Type = 'line'; |
|
||||
|
|
||||
|
|
||||
// lineChart3
|
|
||||
public lineChart3Data: Array<any> = [ |
|
||||
{ |
|
||||
data: [78, 81, 80, 45, 34, 12, 40], |
|
||||
label: 'Series A' |
|
||||
} |
|
||||
]; |
|
||||
public lineChart3Labels: Array<any> = ['January', 'February', 'March', 'April', 'May', 'June', 'July']; |
|
||||
public lineChart3Options: any = { |
|
||||
tooltips: { |
|
||||
enabled: false, |
|
||||
custom: CustomTooltips |
|
||||
}, |
|
||||
maintainAspectRatio: false, |
|
||||
scales: { |
|
||||
xAxes: [{ |
|
||||
display: false |
|
||||
}], |
|
||||
yAxes: [{ |
|
||||
display: false |
|
||||
}] |
|
||||
}, |
|
||||
elements: { |
|
||||
line: { |
|
||||
borderWidth: 2 |
|
||||
}, |
|
||||
point: { |
|
||||
radius: 0, |
|
||||
hitRadius: 10, |
|
||||
hoverRadius: 4, |
|
||||
}, |
|
||||
}, |
|
||||
legend: { |
|
||||
display: false |
|
||||
} |
|
||||
}; |
|
||||
public lineChart3Colours: Array<any> = [ |
|
||||
{ |
|
||||
backgroundColor: 'rgba(255,255,255,.2)', |
|
||||
borderColor: 'rgba(255,255,255,.55)', |
|
||||
} |
|
||||
]; |
|
||||
public lineChart3Legend = false; |
|
||||
public lineChart3Type = 'line'; |
|
||||
|
|
||||
|
|
||||
// barChart1
|
|
||||
public barChart1Data: Array<any> = [ |
|
||||
{ |
|
||||
data: [78, 81, 80, 45, 34, 12, 40, 78, 81, 80, 45, 34, 12, 40, 12, 40], |
|
||||
label: 'Series A', |
|
||||
barPercentage: 0.6, |
|
||||
} |
|
||||
]; |
|
||||
public barChart1Labels: Array<any> = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16']; |
|
||||
public barChart1Options: any = { |
|
||||
tooltips: { |
|
||||
enabled: false, |
|
||||
custom: CustomTooltips |
|
||||
}, |
|
||||
maintainAspectRatio: false, |
|
||||
scales: { |
|
||||
xAxes: [{ |
|
||||
display: false, |
|
||||
}], |
|
||||
yAxes: [{ |
|
||||
display: false |
|
||||
}] |
|
||||
}, |
|
||||
legend: { |
|
||||
display: false |
|
||||
} |
|
||||
}; |
|
||||
public barChart1Colours: Array<any> = [ |
|
||||
{ |
|
||||
backgroundColor: 'rgba(255,255,255,.3)', |
|
||||
borderWidth: 0 |
|
||||
} |
|
||||
]; |
|
||||
public barChart1Legend = false; |
|
||||
public barChart1Type = 'bar'; |
|
||||
|
|
||||
// mainChart
|
|
||||
|
|
||||
public mainChartElements = 27; |
|
||||
public mainChartData1: Array<number> = []; |
|
||||
public mainChartData2: Array<number> = []; |
|
||||
public mainChartData3: Array<number> = []; |
|
||||
|
|
||||
public mainChartData: Array<any> = [ |
|
||||
{ |
|
||||
data: this.mainChartData1, |
|
||||
label: 'Current' |
|
||||
}, |
|
||||
{ |
|
||||
data: this.mainChartData2, |
|
||||
label: 'Previous' |
|
||||
}, |
|
||||
{ |
|
||||
data: this.mainChartData3, |
|
||||
label: 'BEP' |
|
||||
} |
|
||||
]; |
|
||||
/* tslint:disable:max-line-length */ |
|
||||
public mainChartLabels: Array<any> = ['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday', 'Monday', 'Thursday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday']; |
|
||||
/* tslint:enable:max-line-length */ |
|
||||
public mainChartOptions: any = { |
|
||||
tooltips: { |
|
||||
enabled: false, |
|
||||
custom: CustomTooltips, |
|
||||
intersect: true, |
|
||||
mode: 'index', |
|
||||
position: 'nearest', |
|
||||
callbacks: { |
|
||||
labelColor: function(tooltipItem, chart) { |
|
||||
return { backgroundColor: chart.data.datasets[tooltipItem.datasetIndex].borderColor }; |
|
||||
} |
|
||||
} |
|
||||
}, |
|
||||
responsive: true, |
|
||||
maintainAspectRatio: false, |
|
||||
scales: { |
|
||||
xAxes: [{ |
|
||||
gridLines: { |
|
||||
drawOnChartArea: false, |
|
||||
}, |
|
||||
ticks: { |
|
||||
callback: function(value: any) { |
|
||||
return value.charAt(0); |
|
||||
} |
|
||||
} |
|
||||
}], |
|
||||
yAxes: [{ |
|
||||
ticks: { |
|
||||
beginAtZero: true, |
|
||||
maxTicksLimit: 5, |
|
||||
stepSize: Math.ceil(250 / 5), |
|
||||
max: 250 |
|
||||
} |
|
||||
}] |
|
||||
}, |
|
||||
elements: { |
|
||||
line: { |
|
||||
borderWidth: 2 |
|
||||
}, |
|
||||
point: { |
|
||||
radius: 0, |
|
||||
hitRadius: 10, |
|
||||
hoverRadius: 4, |
|
||||
hoverBorderWidth: 3, |
|
||||
} |
|
||||
}, |
|
||||
legend: { |
|
||||
display: false |
|
||||
} |
|
||||
}; |
|
||||
public mainChartColours: Array<any> = [ |
|
||||
{ // brandInfo
|
|
||||
backgroundColor: hexToRgba(getStyle('--info'), 10), |
|
||||
borderColor: getStyle('--info'), |
|
||||
pointHoverBackgroundColor: '#fff' |
|
||||
}, |
|
||||
{ // brandSuccess
|
|
||||
backgroundColor: 'transparent', |
|
||||
borderColor: getStyle('--success'), |
|
||||
pointHoverBackgroundColor: '#fff' |
|
||||
}, |
|
||||
{ // brandDanger
|
|
||||
backgroundColor: 'transparent', |
|
||||
borderColor: getStyle('--danger'), |
|
||||
pointHoverBackgroundColor: '#fff', |
|
||||
borderWidth: 1, |
|
||||
borderDash: [8, 5] |
|
||||
} |
|
||||
]; |
|
||||
public mainChartLegend = false; |
|
||||
public mainChartType = 'line'; |
|
||||
|
|
||||
// social box charts
|
|
||||
|
|
||||
public brandBoxChartData1: Array<any> = [ |
|
||||
{ |
|
||||
data: [65, 59, 84, 84, 51, 55, 40], |
|
||||
label: 'Facebook' |
|
||||
} |
|
||||
]; |
|
||||
public brandBoxChartData2: Array<any> = [ |
|
||||
{ |
|
||||
data: [1, 13, 9, 17, 34, 41, 38], |
|
||||
label: 'Twitter' |
|
||||
} |
|
||||
]; |
|
||||
public brandBoxChartData3: Array<any> = [ |
|
||||
{ |
|
||||
data: [78, 81, 80, 45, 34, 12, 40], |
|
||||
label: 'LinkedIn' |
|
||||
} |
|
||||
]; |
|
||||
public brandBoxChartData4: Array<any> = [ |
|
||||
{ |
|
||||
data: [35, 23, 56, 22, 97, 23, 64], |
|
||||
label: 'Google+' |
|
||||
} |
|
||||
]; |
|
||||
|
|
||||
public brandBoxChartLabels: Array<any> = ['January', 'February', 'March', 'April', 'May', 'June', 'July']; |
|
||||
