Compare commits
2 Commits
c6401e2750
...
1fd3f2df34
| Author | SHA1 | Date |
|---|---|---|
|
|
1fd3f2df34 | 3 years ago |
|
|
736670fdd3 | 3 years ago |
@ -0,0 +1,17 @@ |
|||
# This file is used by the build system to adjust CSS and JS output to support the specified browsers below. |
|||
# For additional information regarding the format and rule options, please see: |
|||
# https://github.com/browserslist/browserslist#queries |
|||
|
|||
# For the full list of supported browsers by the Angular framework, please see: |
|||
# https://angular.io/guide/browser-support |
|||
|
|||
# You can see what browsers were selected by your queries by running: |
|||
# npx browserslist |
|||
|
|||
last 1 Chrome version |
|||
last 1 Firefox version |
|||
last 2 Edge major versions |
|||
last 2 Safari major versions |
|||
last 2 iOS major versions |
|||
Firefox ESR |
|||
IE 11 # Angular supports IE 11 only as an opt-in. To opt-out, add the 'not' prefix on this line. |
|||
@ -0,0 +1,14 @@ |
|||
# Editor configuration, see http://editorconfig.org |
|||
root = true |
|||
|
|||
[*] |
|||
charset = utf-8 |
|||
end_of_line = lf |
|||
indent_size = 2 |
|||
indent_style = space |
|||
insert_final_newline = true |
|||
trim_trailing_whitespace = true |
|||
|
|||
[*.md] |
|||
max_line_length = off |
|||
trim_trailing_whitespace = false |
|||
@ -1,37 +1,45 @@ |
|||
# See https://help.github.com/articles/ignoring-files/ for more about ignoring files. |
|||
# See http://help.github.com/ignore-files/ for more about ignoring files. |
|||
|
|||
# compiled output |
|||
/dist |
|||
/dist-server |
|||
/tmp |
|||
/out-tsc |
|||
|
|||
# dependencies |
|||
/node_modules |
|||
/.pnp |
|||
.pnp.js |
|||
package-lock.json |
|||
|
|||
# IDEs and editors |
|||
/.idea |
|||
.project |
|||
.classpath |
|||
.c9/ |
|||
*.launch |
|||
.settings/ |
|||
*.sublime-workspace |
|||
|
|||
# IDE - VSCode |
|||
.vscode/* |
|||
!.vscode/settings.json |
|||
!.vscode/tasks.json |
|||
!.vscode/launch.json |
|||
!.vscode/extensions.json |
|||
|
|||
# testing |
|||
# misc |
|||
/.sass-cache |
|||
/connect.lock |
|||
/coverage |
|||
/libpeerconnection.log |
|||
npm-debug.log |
|||
yarn-error.log |
|||
testem.log |
|||
/typings |
|||
|
|||
# next.js |
|||
/.next/ |
|||
/out/ |
|||
# e2e |
|||
/e2e/*.js |
|||
/e2e/*.map |
|||
|
|||
# production |
|||
/build |
|||
|
|||
# misc |
|||
# System Files |
|||
.DS_Store |
|||
*.pem |
|||
|
|||
# debug |
|||
npm-debug.log* |
|||
yarn-debug.log* |
|||
yarn-error.log* |
|||
|
|||
# local env files |
|||
.env.local |
|||
.env.development.local |
|||
.env.test.local |
|||
.env.production.local |
|||
|
|||
# vercel |
|||
.vercel |
|||
|
|||
# typescript |
|||
*.tsbuildinfo |
|||
Thumbs.db |
|||
|
|||
@ -1,34 +1,196 @@ |
|||
This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app). |
|||
[](https://github.com/coreui/angular) |
|||
[![npm package][npm-coreui-angular-badge]][npm-coreui-angular] |
|||
[![NPM downloads][npm-coreui-angular-download]][npm-coreui-angular] |
|||
[](https://github.com/coreui/coreui) |
|||
[![npm package][npm-coreui-badge]][npm-coreui] |
|||
[![NPM downloads][npm-coreui-download]][npm-coreui] |
|||
 |
|||
|
|||
## Getting Started |
|||
[npm-coreui-angular]: https://www.npmjs.com/package/@coreui/angular |
|||
[npm-coreui-angular-badge]: https://img.shields.io/npm/v/@coreui/angular.png?style=flat-square |
|||
[npm-coreui-angular-download]: https://img.shields.io/npm/dm/@coreui/angular.svg?style=flat-square |
|||
[npm-coreui]: https://www.npmjs.com/package/@coreui/coreui |
|||
[npm-coreui-badge]: https://img.shields.io/npm/v/@coreui/coreui.png?style=flat-square |
|||
[npm-coreui-download]: https://img.shields.io/npm/dm/@coreui/coreui.svg?style=flat-square |
|||
|
|||
First, run the development server: |
|||
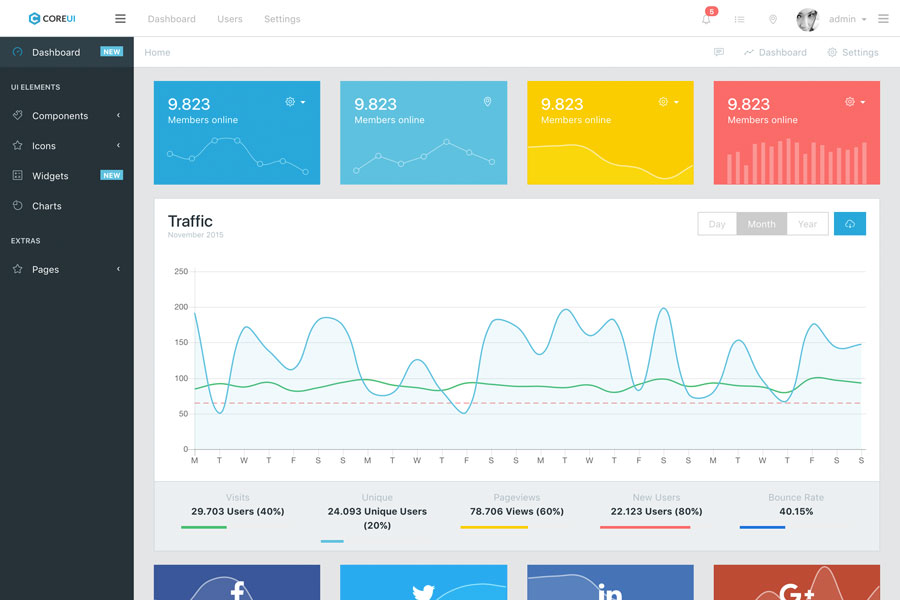
# CoreUI Free Angular 2+ Admin Template [](https://twitter.com/intent/tweet?text=CoreUI%20-%20Free%20Bootstrap%204%20Admin%20Template%20&url=https://coreui.io&hashtags=bootstrap,admin,template,dashboard,panel,free,angular,react,vue) |
|||
|
|||
Please help us on [Product Hunt](https://www.producthunt.com/posts/coreui-open-source-bootstrap-4-admin-template-with-angular-2-react-js-vue-js-support) and [Designer News](https://www.designernews.co/stories/81127). Thanks in advance! |
|||
|
|||
Curious why I decided to create CoreUI? Please read this article: [Jack of all trades, master of none. Why Bootstrap Admin Templates suck.](https://medium.com/@lukaszholeczek/jack-of-all-trades-master-of-none-5ea53ef8a1f#.7eqx1bcd8) |