public brandBoxChartOptions: any = { |
|
||||
tooltips: { |
|
||||
enabled: false, |
|
||||
custom: CustomTooltips |
|
||||
}, |
|
||||
responsive: true, |
|
||||
maintainAspectRatio: false, |
|
||||
scales: { |
|
||||
xAxes: [{ |
|
||||
display: false, |
|
||||
}], |
|
||||
yAxes: [{ |
|
||||
display: false, |
|
||||
}] |
|
||||
}, |
|
||||
elements: { |
|
||||
line: { |
|
||||
borderWidth: 2 |
|
||||
}, |
|
||||
point: { |
|
||||
radius: 0, |
|
||||
hitRadius: 10, |
|
||||
hoverRadius: 4, |
|
||||
hoverBorderWidth: 3, |
|
||||
} |
|
||||
}, |
|
||||
legend: { |
|
||||
display: false |
|
||||
} |
|
||||
}; |
|
||||
public brandBoxChartColours: Array<any> = [ |
|
||||
{ |
|
||||
backgroundColor: 'rgba(255,255,255,.1)', |
|
||||
borderColor: 'rgba(255,255,255,.55)', |
|
||||
pointHoverBackgroundColor: '#fff' |
|
||||
} |
|
||||
]; |
|
||||
public brandBoxChartLegend = false; |
|
||||
public brandBoxChartType = 'line'; |
|
||||
|
|
||||
public random(min: number, max: number) { |
|
||||
return Math.floor(Math.random() * (max - min + 1) + min); |
|
||||
} |
|
||||
|
|
||||
ngOnInit(): void { |
|
||||
// generate random values for mainChart
|
|
||||
for (let i = 0; i <= this.mainChartElements; i++) { |
|
||||
this.mainChartData1.push(this.random(50, 200)); |
|
||||
this.mainChartData2.push(this.random(80, 100)); |
|
||||
this.mainChartData3.push(65); |
|
||||
} |
|
||||
} |
|
||||
} |
|
||||
@ -1,20 +0,0 @@ |
|||||
import { NgModule } from '@angular/core'; |
|
||||
import { FormsModule } from '@angular/forms'; |
|
||||
import { ChartsModule } from 'ng2-charts'; |
|
||||
import { BsDropdownModule } from 'ngx-bootstrap/dropdown'; |
|
||||
import { ButtonsModule } from 'ngx-bootstrap/buttons'; |
|
||||
|
|
||||
import { DashboardComponent } from './dashboard.component'; |
|
||||
import { DashboardRoutingModule } from './dashboard-routing.module'; |
|
||||
|
|
||||
@NgModule({ |
|
||||
imports: [ |
|
||||
FormsModule, |
|
||||
DashboardRoutingModule, |
|
||||
ChartsModule, |
|
||||
BsDropdownModule, |
|
||||
ButtonsModule.forRoot() |
|
||||
], |
|
||||
declarations: [ DashboardComponent ] |
|
||||
}) |
|
||||
export class DashboardModule { } |
|
||||
@ -1,22 +0,0 @@ |
|||||
<div class="app flex-row align-items-center"> |
|
||||
<div class="container"> |
|
||||
<div class="row justify-content-center"> |
|
||||
<div class="col-md-6"> |
|
||||
<div class="clearfix"> |
|
||||
<h1 class="float-left display-3 mr-4">404</h1> |
|
||||
<h4 class="pt-3">Oops! You're lost.</h4> |
|
||||
<p class="text-muted">The page you are looking for was not found.</p> |
|
||||
</div> |
|
||||
<div class="input-prepend input-group"> |
|
||||
<div class="input-group-prepend"> |
|
||||
<span class="input-group-text"><i class="fa fa-search"></i></span> |
|
||||
</div> |
|
||||
<input id="prependedInput" class="form-control" size="16" type="text" placeholder="What are you looking for?"> |
|
||||
<span class="input-group-append"> |
|
||||
<button class="btn btn-info" type="button">Search</button> |
|
||||
</span> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
@ -1,10 +0,0 @@ |
|||||
import { Component } from '@angular/core'; |
|
||||
|
|
||||
@Component({ |
|
||||
templateUrl: '404.component.html' |
|
||||
}) |
|
||||
export class P404Component { |
|
||||
|
|
||||
constructor() { } |
|
||||
|
|
||||
} |
|
||||
@ -1,22 +0,0 @@ |
|||||
<div class="app flex-row align-items-center"> |
|
||||
<div class="container"> |
|
||||
<div class="row justify-content-center"> |
|
||||
<div class="col-md-6"> |
|
||||
<div class="clearfix"> |
|
||||
<h1 class="float-left display-3 mr-4">500</h1> |
|
||||
<h4 class="pt-3">Houston, we have a problem!</h4> |
|
||||
<p class="text-muted">The page you are looking for is temporarily unavailable.</p> |
|
||||
</div> |
|
||||
<div class="input-prepend input-group"> |
|
||||
<div class="input-group-prepend"> |
|
||||
<span class="input-group-text"><i class="fa fa-search"></i></span> |
|
||||
</div> |
|
||||
<input id="prependedInput" class="form-control" size="16" type="text" placeholder="What are you looking for?"> |
|
||||
<span class="input-group-append"> |
|
||||
<button class="btn btn-info" type="button">Search</button> |
|
||||
</span> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
@ -1,10 +0,0 @@ |
|||||
import { Component } from '@angular/core'; |
|
||||
|
|
||||
@Component({ |
|
||||
templateUrl: '500.component.html' |
|
||||
}) |
|
||||
export class P500Component { |
|
||||
|
|
||||
constructor() { } |
|
||||
|
|
||||
} |
|
||||
@ -1,49 +0,0 @@ |
|||||
<div class="app-body"> |
|
||||
<main class="main d-flex align-items-center"> |
|
||||
<div class="container"> |
|
||||
<div class="row"> |
|
||||
<div class="col-md-8 mx-auto"> |
|
||||
<div class="card-group"> |
|
||||
<div class="card p-4"> |
|
||||
<div class="card-body"> |
|
||||
<form> |
|
||||
<h1>Login</h1> |
|
||||
<p class="text-muted">Sign In to your account</p> |
|
||||
<div class="input-group mb-3"> |
|
||||
<div class="input-group-prepend"> |
|
||||
<span class="input-group-text"><i class="icon-user"></i></span> |
|
||||
</div> |
|
||||
<input type="text" class="form-control" placeholder="Username" autocomplete="username" required> |
|
||||
</div> |
|
||||
<div class="input-group mb-4"> |
|
||||
<div class="input-group-prepend"> |
|
||||
<span class="input-group-text"><i class="icon-lock"></i></span> |
|
||||
</div> |
|
||||
<input type="password" class="form-control" placeholder="Password" autocomplete="current-password" required> |
|
||||
</div> |
|
||||
<div class="row"> |
|
||||
<div class="col-6"> |
|
||||
<button type="button" class="btn btn-primary px-4">Login</button> |
|
||||
</div> |
|
||||
<div class="col-6 text-right"> |
|
||||
<button type="button" class="btn btn-link px-0">Forgot password?</button> |
|
||||
</div> |
|
||||
</div> |
|
||||
</form> |
|
||||
</div> |
|
||||
</div> |
|
||||
<div class="card text-white bg-primary py-5 d-md-down-none" style="width:44%"> |
|
||||
<div class="card-body text-center"> |
|
||||
<div> |
|
||||
<h2>Sign up</h2> |
|
||||
<p>Want to use our platform? Please make an account!</p> |
|
||||
<button type="button" class="btn btn-primary active mt-3">Register Now!</button> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</main> |
|
||||
</div> |
|
||||
@ -1,7 +0,0 @@ |
|||||
import { Component } from '@angular/core'; |
|
||||
|
|
||||
@Component({ |
|
||||
selector: 'app-dashboard', |
|
||||
templateUrl: 'login.component.html' |
|
||||
}) |
|
||||
export class LoginComponent { } |
|
||||
@ -1,47 +0,0 @@ |
|||||
<div class="app-body"> |
|
||||
<main class="main d-flex align-items-center"> |
|
||||
<div class="container"> |
|
||||
<div class="row"> |
|
||||
<div class="col-md-6 mx-auto"> |
|
||||
<div class="card mx-4"> |
|
||||
<div class="card-body p-4"> |
|
||||
<form> |
|
||||
<h1>Register</h1> |
|
||||
<p class="text-muted">Create your account</p> |
|
||||
<div class="input-group mb-3"> |
|
||||
<div class="input-group-prepend"> |
|
||||
<span class="input-group-text"><i class="icon-user"></i></span> |
|
||||
</div> |
|
||||
<input type="text" class="form-control" placeholder="Username" autocomplete="username" required> |
|
||||
</div> |
|
||||
<div class="input-group mb-3"> |
|
||||
<div class="input-group-prepend"> |
|
||||
<span class="input-group-text">@</span> |
|
||||
</div> |
|
||||
<input type="text" class="form-control" placeholder="Email" autocomplete="email" required> |
|
||||
</div> |
|
||||
<div class="input-group mb-3"> |
|
||||
<div class="input-group-prepend"> |
|
||||
<span class="input-group-text"><i class="icon-lock"></i></span> |
|
||||
</div> |
|
||||
<input type="password" class="form-control" placeholder="Password" autocomplete="new-password" required> |
|
||||
</div> |
|
||||
<div class="input-group mb-4"> |
|
||||
<div class="input-group-prepend"> |
|
||||
<span class="input-group-text"><i class="icon-lock"></i></span> |
|
||||
</div> |
|
||||
<input type="password" class="form-control" placeholder="Repeat password" autocomplete="new-password" required> |
|
||||
</div> |
|
||||
<button type="button" class="btn btn-block btn-success">Create Account</button> |
|
||||
</form> |
|
||||
</div> |
|
||||
<div class="card-footer p-4"> |
|
||||
<!-- TODO: Register from Github --> |
|
||||
<button class="btn btn-block btn-github" type="button"><span>github</span></button> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</div> |
|
||||
</main> |
|
||||
</div> |
|
||||
@ -1,11 +0,0 @@ |
|||||
import { Component } from '@angular/core'; |
|
||||
|
|
||||
@Component({ |
|
||||
selector: 'app-dashboard', |
|
||||
templateUrl: 'register.component.html' |
|
||||
}) |
|
||||
export class RegisterComponent { |
|
||||
|
|
||||
constructor() { } |
|
||||
|
|
||||
} |
|
||||
|
Before Width: | Height: | Size: 1.1 KiB |
|
Before Width: | Height: | Size: 1.9 KiB |
|
Before Width: | Height: | Size: 2.1 KiB |
|
Before Width: | Height: | Size: 1.6 KiB |
|
Before Width: | Height: | Size: 2.5 KiB |
|
Before Width: | Height: | Size: 19 KiB |
|
Before Width: | Height: | Size: 1.6 KiB |
|
Before Width: | Height: | Size: 2.0 KiB |
|
Before Width: | Height: | Size: 20 KiB |
|
Before Width: | Height: | Size: 4.2 KiB |
|
Before Width: | Height: | Size: 1.4 KiB |
@ -0,0 +1,101 @@ |
|||||
|
<!-- Navbar template --> |
||||
|
<template> |
||||
|
<Disclosure as="nav" class="bg-gray-800" v-slot="{ open }"> |
||||
|
<div class="max-w-7xl mx-auto px-2 sm:px-6 lg:px-8"> |
||||
|
<div class="relative flex items-center justify-between h-16"> |
||||
|
<div class="absolute inset-y-0 left-0 flex items-center sm:hidden"> |
||||
|
<!-- Mobile menu button--> |
||||
|
<DisclosureButton class="inline-flex items-center justify-center p-2 rounded-md text-gray-400 hover:text-white hover:bg-gray-700 focus:outline-none focus:ring-2 focus:ring-inset focus:ring-white"> |
||||
|
<span class="sr-only">Open main menu</span> |
||||
|
<MenuIcon v-if="!open" class="block h-6 w-6" aria-hidden="true" /> |
||||
|
<XIcon v-else class="block h-6 w-6" aria-hidden="true" /> |
||||
|
</DisclosureButton> |
||||
|
</div> |
||||
|
<div class="flex-1 flex items-center justify-center sm:items-stretch sm:justify-start"> |
||||
|
<div class="flex-shrink-0 flex items-center text-white"> |
||||
|
<h5 class="select-none">Project FaaS</h5> |
||||
|
</div> |
||||
|
<div class="hidden sm:block sm:ml-6"> |
||||
|
<div class="flex space-x-4"> |
||||
|
<a v-for="item in navigation" :key="item.name" :href="item.href" :class="[item.current ? 'bg-gray-900 text-white' : 'text-gray-300 hover:bg-gray-700 hover:text-white', 'px-3 py-2 rounded-md text-sm font-medium']" :aria-current="item.current ? 'page' : undefined">{{ item.name }}</a> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
<div class="absolute inset-y-0 right-0 flex items-center pr-2 sm:static sm:inset-auto sm:ml-6 sm:pr-0"> |
||||
|
<button type="button" class="bg-gray-800 p-1 rounded-full text-gray-400 hover:text-white focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white"> |
||||
|
<span class="sr-only">View notifications</span> |
||||
|
<BellIcon class="h-6 w-6" aria-hidden="true" /> |
||||
|
</button> |
||||
|
|
||||
|
<!-- Profile dropdown --> |
||||
|
<Menu as="div" class="ml-3 relative"> |
||||
|
<div> |
||||
|
<MenuButton class="bg-gray-800 flex text-sm rounded-full focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white"> |