|||
|
|||
CoreUI is an Open Source Bootstrap Admin Template. But CoreUI is not just another Admin Template. It goes way beyond hitherto admin templates thanks to transparent code and file structure. And if that's not enough, let’s just add that CoreUI consists bunch of unique features and over 1000 high quality icons. |
|||
|
|||
CoreUI is based on Bootstrap 4 and offers 6 versions: |
|||
[HTML5 AJAX](https://github.com/coreui/coreui-free-bootstrap-admin-template-ajax), |
|||
[HTML5](https://github.com/coreui/coreui-free-angular-admin-template), |
|||
[Angular 2+](https://github.com/coreui/coreui-free-angular-admin-template), |
|||
[React.js](https://github.com/coreui/coreui-free-react-admin-template), |
|||
[Vue.js](https://github.com/coreui/coreui-free-vue-admin-template) |
|||
& [.NET Core 2](https://github.com/mrholek/CoreUI-NET). |
|||
|
|||
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop. The CoreUI Layout API lets you customize your project for almost any device – be it Mobile, Web or WebApp – CoreUI covers them all! |
|||
|
|||
## Table of Contents |
|||
|
|||
- [CoreUI Free Angular 2+ Admin Template ](#coreui-free-angular-2-admin-template-tweethttpstwittercomintenttweettextcoreui20-20free20bootstrap20420admin20template20urlhttpscoreuiiohashtagsbootstrapadmintemplatedashboardpanelfreeangularreactvue) |
|||
- [Table of Contents](#table-of-contents) |
|||
- [Versions](#versions) |
|||
- [CoreUI Pro](#coreui-pro) |
|||
- [Admin Templates built on top of CoreUI Pro](#admin-templates-built-on-top-of-coreui-pro) |
|||
- [Prerequisites](#prerequisites) |
|||
- [Node.js](#nodejs) |
|||
- [Angular CLI](#angular-cli) |
|||
- [Update to Angular 11](#update-to-angular-9) |
|||
- [Installation](#installation) |
|||
- [Clone repo](#clone-repo) |
|||
- [Usage](#usage) |
|||
- [What's included](#whats-included) |
|||
- [Documentation](#documentation) |
|||
- [Contributing](#contributing) |
|||
- [Versioning](#versioning) |
|||
- [Creators](#creators) |
|||
- [Community](#community) |
|||
- [Community Projects](#community-projects) |
|||
- [Copyright and license](#copyright-and-license) |
|||
- [Support CoreUI Development](#support-coreui-development) |
|||
|
|||
## Versions |
|||
|
|||
CoreUI is built on top of Bootstrap 4 and supports popular frameworks. |
|||
|
|||
* [CoreUI Free Bootstrap Admin Template](https://github.com/coreui/coreui-free-bootstrap-admin-template) |
|||
* [CoreUI Free Bootstrap Admin Template (Ajax)](https://github.com/coreui/coreui-free-bootstrap-admin-template-ajax) |
|||
* [CoreUI Free Angular 2+ Admin Template](https://github.com/coreui/coreui-free-angular-admin-template) |
|||
* [CoreUI Free React.js Admin Template](https://github.com/coreui/coreui-free-react-admin-template) |
|||
* [CoreUI Free Vue.js Admin Template](https://github.com/coreui/coreui-free-vue-admin-template) |
|||
|
|||
## CoreUI Pro |
|||
|
|||
* 💪 [CoreUI Pro Bootstrap Admin Template](https://coreui.io/pro/) |
|||
* 💪 [CoreUI Pro Bootstrap Admin Template (Ajax)](https://coreui.io/pro/) |
|||
* 💪 [CoreUI Pro Angular Admin Template](https://coreui.io/pro/angular) |
|||
* 💪 [CoreUI Pro React Admin Template](https://coreui.io/pro/react) |
|||
* 💪 [CoreUI Pro Vue Admin Template](https://coreui.io/pro/vue) |
|||
|
|||
## Admin Templates built on top of CoreUI Pro |
|||
|
|||
| CoreUI Pro | Prime | Root | Alba | Leaf | |
|||
| --- | --- | --- | --- | --- | |
|||
| [](https://coreui.io/pro/angular/)| [](https://coreui.io/admin-templates/angular/prime/?support=1)| [](https://coreui.io/admin-templates/angular/root/?support=1)| [](https://coreui.io/admin-templates/angular/alba/?support=1)| [](https://coreui.io/admin-templates/angular/leaf/?support=1) |
|||
|
|||
#### Prerequisites |
|||
Before you begin, make sure your development environment includes `Node.js®` and an `npm` package manager. |
|||
|
|||
###### Node.js |
|||
Angular 11 requires `Node.js` version 10.13 or later. |
|||
|
|||
- To check your version, run `node -v` in a terminal/console window. |
|||
- To get `Node.js`, go to [nodejs.org](https://nodejs.org/). |
|||
|
|||
###### Angular CLI |
|||
Install the Angular CLI globally using a terminal/console window. |
|||
```bash |
|||
npm run dev |
|||
# or |
|||
yarn dev |
|||
npm install -g @angular/cli |
|||
``` |
|||
|
|||
##### Update to Angular 11 |
|||
Angular 11 requires `Node.js` version 10.13 or newer |
|||
Update guide - see: [https://update.angular.io](https://update.angular.io) |
|||
|
|||
## Installation |
|||
|
|||
### Clone repo |
|||
|
|||
``` bash |
|||
# clone the repo |
|||
$ git clone https://github.com/coreui/coreui-free-angular-admin-template.git my-project |
|||
|
|||
# go into app's directory |
|||
$ cd my-project |
|||
|
|||
# install app's dependencies |
|||
$ npm install |
|||
``` |
|||
|
|||
## Usage |
|||
|
|||
``` bash |
|||
# serve with hot reload at localhost:4200. |
|||
$ ng serve |
|||
|
|||
# build for production with minification |
|||
$ ng build |
|||
``` |
|||
|
|||
## What's included |
|||
|
|||
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this: |
|||
|
|||
``` |
|||
free-angular-admin-template/ |
|||
├── e2e/ |
|||
├── src/ |
|||
│ ├── app/ |
|||
│ ├── assets/ |
|||
│ ├── environments/ |
|||
│ ├── scss/ |
|||
│ ├── index.html |
|||
│ └── ... |
|||
├── .angular-cli.json |
|||
├── ... |
|||
├── package.json |
|||
└── ... |
|||
``` |
|||
|
|||
## Documentation |
|||
|
|||
The documentation for the CoreUI Free Angularp Admin Template is hosted at our website [CoreUI](https://coreui.io/angular/) |
|||
|
|||
## Contributing |
|||
|
|||
Please read through our [contributing guidelines](https://github.com/coreui/coreui-free-angular-admin-template/blob/master/CONTRIBUTING.md). Included are directions for opening issues, coding standards, and notes on development. |
|||
|
|||
Editor preferences are available in the [editor config](https://github.com/coreui/coreui-free-angular-admin-template/blob/master/.editorconfig) for easy use in common text editors. Read more and download plugins at <http://editorconfig.org>. |
|||
|
|||
## Versioning |
|||
|
|||
For transparency into our release cycle and in striving to maintain backward compatibility, CoreUI Free Admin Template is maintained under [the Semantic Versioning guidelines](http://semver.org/). |
|||
|
|||
See [the Releases section of our project](https://github.com/coreui/coreui-free-angular-admin-template/releases) for changelogs for each release version. |
|||
|
|||
## Creators |
|||
|
|||
**Łukasz Holeczek** |
|||
|
|||
* <https://twitter.com/lukaszholeczek> |
|||
* <https://github.com/mrholek> |
|||
|
|||
**Andrzej Kopański** |
|||
|
|||
* <https://github.com/xidedix> |
|||
|
|||
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result. |
|||
## Community |
|||
|
|||
You can start editing the page by modifying `pages/index.tsx`. The page auto-updates as you edit the file. |
|||
Get updates on CoreUI's development and chat with the project maintainers and community members. |
|||
|
|||
[API routes](https://nextjs.org/docs/api-routes/introduction) can be accessed on [http://localhost:3000/api/hello](http://localhost:3000/api/hello). This endpoint can be edited in `pages/api/hello.ts`. |
|||
- Follow [@core_ui on Twitter](https://twitter.com/core_ui). |
|||
- Read and subscribe to [CoreUI Blog](https://coreui.io/blog/). |
|||
|
|||
The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages. |
|||
### Community Projects |
|||
|
|||
## Learn More |
|||
Some of projects created by community but not maintained by CoreUI team. |
|||
|
|||
To learn more about Next.js, take a look at the following resources: |
|||
* [NuxtJS + Vue CoreUI](https://github.com/muhibbudins/nuxt-coreui) |
|||
* [Colmena](https://github.com/colmena/colmena) |
|||
|
|||
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API. |
|||
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial. |
|||
## Copyright and license |
|||
|
|||
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome! |
|||
copyright 2017-2021 creativeLabs Łukasz Holeczek. Code released under [the MIT license](https://github.com/coreui/coreui-free-angular-admin-template/blob/master/LICENSE). |
|||
There is only one limitation you can't re-distribute the CoreUI as stock. You can’t do this if you modify the CoreUI. In past we faced some problems with persons who tried to sell CoreUI based templates. |
|||
|
|||
## Deploy on Vercel |
|||
## Support CoreUI Development |
|||
|
|||
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js. |
|||
CoreUI is an MIT licensed open source project and completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support development by donating on [PayPal](https://www.paypal.me/holeczek), buying [CoreUI Pro Version](https://coreui.io/pro) or buying one of our [premium admin templates](https://genesisui.com/?support=1). |
|||
|
|||
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details. |
|||