||||
|
<span class="sr-only">Open user menu</span> |
||||
|
<img class="h-8 w-8 rounded-full" src="https://images.unsplash.com/photo-1472099645785-5658abf4ff4e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80" alt="" /> |
||||
|
</MenuButton> |
||||
|
</div> |
||||
|
<transition enter-active-class="transition ease-out duration-100" enter-from-class="transform opacity-0 scale-95" enter-to-class="transform opacity-100 scale-100" leave-active-class="transition ease-in duration-75" leave-from-class="transform opacity-100 scale-100" leave-to-class="transform opacity-0 scale-95"> |
||||
|
<MenuItems class="origin-top-right absolute right-0 mt-2 w-48 rounded-md shadow-lg py-1 bg-white ring-1 ring-black ring-opacity-5 focus:outline-none"> |
||||
|
<MenuItem v-slot="{ active }"> |
||||
|
<a href="#" :class="[active ? 'bg-gray-100' : '', 'block px-4 py-2 text-sm text-gray-700']">Your Profile</a> |
||||
|
</MenuItem> |
||||
|
<MenuItem v-slot="{ active }"> |
||||
|
<a href="#" :class="[active ? 'bg-gray-100' : '', 'block px-4 py-2 text-sm text-gray-700']">Settings</a> |
||||
|
</MenuItem> |
||||
|
<MenuItem v-slot="{ active }"> |
||||
|
<a href="#" :class="[active ? 'bg-gray-100' : '', 'block px-4 py-2 text-sm text-gray-700']" @click="logout">Sign out</a> |
||||
|
</MenuItem> |
||||
|
</MenuItems> |
||||
|
</transition> |
||||
|
</Menu> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
|
||||
|
<DisclosurePanel class="sm:hidden"> |
||||
|
<div class="px-2 pt-2 pb-3 space-y-1"> |
||||
|
<DisclosureButton v-for="item in navigation" :key="item.name" as="a" :href="item.href" :class="[item.current ? 'bg-gray-900 text-white' : 'text-gray-300 hover:bg-gray-700 hover:text-white', 'block px-3 py-2 rounded-md text-base font-medium']" :aria-current="item.current ? 'page' : undefined">{{ item.name }}</DisclosureButton> |
||||
|
</div> |
||||
|
</DisclosurePanel> |
||||
|
</Disclosure> |
||||
|
</template> |
||||
|
|
||||
|
<script> |
||||
|
import { Disclosure, DisclosureButton, DisclosurePanel, Menu, MenuButton, MenuItem, MenuItems } from '@headlessui/vue' |
||||
|
import { BellIcon, MenuIcon, XIcon } from '@heroicons/vue/outline' |
||||
|
import { mapActions } from 'vuex' |
||||
|
|
||||
|
const navigation = [ |
||||
|
{ name: 'Dashboard', href: '#', current: true }, |
||||
|
{ name: 'Containers', href: '#', current: false }, |
||||
|
{ name: 'Public Database', href: '#', current: false }, |
||||
|
] |
||||
|
|
||||
|
export default { |
||||
|
name: 'Navbar', |
||||
|
components: { |
||||
|
Disclosure, |
||||
|
DisclosureButton, |
||||
|
DisclosurePanel, |
||||
|
Menu, |
||||
|
MenuButton, |
||||
|
MenuItem, |
||||
|
MenuItems, |
||||
|
BellIcon, |
||||
|
MenuIcon, |
||||
|
XIcon, |
||||
|
}, |
||||
|
setup() { |
||||
|
return { |
||||
|
navigation, |
||||
|
} |
||||
|
}, |
||||
|
methods: { |
||||
|
...mapActions(["logout"]), |
||||
|
logout() { |
||||
|
this.logout() |
||||
|
} |
||||
|
} |
||||
|
} |
||||
|
</script> |
||||
@ -1,3 +0,0 @@ |
|||||
export const environment = { |
|
||||
production: true |
|
||||
}; |
|
||||
@ -1,8 +0,0 @@ |
|||||
// The file contents for the current environment will overwrite these during build.
|
|
||||
// The build system defaults to the dev environment which uses `environment.ts`, but if you do
|
|
||||
// `ng build --env=prod` then `environment.prod.ts` will be used instead.
|
|
||||
// The list of which env maps to which file can be found in `.angular-cli.json`.
|
|
||||
|
|
||||
export const environment = { |
|
||||
production: false |
|
||||
}; |
|
||||
@ -1,16 +0,0 @@ |
|||||
<!doctype html> |
|
||||
<html lang="en"> |
|
||||
<head> |
|
||||
<base href="./"> |
|
||||
<meta charset="utf-8"> |
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge"> |
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> |
|
||||
<meta name="description" content="Project FaaS"> |
|
||||
<meta name="author" content="Iakovos Mastrogiannopoulos"> |
|
||||
<link rel="shortcut icon" href="assets/favicon.ico"> |
|
||||
<title>Project FaaS Dashboards</title> |
|
||||
</head> |
|
||||
<body class="app"> |
|
||||
<!-- App Loading... --> |
|
||||
</body> |
|
||||
</html> |
|
||||
@ -0,0 +1,17 @@ |
|||||
|
import { createApp } from 'vue' |
||||
|
import './tailwind.css' |
||||
|
import App from './App.vue' |
||||
|
import { routes } from './routes.js' |
||||
|
import { createRouter, createWebHistory } from 'vue-router' |
||||
|
import store from './store.js' |
||||
|
|
||||
|
const app = createApp(App) |
||||
|
|
||||
|
const router = createRouter({ |
||||
|
history: createWebHistory(), |
||||
|
routes, |
||||
|
}) |
||||
|
|
||||
|
app.use(router) |
||||
|
app.use(store) |
||||
|
app.mount('#app') |
||||
@ -1,15 +0,0 @@ |
|||||
import { enableProdMode } from '@angular/core'; |
|
||||
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; |
|
||||
|
|
||||
import { AppModule } from './app/app.module'; |
|
||||
import { environment } from './environments/environment'; |
|
||||
|
|
||||
if (environment.production) { |
|
||||
enableProdMode(); |
|
||||
} |
|
||||
|
|
||||
platformBrowserDynamic().bootstrapModule(AppModule, { |
|
||||
useJit: true, |
|
||||
preserveWhitespaces: true |
|
||||
}) |
|
||||
.catch(err => console.log(err)); |
|
||||
@ -0,0 +1,45 @@ |
|||||
|
import axios from 'axios' |
||||
|
|
||||
|
const state = { |
||||
|
user: {}, |
||||
|
message: "" |
||||
|
} |
||||
|
|
||||
|
const getters = { |
||||
|
userList: state => state.user |
||||
|
} |
||||
|
|
||||
|
const actions = { |
||||
|
async register({commit}, user) { |
||||
|
const response = await axios.post('http://main-api:8080/api/users/register', user) |