As of now I am exploring the possibility of working on CoreUI full-time - if you are a business that is building core products using CoreUI, I am also open to conversations regarding custom sponsorship / consulting arrangements. Get in touch on [Twitter](https://twitter.com/lukaszholeczek). |
|||
|
|||
@ -0,0 +1,161 @@ |
|||
{ |
|||
"$schema": "./node_modules/@angular/cli/lib/config/schema.json", |
|||
"version": 1, |
|||
"newProjectRoot": "projects", |
|||
"projects": { |
|||
"ng": { |
|||
"root": "", |
|||
"sourceRoot": "src", |
|||
"projectType": "application", |
|||
"architect": { |
|||
"build": { |
|||
"builder": "@angular-devkit/build-angular:browser", |
|||
"options": { |
|||
"outputPath": "dist", |
|||
"index": "src/index.html", |
|||
"main": "src/main.ts", |
|||
"tsConfig": "src/tsconfig.app.json", |
|||
"polyfills": "src/polyfills.ts", |
|||
"assets": [ |
|||
"src/assets" |
|||
], |
|||
"styles": [ |
|||
"node_modules/@coreui/icons/css/free.css", |
|||
"node_modules/flag-icon-css/css/flag-icon.css", |
|||
"node_modules/font-awesome/css/font-awesome.css", |
|||
"node_modules/simple-line-icons/dist/styles/simple-line-icons.css", |
|||
"src/scss/style.scss" |
|||
], |
|||
"stylePreprocessorOptions": { |
|||
"includePaths": [ |
|||
"./node_modules" |
|||
] |
|||
}, |
|||
"scripts": [], |
|||
"allowedCommonJsDependencies": [ |
|||
"chart.js", |
|||
"classnames" |
|||
] |
|||
}, |
|||
"configurations": { |
|||
"production": { |
|||
"budgets": [ |
|||
{ |
|||
"type": "anyComponentStyle", |
|||
"maximumWarning": "6kb" |
|||
} |
|||
], |
|||
"optimization": true, |
|||
"outputHashing": "all", |
|||
"sourceMap": false, |
|||
"namedChunks": false, |
|||
"aot": true, |
|||
"extractLicenses": true, |
|||
"vendorChunk": false, |
|||
"buildOptimizer": true, |
|||
"fileReplacements": [ |
|||
{ |
|||
"replace": "src/environments/environment.ts", |
|||
"with": "src/environments/environment.prod.ts" |
|||
} |
|||
] |
|||
} |
|||
} |
|||
}, |
|||
"serve": { |
|||
"builder": "@angular-devkit/build-angular:dev-server", |
|||
"options": { |
|||
"browserTarget": "ng:build" |
|||
}, |
|||
"configurations": { |
|||
"production": { |
|||
"browserTarget": "ng:build:production" |
|||
} |
|||
} |
|||
}, |
|||
"extract-i18n": { |
|||
"builder": "@angular-devkit/build-angular:extract-i18n", |
|||
"options": { |
|||
"browserTarget": "ng:build" |
|||
} |
|||
}, |
|||
"test": { |
|||
"builder": "@angular-devkit/build-angular:karma", |
|||
"options": { |
|||
"main": "src/test.ts", |
|||
"karmaConfig": "./karma.conf.js", |
|||
"polyfills": "src/polyfills.ts", |
|||
"tsConfig": "src/tsconfig.spec.json", |
|||
"scripts": [], |
|||
"styles": [ |
|||
"node_modules/@coreui/icons/css/free.css", |
|||
"node_modules/flag-icon-css/css/flag-icon.css", |
|||
"node_modules/font-awesome/css/font-awesome.css", |
|||
"node_modules/simple-line-icons/dist/styles/simple-line-icons.css", |
|||
"src/scss/style.scss" |
|||
], |
|||
"stylePreprocessorOptions": { |
|||
"includePaths": [ |
|||
"./node_modules" |
|||
] |
|||
}, |
|||
"assets": [ |
|||
"src/assets", |
|||
"src/favicon.ico" |
|||
] |
|||
} |
|||
}, |
|||
"lint": { |
|||
"builder": "@angular-devkit/build-angular:tslint", |
|||
"options": { |
|||
"tsConfig": [ |
|||
"src/tsconfig.app.json", |
|||
"src/tsconfig.spec.json" |
|||
], |
|||
"exclude": [ |
|||
"**/node_modules/**" |
|||
] |
|||
} |
|||
} |
|||
} |
|||
}, |
|||
"ng-e2e": { |
|||
"root": "", |
|||
"sourceRoot": "", |
|||
"projectType": "application", |
|||
"architect": { |
|||
"e2e": { |
|||
"builder": "@angular-devkit/build-angular:protractor", |
|||
"options": { |
|||
"protractorConfig": "./protractor.conf.js", |
|||
"devServerTarget": "ng:serve" |
|||
} |
|||
}, |
|||
"lint": { |
|||
"builder": "@angular-devkit/build-angular:tslint", |
|||
"options": { |
|||
"tsConfig": [ |
|||
"e2e/tsconfig.e2e.json" |
|||
], |
|||
"exclude": [ |
|||
"**/node_modules/**" |
|||
] |
|||
} |
|||
} |
|||
} |
|||
} |
|||
}, |
|||
"defaultProject": "ng", |
|||
"schematics": { |
|||
"@schematics/angular:component": { |
|||
"prefix": "app", |
|||
"style": "scss" |
|||
}, |
|||
"@schematics/angular:directive": { |
|||
"prefix": "app" |
|||
} |
|||
}, |
|||
"cli": { |
|||
"analytics": false |
|||
} |
|||
} |
|||
@ -1,30 +0,0 @@ |
|||
import { Box, Stack, Typography } from "@mui/material" |
|||
import { GitHub } from '@mui/icons-material' |
|||
import MuiNextLink from "./MuiNextLink" |
|||
|
|||
const Footer = () => { |
|||
return ( |
|||
<Box component="footer" sx={{ py: 5, bgcolor: "primary.main" }}> |