||||
|
commit("register", response.data) |
||||
|
}, |
||||
|
async login({commit}, user) { |
||||
|
const response = await axios.get('http://main-api:8080/api/users/login', user) |
||||
|
commit("login", response.data.user, response.data.message) |
||||
|
}, |
||||
|
async logout({commit}) { |
||||
|
commit("logout") |
||||
|
} |
||||
|
} |
||||
|
|
||||
|
const mutations = { |
||||
|
register: (state, message) => { |
||||
|
state.message = message |
||||
|
}, |
||||
|
login: (state, user, message) => { |
||||
|
state.user = user |
||||
|
state.message = message |
||||
|
}, |
||||
|
logout: (state) => { |
||||
|
state.user = {} |
||||
|
state.message = "Logged out!" |
||||
|
} |
||||
|
} |
||||
|
|
||||
|
export default { |
||||
|
state, |
||||
|
getters, |
||||
|
actions, |
||||
|
mutations |
||||
|
} |
||||
@ -1,72 +0,0 @@ |
|||||
/*************************************************************************************************** |
|
||||
* Load `$localize` onto the global scope - used if i18n tags appear in Angular templates. |
|
||||
*/ |
|
||||
import '@angular/localize/init'; |
|
||||
|
|
||||
/** |
|
||||
* This file includes polyfills needed by Angular and is loaded before the app. |
|
||||
* You can add your own extra polyfills to this file. |
|
||||
* |
|
||||
* This file is divided into 2 sections: |
|
||||
* 1. Browser polyfills. These are applied before loading ZoneJS and are sorted by browsers. |
|
||||
* 2. Application imports. Files imported after ZoneJS that should be loaded before your main |
|
||||
* file. |
|
||||
* |
|
||||
* The current setup is for so-called "evergreen" browsers; the last versions of browsers that |
|
||||
* automatically update themselves. This includes Safari >= 10, Chrome >= 55 (including Opera), |
|
||||
* Edge >= 13 on the desktop, and iOS 10 and Chrome on mobile. |
|
||||
* |
|
||||
* Learn more in https://angular.io/guide/browser-support
|
|
||||
*/ |
|
||||
|
|
||||
/*************************************************************************************************** |
|
||||
* BROWSER POLYFILLS |
|
||||
*/ |
|
||||
|
|
||||
/** IE11 requires all of the following polyfills. **/ |
|
||||
import 'core-js'; |
|
||||
|
|
||||
/** IE11 requires the following for NgClass support on SVG elements */ |
|
||||
// import 'classlist.js'; // Run `npm install --save classlist.js`.
|
|
||||
|
|
||||
/** |
|
||||
* Web Animations `@angular/platform-browser/animations` |
|
||||
* Only required if AnimationBuilder is used within the application and using IE/Edge or Safari. |
|
||||
* Standard animation support in Angular DOES NOT require any polyfills (as of Angular 6.0). |
|
||||
*/ |
|
||||
import 'web-animations-js'; // Run `npm install --save web-animations-js`.
|
|
||||
|
|
||||
/** |
|
||||
* By default, zone.js will patch all possible macroTask and DomEvents |
|
||||
* user can disable parts of macroTask/DomEvents patch by setting following flags |
|
||||
* because those flags need to be set before `zone.js` being loaded, and webpack |
|
||||
* will put import in the top of bundle, so user need to create a separate file |
|
||||
* in this directory (for example: zone-flags.ts), and put the following flags |
|
||||
* into that file, and then add the following code before importing zone.js. |
|
||||
* import './zone-flags'; |
|
||||
* |
|
||||
* The flags allowed in zone-flags.ts are listed here. |
|
||||
* |
|
||||
* The following flags will work for all browsers. |
|
||||
* |
|
||||
* (window as any).__Zone_disable_requestAnimationFrame = true; // disable patch requestAnimationFrame
|
|
||||
* (window as any).__Zone_disable_on_property = true; // disable patch onProperty such as onclick
|
|
||||
* (window as any).__zone_symbol__UNPATCHED_EVENTS = ['scroll', 'mousemove']; // disable patch specified eventNames
|
|
||||
* |
|
||||
* in IE/Edge developer tools, the addEventListener will also be wrapped by zone.js |
|
||||
* with the following flag, it will bypass `zone.js` patch for IE/Edge |
|
||||
* |
|
||||
* (window as any).__Zone_enable_cross_context_check = true; |
|
||||
* |
|
||||
*/ |
|
||||
|
|
||||
/*************************************************************************************************** |
|
||||
* Zone JS is required by default for Angular itself. |
|
||||
*/ |
|
||||
import 'zone.js/dist/zone'; // Included with Angular CLI.
|
|
||||
|
|
||||
|
|
||||
/*************************************************************************************************** |
|
||||
* APPLICATION IMPORTS |
|
||||
*/ |
|
||||
(window as any).global = window; |
|
||||
@ -0,0 +1,26 @@ |
|||||
|
import NotFound from './views/NotFound.vue' |
||||
|
|
||||
|
/** @type {import('vue-router').RouterOptions['routes']} */ |
||||
|
export const routes = [ |
||||
|
{ |
||||
|
path: '/', |
||||
|
component: () => import('./views/Home.vue'), |
||||
|
meta: { title: 'Home' } |
||||
|
}, |
||||
|
{ |
||||
|
path: '/about', |
||||
|
meta: { title: 'About' }, |
||||
|
component: () => import('./views/About.vue') |
||||
|
}, |
||||
|
{ |
||||
|
path: '/login', |
||||
|
meta: {title: 'login'}, |
||||
|
component: () => import('./views/Login.vue') |
||||
|
}, |
||||
|
{ |
||||
|
path: '/register', |
||||
|
meta: {title: 'register'}, |
||||
|
component: () => import('./views/Register.vue') |
||||
|
}, |
||||
|
{ path: '/:path(.*)', component: NotFound }, |
||||
|
] |
||||
@ -1 +0,0 @@ |
|||||
// Here you can add other styles |
|
||||
@ -1 +0,0 @@ |
|||||
// Variable overrides |
|
||||
@ -1,8 +0,0 @@ |
|||||
// If you want to override variables do it here |
|
||||
@import "variables"; |
|
||||
|
|
||||
// Import styles |
|
||||
@import "~@coreui/coreui/scss/coreui"; |
|
||||
|
|
||||
// If you want to add something do it here |
|
||||
@import "custom"; |
|
||||
@ -1,4 +0,0 @@ |
|||||
// Override Boostrap variables |
|
||||
@import "../variables"; |
|
||||
@import "~bootstrap/scss/mixins"; |
|
||||
@import "~@coreui/coreui/scss/variables"; |
|
||||
@ -1,48 +0,0 @@ |
|||||
// Import variables |
|
||||
@import '../variables'; |
|
||||
|
|
||||
.chart-legend, |
|
||||
.bar-legend, |
|
||||
.line-legend, |
|
||||
.pie-legend, |
|
||||
.radar-legend, |
|
||||
.polararea-legend, |
|
||||
.doughnut-legend { |
|
||||
list-style-type: none; |
|
||||
margin-top: 5px; |
|
||||
text-align: center; |
|
||||
-webkit-padding-start: 0; |
|
||||
-moz-padding-start: 0; |
|
||||
padding-left: 0; |
|
||||
} |
|
||||
.chart-legend li, |
|
||||
.bar-legend li, |
|
||||
.line-legend li, |
|
||||
.pie-legend li, |
|
||||
.radar-legend li, |
|
||||
.polararea-legend li, |
|
||||
.doughnut-legend li { |
|
||||
display: inline-block; |
|
||||
white-space: nowrap; |
|
||||
position: relative; |
|
||||
margin-bottom: 4px; |
|
||||
@include border-radius($border-radius); |
|
||||
padding: 2px 8px 2px 28px; |
|
||||
font-size: smaller; |
|
||||
cursor: default; |
|
||||
} |
|
||||
.chart-legend li span, |
|
||||
.bar-legend li span, |
|
||||
.line-legend li span, |
|
||||
.pie-legend li span, |
|
||||
.radar-legend li span, |
|
||||
.polararea-legend li span, |
|
||||
.doughnut-legend li span { |
|
||||
display: block; |
|
||||
position: absolute; |
|
||||
left: 0; |
|
||||
top: 0; |
|
||||
width: 20px; |
|
||||
height: 20px; |
|
||||
@include border-radius($border-radius); |
|
||||
} |
|
||||
@ -0,0 +1,14 @@ |
|||||
|
import { createStore } from 'vuex' |
||||
|
import UserModules from './modules/user-module.js' |
||||
|
|
||||
|
export default new createStore({ |
||||
|
state: { |
||||
|
}, |
||||
|
mutations: { |
||||
|
}, |
||||
|
actions: { |
||||
|
}, |
||||
|
modules: { |
||||
|
UserModules |
||||
|
} |
||||
|
}) |
||||
@ -0,0 +1,3 @@ |
|||||
|
@tailwind base; |
||||
|
@tailwind components; |
||||
|
@tailwind utilities; |
||||
@ -1,20 +0,0 @@ |
|||||
// This file is required by karma.conf.js and loads recursively all the .spec and framework files
|
|
||||
|
|
||||
import 'zone.js/dist/zone-testing'; |
|
||||
import { getTestBed } from '@angular/core/testing'; |
|
||||
import { |
|
||||
BrowserDynamicTestingModule, |
|
||||
platformBrowserDynamicTesting |
|
||||
} from '@angular/platform-browser-dynamic/testing'; |
|
||||
|
|
||||
declare const require: any; |
|
||||
|
|
||||
// First, initialize the Angular testing environment.
|
|
||||
getTestBed().initTestEnvironment( |
|
||||
BrowserDynamicTestingModule, |
|
||||
platformBrowserDynamicTesting() |
|
||||
); |
|
||||
// Then we find all the tests.
|
|
||||
const context = require.context('./', true, /\.spec\.ts$/); |
|
||||
// And load the modules.
|
|
||||
context.keys().map(context); |
|
||||
@ -1,31 +0,0 @@ |
|||||
{ |
|
||||
"extends": "../tsconfig.json", |
|
||||
"compilerOptions": { |
|
||||
"outDir": "../out-tsc/app", |
|
||||
"baseUrl": "./", |
|
||||
"module": "es2020", |
|
||||
"target": "es2015", |
|
||||
"types": [], |
|
||||
"paths": { |
|
||||
"@angular/*": [ |
|
||||
"../node_modules/@angular/*" |
|
||||
] |
|
||||
} |
|
||||
}, |
|
||||
"angularCompilerOptions": { |
|
||||
"enableIvy": true, |
|
||||
"importHelpers": true |
|
||||
}, |
|
||||
"files": [ |
|
||||
"main.ts", |
|
||||
"polyfills.ts" |
|
||||
], |
|
||||
"include": [ |
|
||||
"**/*.d.ts" |
|
||||
], |
|
||||
"exclude": [ |
|
||||
"src/**/*.spec.ts", |
|
||||
"src/test.ts", |
|
||||
"src/environments/environment.prod.ts" |
|
||||
] |
|
||||
} |
|
||||
@ -1,21 +0,0 @@ |
|||||
/* To learn more about this file see: https://angular.io/config/tsconfig. */ |
|
||||
{ |
|
||||
"extends": "../tsconfig.json", |
|
||||
"compilerOptions": { |
|
||||
"outDir": "../out-tsc/spec", |
|
||||
"baseUrl": "./", |
|
||||
"module": "commonjs", |
|
||||
"types": [ |
|
||||
"jasmine", |
|
||||
"node" |
|
||||
] |
|
||||
}, |
|
||||
"files": [ |
|
||||
"test.ts", |
|
||||
"polyfills.ts" |
|
||||
], |
|
||||
"include": [ |
|
||||
"**/*.spec.ts", |
|
||||
"**/*.d.ts" |
|
||||
] |
|
||||
} |
|
||||
@ -1,5 +0,0 @@ |
|||||
/* SystemJS module definition */ |
|
||||
declare var module: NodeModule; |
|
||||
interface NodeModule { |
|
||||
id: string; |
|
||||
} |
|
||||
@ -0,0 +1,8 @@ |
|||||
|
<script setup> |
||||
|
</script> |
||||
|
|
||||
|
<template> |
||||
|
<div class="bg-gray-50"> |
||||
|
|
||||
|
</div> |
||||
|
</template> |
||||
@ -0,0 +1,8 @@ |
|||||
|
<script setup> |
||||
|
</script> |
||||
|
|
||||
|
<template> |
||||
|
<div class="bg-gray-50"> |
||||
|
|
||||
|
</div> |
||||
|
</template> |
||||
@ -0,0 +1,73 @@ |
|||||
|
<template> |
||||
|
<div class="min-h-screen bg-gray-100 flex flex-col justify-center sm:py-12"> |
||||
|
<div class="p-10 xs:p-0 mx-auto md:w-full md:max-w-md"> |
||||
|
<h1 class="font-bold text-center text-2xl mb-5">Your Logo</h1> |
||||
|
<div class="bg-white shadow w-full rounded-lg divide-y divide-gray-200"> |
||||
|
<form class="px-5 py-7" @submit.prevent="onUserSubmit"> |
||||
|
<label class="font-semibold text-sm text-gray-600 pb-1 block">E-mail</label> |
||||
|
<input type="text" class="border rounded-lg px-3 py-2 mt-1 mb-5 text-sm w-full" v-model="email" /> |
||||
|
<label class="font-semibold text-sm text-gray-600 pb-1 block">Password</label> |
||||
|
<input type="password" class="border rounded-lg px-3 py-2 mt-1 mb-5 text-sm w-full" v-model="password" /> |
||||
|