|||
<Stack |
|||
direction="row" |
|||
justifyContent="center" |
|||
spacing={4} |
|||
sx={{ mb: 5 }} |
|||
> |
|||
<MuiNextLink |
|||
sx={{ textDecoration: "none", color: "common.white" }} |
|||
href="https://github.com/Project-FaaS/project-faas" |
|||
target="_blank" |
|||
rel="noopener noreferrer" |
|||
> |
|||
<GitHub fontSize="large" /> |
|||
</MuiNextLink> |
|||
</Stack> |
|||
<Typography align="center" color="common.white"> |
|||
Coded with ❤️️ by IakMastro |
|||
</Typography> |
|||
</Box> |
|||
) |
|||
} |
|||
|
|||
export default Footer |
|||
@ -1,47 +0,0 @@ |
|||
import AppBar from '@mui/material/AppBar' |
|||
import Container from '@mui/material/Container' |
|||
import Toolbar from '@mui/material/Toolbar' |
|||
import IconButton from '@mui/material/IconButton' |
|||
import Home from '@mui/icons-material/Home' |
|||
import { styled } from '@mui/system' |
|||
import MuiNextLink from '@components/MuiNextLink' |
|||
import Navbar from '@components/Navbar' |
|||
import SideDrawer from '@components/SideDrawer' |
|||
|
|||
const Offset = styled("div")(({ theme }) => theme.mixins.toolbar) |
|||
|
|||
const navLinks = [ |
|||
{ title: `home`, path: '/' }, |
|||
{ title: `about`, path: '/about' }, |
|||
] |
|||
|
|||
const Header = () => { |
|||
return ( |
|||
<> |
|||
<AppBar position="fixed"> |
|||
<Toolbar> |
|||
<Container |
|||
maxWidth="lg" |
|||
sx={{ display: "flex", justifyContent: "space-between" }} |
|||
> |
|||
<IconButton edge="start" aria-label="home"> |
|||
<MuiNextLink activeClassName="active" href="/"> |
|||
<Home |
|||
sx={{ |
|||
color: (theme) => theme.palette.common.white, |
|||
}} |
|||
fontSize="large" |
|||
/> |
|||
</MuiNextLink> |
|||
</IconButton> |
|||
<Navbar navLinks={navLinks} /> |
|||
<SideDrawer navLinks={navLinks} /> |
|||
</Container> |
|||
</Toolbar> |
|||
</AppBar> |
|||
<Offset /> |
|||
</> |
|||
) |
|||
} |
|||
|
|||
export default Header |
|||
@ -1,68 +0,0 @@ |
|||
import Grid from '@mui/material/Grid' |
|||
import Image from "next/image" |
|||
import Typography from '@mui/material/Typography' |
|||
import ArrowDownward from "@mui/icons-material/ArrowDownward" |
|||
|
|||
const Hero = ({ imgSrc, imgAlt, title, subtitle }) => { |
|||
return ( |
|||
<Grid |
|||
component="section" |
|||
container |
|||
sx={{ |
|||
position: `relative`, |
|||
height: "100vh", |
|||
width: "100vw", |
|||
overflow: "hidden", |
|||
zIndex: 100, |
|||
mb: 15, |
|||
}} |
|||
> |
|||
<Image src={imgSrc} alt={imgAlt} layout="fill" objectFit="cover" /> |
|||
<Grid |
|||
container |
|||
sx={{ |
|||
position: `absolute`, |
|||
inset: 0, |
|||
backgroundColor: "rgba(0, 0, 0, .7)" |
|||
}} |
|||
> |
|||
<Grid |
|||
container |
|||
item |
|||
flexDirection="column" |
|||
justifyContent="center" |
|||
alignItems="center" |
|||
> |
|||
<Typography |
|||
variant="h1" |
|||
align="center" |
|||
gutterBottom |
|||
sx={{ |
|||
color: "secondary.main", |
|||
fontWeight: 400 |
|||
}} |
|||
> |
|||
{title} |
|||
</Typography> |
|||
<Typography |
|||
component="p" |
|||
variant="h3" |
|||
align="center" |
|||
color="common.white" |
|||
sx={{ |
|||
mb: 10, |
|||
}} |
|||
> |
|||
{subtitle} |
|||
</Typography> |
|||
<Typography component="p" variant="h6" color="secondary" gutterBottom> |
|||
Scroll |
|||
</Typography> |
|||
<ArrowDownward fontSize="large" color="secondary" /> |
|||
</Grid> |
|||
</Grid> |
|||
</Grid> |
|||
) |
|||
} |
|||
|
|||
export default Hero |
|||
@ -1,71 +0,0 @@ |
|||
import * as React from "react" |
|||
import clsx from 'clsx' |
|||
import { useRouter } from 'next/router' |
|||
import NextLink from 'next/link' |
|||
import MuiLink from '@mui/material/Link' |
|||
|
|||
export const NextLinkComposed = React.forwardRef(function NextLinkComposed(props: any, ref) { |
|||
const { to, linkAs, href, replace, scroll, passHref, shallow, prefetch, locale, ...other } = props |
|||
|
|||
return ( |
|||
<NextLink |
|||
href={to} |
|||
prefetch={prefetch} |
|||
as={linkAs} |
|||
replace={replace} |
|||
scroll={scroll} |
|||
shallow={shallow} |
|||
passHref={passHref} |
|||
locale={locale} |
|||
> |
|||
<a ref={ref} {...other} /> |
|||
</NextLink> |
|||
) |
|||
}) |
|||
|
|||
// A styled version of the Next.js Link component:
|
|||
// https://nextjs.org/docs/#with-link
|
|||
const Link = React.forwardRef(function Link(props: any, ref) { |
|||
const { |
|||
activeClassName = "active", |
|||
as: linkAs, |
|||
className: classNameProps, |
|||
href, |
|||
noLinkStyle, |
|||
role, // Links don't have roles.
|
|||
...other |
|||
} = props |
|||
|
|||
const router = useRouter() |
|||
const pathname: string = typeof href === "string" ? href : href.pathname |
|||
const className = clsx(classNameProps, { |
|||
[activeClassName]: router.pathname === pathname && activeClassName, |
|||
}) |
|||
|
|||
const isExternal: boolean = typeof href === "string" && (href.indexOf('http') === 0 || href.indexOf('mailto:') === 0) |
|||
|
|||
if (isExternal) { |
|||
if (noLinkStyle) { |
|||
return <a className={className} href={href} ref={ref} {...other} /> |
|||
} |
|||
|
|||
return <MuiLink className={className} href={href} ref={ref} {...other} /> |
|||
} |
|||
|
|||
if (noLinkStyle) { |
|||
return <NextLinkComposed className={className} ref={ref} to={href} {...other} /> |
|||
} |
|||
|
|||
return ( |
|||
<MuiLink |
|||
component={NextLinkComposed} |
|||
linkAs={linkAs} |
|||
className={className} |
|||
ref={ref} |
|||
to={href} |
|||
{...other} |
|||
/> |
|||
) |
|||
}) |
|||
|
|||
export default Link |
|||
@ -1,29 +0,0 @@ |
|||
import Stack from "@mui/material/Stack" |
|||
import Toolbar from "@mui/material/Toolbar" |
|||
import MuiNextLink from "@components/MuiNextLink" |
|||
|
|||
const Navbar = ({ navLinks }) => { |
|||
return ( |
|||
<Toolbar |
|||
component="nav" |
|||
sx={{ |
|||
display: { xs: `none`, md: `flex` } |
|||
}} |
|||
> |
|||
<Stack direction="row" spacing={4}> |
|||
{navLinks.map(({ title, path }, i: string) => ( |
|||
<MuiNextLink |
|||
key={`${title}${i}`} |
|||
href={path} |
|||
variant="button" |
|||
sx={{ color: `white`, opacity: 0.7 }} |
|||
> |
|||
{title} |
|||
</MuiNextLink> |
|||
))} |
|||
</Stack> |
|||
</Toolbar> |
|||
) |
|||
} |
|||
|
|||
export default Navbar |
|||
@ -1,36 +0,0 @@ |
|||
import { Button, Container, Grid, Typography } from "@mui/material" |
|||
import Image from "next/image" |
|||
import MuiNextLink from "./MuiNextLink" |
|||
|
|||
const SectionAbout = () => { |
|||
return ( |
|||
<Container component="section" maxWidth="md" sx={{ mb: 15 }}> |
|||
<Grid container spacing={3}> |
|||
<Grid item xs={12} sm={6}> |
|||
<Image |
|||
src="/analysis.svg" |
|||
alt="An image containing plots in front of a screen showing all of the world!" |
|||
layout="responsive" |
|||
width={800} |
|||
height={600} |
|||
/> |
|||
</Grid> |
|||
<Grid item xs={12} sm={6} container flexDirection="column" justifyContent="center" alignItems="center"> |
|||
<Typography component="h2" variant="h4" textAlign="center" gutterBottom> |
|||
Maintain your Swarm simple and fast! |
|||
</Typography> |
|||
<Typography textAlign="justify" sx={{ mb: 15 }}> |
|||
Create the Swarm of your dream using our platform! Use whatever you want, however you want simple, fast and system agnostic. Now, your application can exist in many different locations through the whole world for free! |
|||
</Typography> |
|||
<MuiNextLink href="/about" underline="none"> |
|||
<Button variant="outlined" size="large"> |
|||
Learn more about the project here! |
|||
</Button> |
|||
</MuiNextLink> |
|||
</Grid> |
|||
</Grid> |
|||
</Container> |
|||
) |
|||
} |
|||
|
|||
export default SectionAbout |
|||
@ -1,76 +0,0 @@ |
|||
import Box from "@mui/material/Box" |
|||
import Typography from "@mui/material/Typography" |
|||
import Drawer from "@mui/material/Drawer" |
|||
import IconButton from "@mui/material/IconButton" |
|||
import Menu from "@mui/icons-material/Menu" |
|||
import MuiNextLink from "@components/MuiNextLink" |
|||
import { useState } from "react" |
|||
|
|||
const SideDrawer = ({ navLinks }) => { |
|||
const [state, setState] = useState({ |
|||
right: false, |
|||
}) |
|||
|
|||
const toggleDrawer = (anchor, open) => (event) => { |
|||
if (event.type === "keydown" && (event.key === "Tab" || event.key === "Shift")) { |
|||
return ; |
|||
} |
|||
|
|||
setState({...state, [anchor]: open}) |
|||
} |
|||
|
|||
const list = (anchor) => ( |
|||
<Box |
|||
sx={{ width: 250, marginTop: `auto`, marginBottom: `auto` }} |
|||
role="presentation" |
|||
onClick={toggleDrawer(anchor, false)} |
|||
onKeyDown={toggleDrawer(anchor, false)} |
|||
> |
|||
{navLinks.map(({ title, path }, i) => ( |
|||
<Typography |
|||
variant="button" |
|||
key={`${title}${i}`} |
|||
sx={{ |
|||
ml: 5, |
|||
my: 2, |
|||
textTransform: `uppercase`, |
|||
}} |
|||
> |
|||
<MuiNextLink sx={{ color: "common.white" }} href={path}> |
|||
{title} |
|||
</MuiNextLink> |
|||
</Typography> |
|||
))} |
|||
</Box> |
|||
) |
|||
|
|||
return ( |
|||
<> |
|||
<IconButton |
|||
edge="start" |
|||
aria-label="menu" |
|||
onClick={toggleDrawer("right", true)} |
|||
sx={{ |
|||
color: `common.white`, |
|||
display: { xs: `inline`, md: `none` } |
|||
}} |
|||
> |
|||
<Menu fontSize="large" /> |
|||
</IconButton> |
|||
<Drawer |
|||
anchor="right" |
|||
open={state.right} |
|||
onClose={toggleDrawer("right", false)} |
|||
sx={{ |
|||
".MuiDrawer-paper": { |
|||
bgcolor: "primary.main", |
|||
}, |
|||
}} |
|||
> |
|||
{ list("right") } |
|||
</Drawer> |
|||
</> |
|||
) |
|||
} |
|||
|
|||
export default SideDrawer |
|||
@ -0,0 +1,72 @@ |
|||
import { AppDashboard } from './app.po'; |
|||
|
|||
describe('CoreUI template', () => { |
|||
let page: AppDashboard; |
|||
const sleep = 300; |
|||
|
|||
page = new AppDashboard(); |
|||
const browser = page.getBrowser(); |