<button type="submit" class="transition duration-200 bg-blue-500 hover:bg-blue-600 focus:bg-blue-700 focus:shadow-sm focus:ring-4 focus:ring-blue-500 focus:ring-opacity-50 text-white w-full py-2.5 rounded-lg text-sm shadow-sm hover:shadow-md font-semibold text-center inline-block"> |
||||
|
<span class="inline-block mr-2">Login</span> |
||||
|
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" class="w-4 h-4 inline-block"> |
||||
|
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M17 8l4 4m0 0l-4 4m4-4H3" /> |
||||
|
</svg> |
||||
|
</button> |
||||
|
</form> |
||||
|
<div class="p-5"> |
||||
|
<div> |
||||
|
<button type="button" class="transition duration-200 border border-gray-200 text-gray-500 w-full py-2.5 rounded-lg text-sm shadow-sm hover:shadow-md font-normal text-center inline-block">Github</button> |
||||
|
</div> |
||||
|
</div> |
||||
|
<div class="py-5"> |
||||
|
<div class="grid grid-cols-2 gap-1"> |
||||
|
<div class="text-center sm:text-left whitespace-nowrap"> |
||||
|
<button class="transition duration-200 mx-5 px-5 py-4 cursor-pointer font-normal text-sm rounded-lg text-gray-500 hover:bg-gray-100 focus:outline-none focus:bg-gray-200 focus:ring-2 focus:ring-gray-400 focus:ring-opacity-50 ring-inset"> |
||||
|
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" class="w-4 h-4 inline-block align-text-top"> |
||||
|
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M8 11V7a4 4 0 118 0m-4 8v2m-6 4h12a2 2 0 002-2v-6a2 2 0 00-2-2H6a2 2 0 00-2 2v6a2 2 0 002 2z" /> |
||||
|
</svg> |
||||
|
<span class="inline-block ml-1">Forgot Password</span> |
||||
|
</button> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
<div class="py-5"> |
||||
|
<div class="grid grid-cols-2 gap-1"> |
||||
|
<div class="text-center sm:text-left whitespace-nowrap"> |
||||
|
<button class="transition duration-200 mx-5 px-5 py-4 cursor-pointer font-normal text-sm rounded-lg text-gray-500 hover:bg-gray-200 focus:outline-none focus:bg-gray-300 focus:ring-2 focus:ring-gray-400 focus:ring-opacity-50 ring-inset"> |
||||
|
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" class="w-4 h-4 inline-block align-text-top"> |
||||
|
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M10 19l-7-7m0 0l7-7m-7 7h18" /> |
||||
|
</svg> |
||||
|
<span class="inline-block ml-1">New here? Sign Up!</span> |
||||
|
</button> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</template> |
||||
|
|
||||
|
<script> |
||||
|
import { mapActions } from 'vuex' |
||||
|
|
||||
|
export default { |
||||
|
name: 'Login', |
||||
|
data() { |
||||
|
return { |
||||
|
email: '', |
||||
|
password: '' |
||||
|
} |
||||
|
}, |
||||
|
methods: { |
||||
|
...mapActions(["login"]), |
||||
|
onUserSubmit() { |
||||
|
this.login({ |
||||
|
email: this.email, |
||||
|
password: this.password |
||||
|
}) |
||||
|
} |
||||
|
} |
||||
|
} |
||||
|
</script> |
||||
@ -0,0 +1,7 @@ |
|||||
|
<template> |
||||
|
<header class="bg-white shadow"> |
||||
|
<div class="mx-auto max-w-7xl py-6 px-4 sm:px-6 lg:px-8"> |
||||
|
<h1 class="text-3xl font-bold leading-tight text-gray-900">Not Found</h1> |
||||
|
</div> |
||||
|
</header> |
||||
|
</template> |
||||
@ -0,0 +1,61 @@ |
|||||
|
<template> |
||||
|
<div class="min-h-screen bg-gray-100 flex flex-col justify-center sm:py-12"> |
||||
|
<div class="p-10 xs:p-0 mx-auto md:w-full md:max-w-md"> |
||||
|
<h1 class="font-bold text-center text-2xl mb-5">Your Logo</h1> |
||||
|
<div class="bg-white shadow w-full rounded-lg divide-y divide-gray-200"> |
||||
|
<form class="px-5 py-7" @submit.prevent="onUserSubmit"> |
||||
|
<label class="font-semibold text-sm text-gray-600 pb-1 block">E-mail</label> |
||||
|
<input type="text" class="border rounded-lg px-3 py-2 mt-1 mb-5 text-sm w-full" v-model="email" /> |
||||
|
<label class="font-semibold text-sm text-gray-600 pb-1 block">Password</label> |
||||
|
<input type="password" class="border rounded-lg px-3 py-2 mt-1 mb-5 text-sm w-full" v-model="password" /> |
||||
|
<button type="submit" class="transition duration-200 bg-blue-500 hover:bg-blue-600 focus:bg-blue-700 focus:shadow-sm focus:ring-4 focus:ring-blue-500 focus:ring-opacity-50 text-white w-full py-2.5 rounded-lg text-sm shadow-sm hover:shadow-md font-semibold text-center inline-block"> |
||||
|
<span class="inline-block mr-2">Register</span> |
||||
|
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" class="w-4 h-4 inline-block"> |
||||
|
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M17 8l4 4m0 0l-4 4m4-4H3" /> |
||||
|
</svg> |
||||
|
</button> |
||||
|
</form> |
||||
|
<div class="p-5"> |
||||
|
<div> |
||||
|
<button type="button" class="transition duration-200 border border-gray-200 text-gray-500 w-full py-2.5 rounded-lg text-sm shadow-sm hover:shadow-md font-normal text-center inline-block">Github</button> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
<div class="py-5"> |
||||
|
<div class="grid grid-cols-2 gap-1"> |
||||
|
<div class="text-center sm:text-left whitespace-nowrap"> |
||||
|
<button class="transition duration-200 mx-5 px-5 py-4 cursor-pointer font-normal text-sm rounded-lg text-gray-500 hover:bg-gray-200 focus:outline-none focus:bg-gray-300 focus:ring-2 focus:ring-gray-400 focus:ring-opacity-50 ring-inset"> |
||||
|
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" class="w-4 h-4 inline-block align-text-top"> |
||||
|
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M10 19l-7-7m0 0l7-7m-7 7h18" /> |
||||
|
</svg> |
||||
|
<span class="inline-block ml-1">You have an account? Log in here!</span> |
||||
|
</button> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</div> |
||||
|
</template> |
||||
|
|
||||
|
<script> |
||||
|
import { mapActions } from 'vuex' |
||||
|
|
||||
|
export default { |