|||
browser.driver.manage().window().setSize(600, 800); |
|||
browser.sleep(sleep); |
|||
page.navigateTo(); |
|||
|
|||
// beforeEach(() => {
|
|||
// page = new AppDashboard();
|
|||
// page.navigateTo();
|
|||
// });
|
|||
|
|||
it('should display CoreUI Dashboard', async () => { |
|||
expect(await page.getParagraphText()).toEqual('Traffic'); |
|||
}); |
|||
|
|||
it('should display footer containing creativeLabs', async () => { |
|||
expect(await page.getFooterText()).toContain('creativeLabs'); |
|||
}); |
|||
|
|||
it('should toggle `sidebar-minimized` body.class on `sidebar-minimizer` click', () => { |
|||
browser.manage().window().maximize(); |
|||
browser.sleep(1000); |
|||
const body = page.getBody(); |
|||
expect(body.getAttribute('class')).not.toContain('sidebar-minimized'); |
|||
const button = page.getByCss('.sidebar-minimizer'); |
|||
button.click(); |
|||
browser.sleep(sleep); |
|||
expect(body.getAttribute('class')).toContain('sidebar-minimized'); |
|||
browser.sleep(sleep); |
|||
button.click(); |
|||
browser.sleep(sleep); |
|||
expect(body.getAttribute('class')).not.toContain('sidebar-minimized'); |
|||
}); |
|||
|
|||
it('should toggle `sidebar-show` body.class on `navbar-toggler` click', () => { |
|||
browser.driver.manage().window().setSize(600, 800); |
|||
browser.sleep(1000); |
|||
const body = page.getBody(); |
|||
expect(body.getAttribute('class')).not.toContain('sidebar-show'); |
|||
const button1 = page.getByCss('.navbar-toggler.d-lg-none').first(); |
|||
browser.sleep(sleep); |
|||
button1.click(); |
|||
browser.sleep(sleep); |
|||
expect(body.getAttribute('class')).toContain('sidebar-show'); |
|||
const button2 = page.getByCss('.navbar-toggler').first(); |
|||
browser.sleep(sleep); |
|||
button2.click(); |
|||
browser.sleep(sleep); |
|||
expect(body.getAttribute('class')).not.toContain('sidebar-show'); |
|||
}); |
|||
|
|||
it('should toggle `aside-menu-lg-show` body.class on `navbar-toggler` click', () => { |
|||
browser.manage().window().maximize(); |
|||
browser.sleep(1000); |
|||
const body = page.getBody(); |
|||
expect(body.getAttribute('class')).not.toContain('aside-menu-lg-show'); |
|||
const button1 = page.getByCss('.navbar-toggler.d-none.d-lg-block').last(); |
|||
button1.click(); |
|||
browser.sleep(sleep); |
|||
expect(body.getAttribute('class')).toContain('aside-menu-lg-show'); |
|||
browser.sleep(sleep); |
|||
button1.click(); |
|||
browser.sleep(sleep); |
|||
expect(body.getAttribute('class')).not.toContain('aside-menu-lg-show'); |
|||
}); |
|||
}); |
|||
@ -0,0 +1,25 @@ |
|||
import { browser, by, element } from 'protractor'; |
|||
|
|||
export class AppDashboard { |
|||
|
|||
getBrowser() { |
|||
return browser; |
|||
} |
|||
|
|||
navigateTo() { |
|||
return browser.get('/'); |
|||
} |
|||
|
|||
getParagraphText() { |
|||
return element(by.xpath('/html/body/app-dashboard/div/main/div/ng-component/div/div[2]/div[1]/div[1]/div[1]/h4')).getText(); |
|||
} |
|||
getBody() { |
|||
return element(by.xpath('/html/body')); |
|||
} |
|||
getByCss(selector) { |
|||
return element.all(by.css(selector)); |
|||
} |
|||
getFooterText() { |
|||
return element(by.className('app-footer')).getText(); |
|||
} |
|||
} |
|||
@ -0,0 +1,12 @@ |
|||
{ |
|||
"extends": "../tsconfig.json", |
|||
"compilerOptions": { |
|||
"outDir": "../out-tsc/e2e", |
|||
"module": "commonjs", |
|||
"target": "es5", |
|||
"types":[ |
|||
"jasmine", |
|||
"node" |
|||
] |
|||
} |
|||
} |
|||
@ -0,0 +1,47 @@ |
|||
// Karma configuration file, see link for more information
|
|||
// https://karma-runner.github.io/1.0/config/configuration-file.html
|
|||
|
|||
module.exports = function (config) { |
|||
config.set({ |
|||
basePath: '', |
|||
frameworks: ['jasmine', '@angular-devkit/build-angular'], |
|||
plugins: [ |
|||
require('karma-jasmine'), |
|||
require('karma-chrome-launcher'), |
|||
require('karma-jasmine-html-reporter'), |
|||
require('karma-coverage'), |
|||
require('@angular-devkit/build-angular/plugins/karma') |
|||
], |
|||
client: { |
|||
jasmine: { |
|||
// you can add configuration options for Jasmine here
|
|||
// the possible options are listed at https://jasmine.github.io/api/edge/Configuration.html
|
|||
// for example, you can disable the random execution with `random: false`
|
|||
// or set a specific seed with `seed: 4321`
|
|||
}, |
|||
clearContext: false // leave Jasmine Spec Runner output visible in browser
|
|||
}, |
|||
jasmineHtmlReporter: { |
|||
suppressAll: true // removes the duplicated traces
|
|||
}, |
|||
coverageReporter: { |
|||
dir: require('path').join(__dirname, '../../coverage'), |
|||
subdir: '.', |
|||
reporters: [ |
|||
{ type: 'html' }, |
|||
{ type: 'text-summary' } |
|||
] |
|||
}, |
|||
angularCli: { |
|||
environment: 'dev' |
|||
}, |
|||
reporters: ['progress', 'kjhtml'], |
|||
port: 9876, |
|||
colors: true, |
|||
logLevel: config.LOG_INFO, |
|||
autoWatch: true, |
|||
browsers: ['Chrome'], |
|||
singleRun: false, |
|||
restartOnFileChange: true |
|||
}); |
|||
}; |
|||
@ -1,5 +0,0 @@ |
|||
/// <reference types="next" />
|
|||
/// <reference types="next/image-types/global" />
|
|||
|
|||
// NOTE: This file should not be edited
|
|||
// see https://nextjs.org/docs/basic-features/typescript for more information.