||||
|
name: 'Register', |
||||
|
data() { |
||||
|
return { |
||||
|
email: '', |
||||
|
password: '' |
||||
|
} |
||||
|
}, |
||||
|
methods: { |
||||
|
...mapActions(["register"]), |
||||
|
onUserSubmit() { |
||||
|
this.register({ |
||||
|
email: this.email, |
||||
|
password: this.password |
||||
|
}) |
||||
|
} |
||||
|
} |
||||
|
} |
||||
|
</script> |
||||
@ -0,0 +1,19 @@ |
|||||
|
const defaultTheme = require('tailwindcss/defaultTheme') |
||||
|
|
||||
|
/** @type {import("@types/tailwindcss/tailwind-config").TailwindConfig } */ |
||||
|
module.exports = { |
||||
|
content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'], |
||||
|
theme: { |
||||
|
extend: { |
||||
|
fontFamily: { |
||||
|
sans: ['"Inter var"', ...defaultTheme.fontFamily.sans], |
||||
|
}, |
||||
|
}, |
||||
|
}, |
||||
|
plugins: [ |
||||
|
require('@tailwindcss/forms'), |
||||
|
require('@tailwindcss/typography'), |
||||
|
require('@tailwindcss/line-clamp'), |
||||
|
require('@tailwindcss/aspect-ratio'), |
||||
|
], |
||||
|
} |
||||
@ -1,22 +0,0 @@ |
|||||
/* To learn more about this file see: https://angular.io/config/tsconfig. */ |
|
||||
{ |
|
||||
"compileOnSave": false, |
|
||||
"compilerOptions": { |
|
||||
"importHelpers": true, |
|
||||
"outDir": "./dist/out-tsc", |
|
||||
"sourceMap": true, |
|
||||
"declaration": false, |
|
||||
"moduleResolution": "node", |
|
||||
"emitDecoratorMetadata": true, |
|
||||
"experimentalDecorators": true, |
|
||||
"module": "es2020", |
|
||||
"target": "es2015", |
|
||||
"typeRoots": [ |
|
||||
"node_modules/@types" |
|
||||
], |
|
||||
"lib": [ |
|
||||
"esnext", |
|
||||
"dom" |
|
||||
] |
|
||||
} |
|
||||
} |
|
||||
@ -1,142 +0,0 @@ |
|||||
{ |
|
||||
"rulesDirectory": [ |
|
||||
"node_modules/codelyzer" |
|
||||
], |
|
||||
"rules": { |
|
||||
"arrow-return-shorthand": true, |
|
||||
"callable-types": true, |
|
||||
"class-name": true, |
|
||||
"comment-format": [ |
|
||||
true, |
|
||||
"check-space" |
|
||||
], |
|
||||
"curly": true, |
|
||||
"deprecation": { |
|
||||
"severity": "warn" |
|
||||
}, |
|
||||
"eofline": true, |
|
||||
"forin": true, |
|
||||
"import-blacklist": [ |
|
||||
true, |
|
||||
"rxjs/Rx" |
|
||||
], |
|
||||
"import-spacing": true, |
|
||||
"indent": [ |
|
||||
true, |
|
||||
"spaces" |
|
||||
], |
|
||||
"interface-over-type-literal": true, |
|
||||
"label-position": true, |
|
||||
"max-line-length": [ |
|
||||
true, |
|
||||
140 |
|
||||
], |
|
||||
"member-access": false, |
|
||||
"member-ordering": [ |
|
||||
true, |
|
||||
{ |
|
||||
"order": [ |
|
||||
"static-field", |
|
||||
"instance-field", |
|
||||
"static-method", |
|
||||
"instance-method" |
|
||||
] |
|
||||
} |
|
||||
], |
|
||||
"no-arg": true, |
|
||||
"no-bitwise": true, |
|
||||
"no-console": [ |
|
||||
true, |
|
||||
"debug", |
|
||||
"info", |
|
||||
"time", |
|
||||
"timeEnd", |
|
||||
"trace" |
|
||||
], |
|
||||
"no-construct": true, |
|
||||
"no-debugger": true, |
|
||||
"no-duplicate-super": true, |
|
||||
"no-empty": false, |
|
||||
"no-empty-interface": true, |
|
||||
"no-eval": true, |
|
||||
"no-inferrable-types": [ |
|
||||
true, |
|
||||
"ignore-params", |
|
||||
"ignore-properties" |
|
||||
], |
|
||||
"no-misused-new": true, |
|
||||
"no-non-null-assertion": true, |
|
||||
"no-shadowed-variable": true, |
|
||||
"no-string-literal": false, |
|
||||
"no-string-throw": true, |
|
||||
"no-switch-case-fall-through": true, |
|
||||
"no-trailing-whitespace": true, |
|
||||
"no-unnecessary-initializer": true, |
|
||||
"no-unused-expression": true, |
|
||||
"no-var-keyword": true, |
|
||||
"object-literal-sort-keys": false, |
|
||||
"one-line": [ |
|
||||
true, |
|
||||
"check-open-brace", |
|
||||
"check-catch", |
|
||||
"check-else", |
|
||||
"check-whitespace" |
|
||||
], |
|
||||
"prefer-const": true, |
|
||||
"quotemark": [ |
|
||||
true, |
|
||||
"single" |
|
||||
], |
|
||||
"radix": true, |
|
||||
"semicolon": [ |
|
||||
true, |
|
||||
"always" |
|
||||
], |
|
||||
"triple-equals": [ |
|
||||
true, |
|
||||
"allow-null-check" |
|
||||
], |
|
||||
"typedef-whitespace": [ |
|
||||
true, |
|
||||
{ |
|
||||
"call-signature": "nospace", |
|
||||
"index-signature": "nospace", |
|
||||
"parameter": "nospace", |
|
||||
"property-declaration": "nospace", |
|
||||
"variable-declaration": "nospace" |
|
||||
} |
|
||||
], |
|
||||
"unified-signatures": true, |
|
||||
"variable-name": false, |
|
||||
"whitespace": [ |
|
||||
true, |
|
||||
"check-branch", |
|
||||
"check-decl", |
|
||||
"check-operator", |
|
||||
"check-separator", |
|
||||
"check-type" |
|
||||
], |
|
||||
"directive-selector": [ |
|
||||
true, |
|
||||
"attribute", |
|
||||
"app", |
|
||||
"camelCase" |
|
||||
], |
|
||||
"component-selector": [ |
|
||||
true, |
|
||||
"element", |
|
||||
"app", |
|
||||
"kebab-case" |
|
||||
], |
|
||||
"no-output-on-prefix": true, |
|
||||
"no-inputs-metadata-property": true, |
|
||||
"no-outputs-metadata-property": true, |
|
||||
"no-host-metadata-property": true, |
|
||||
"no-input-rename": true, |
|
||||
"no-output-rename": true, |
|
||||
"use-lifecycle-interface": true, |
|
||||
"use-pipe-transform-interface": true, |
|
||||
"component-class-suffix": true, |
|
||||
"directive-class-suffix": true |
|
||||
} |
|
||||
} |
|
||||
@ -0,0 +1,15 @@ |
|||||
|
import { defineConfig } from 'vite' |
||||
|
import vue from '@vitejs/plugin-vue' |
||||
|
import { resolve } from 'path' |
||||
|
|
||||
|
export default defineConfig({ |
||||
|
plugins: [vue()], |
||||
|
resolve: { |
||||
|
alias: { |
||||
|
'@': resolve(__dirname, 'src'), |
||||
|
}, |
||||
|
}, |
||||
|
server: { |
||||
|
open: true, |
||||
|
}, |
||||
|
}) |
||||