|
|||
@ -1,6 +0,0 @@ |
|||
/** @type {import('next').NextConfig} */ |
|||
const nextConfig = { |
|||
reactStrictMode: true, |
|||
} |
|||
|
|||
module.exports = nextConfig |
|||
@ -1,29 +1,76 @@ |
|||
{ |
|||
"name": "my-app", |
|||
"private": true, |
|||
"name": "project-faas-frontend", |
|||
"version": "0.0.1", |
|||
"description": "The Project FaaS angular front end", |
|||
"author": { |
|||
"name": "Iakovos Mastrogiannopoulos", |
|||
"github": "https://github.com/IakMastro" |
|||
}, |
|||
"scripts": { |
|||
"dev": "next dev", |
|||
"build": "next build", |
|||
"start": "next start", |
|||
"lint": "next lint" |
|||
"ng": "ng", |
|||
"postinstall": "ngcc --properties es2015 browser module main --first-only", |
|||
"start": "ng serve --host 0.0.0.0", |
|||
"build": "ng build --prod --aot --build-optimizer --common-chunk --vendor-chunk --optimization --progress", |
|||
"test": "ng test", |
|||
"lint": "ng lint", |
|||
"e2e": "ng e2e" |
|||
}, |
|||
"private": true, |
|||
"dependencies": { |
|||
"@emotion/cache": "^11.7.1", |
|||
"@emotion/react": "^11.7.1", |
|||
"@emotion/server": "^11.4.0", |
|||
"@emotion/styled": "^11.6.0", |
|||
"@mui/icons-material": "^5.0.0-rc.1", |
|||
"@mui/material": "^5.0.0-rc.1", |
|||
"clsx": "^1.1.1", |
|||
"next": "12.0.10", |
|||
"react": "17.0.2", |
|||
"react-dom": "17.0.2" |
|||
"@angular/animations": "^11.2.5", |
|||
"@angular/cdk": "^11.2.4", |
|||
"@angular/common": "^11.2.5", |
|||
"@angular/compiler": "^11.2.5", |
|||
"@angular/core": "^11.2.5", |
|||
"@angular/forms": "^11.2.5", |
|||
"@angular/localize": "^11.2.5", |
|||
"@angular/platform-browser": "^11.2.5", |
|||
"@angular/platform-browser-dynamic": "^11.2.5", |
|||
"@angular/router": "^11.2.5", |
|||
"@coreui/angular": "^2.11.2", |
|||
"@coreui/coreui": "^2.1.16", |
|||
"@coreui/coreui-plugin-chartjs-custom-tooltips": "^1.3.1", |
|||
"@coreui/icons": "^2.0.0-rc.0", |
|||
"@coreui/icons-angular": "1.0.0-alpha.3", |
|||
"bootstrap": "^4.6.0", |
|||
"chart.js": "^2.9.4", |
|||
"classlist.js": "^1.1.20150312", |
|||
"core-js": "^3.9.1", |
|||
"flag-icon-css": "^3.5.0", |
|||
"font-awesome": "^4.7.0", |
|||
"ng2-charts": "^2.4.2", |
|||
"ngx-bootstrap": "^6.2.0", |
|||
"ngx-perfect-scrollbar": "^10.1.0", |
|||
"rxjs": "^6.6.6", |
|||
"simple-line-icons": "^2.5.5", |
|||
"ts-helpers": "^1.1.2", |
|||
"tslib": "^2.0.0", |
|||
"web-animations-js": "^2.3.2", |
|||
"zone.js": "~0.10.3" |
|||
}, |
|||
"devDependencies": { |
|||
"@types/node": "17.0.14", |
|||
"@types/react": "17.0.39", |
|||
"eslint": "8.8.0", |
|||
"eslint-config-next": "12.0.10", |
|||
"typescript": "4.5.5" |
|||
"@angular-devkit/build-angular": "^0.1102.4", |
|||
"@angular/cli": "^11.2.4", |
|||
"@angular/compiler-cli": "^11.2.5", |
|||
"@angular/language-service": "^11.2.5", |
|||
"@types/jasmine": "^3.6.6", |
|||
"@types/jasminewd2": "^2.0.8", |
|||
"@types/node": "^14.14.33", |
|||
"codelyzer": "^6.0.0", |
|||
"jasmine-core": "~3.6.0", |
|||
"jasmine-spec-reporter": "~5.0.0", |
|||
"karma": "~5.2.0", |
|||
"karma-chrome-launcher": "~3.1.0", |
|||
"karma-coverage": "~2.0.3", |
|||
"karma-jasmine": "~4.0.0", |
|||
"karma-jasmine-html-reporter": "^1.5.0", |
|||
"protractor": "~7.0.0", |
|||
"ts-node": "^8.10.2", |
|||
"tslint": "~6.1.0", |
|||
"typescript": "~4.1.5" |
|||
}, |
|||
"engines": { |
|||
"node": ">= 10.13", |
|||
"npm": ">= 6" |
|||
} |
|||
} |
|||
|
|||
@ -1,34 +0,0 @@ |
|||
import Head from 'next/head' |
|||
import '../styles/globals.css' |
|||
import createEmotionCache from '../styles/createEmotionCache' |
|||
import { EmotionCache } from '@emotion/cache' |
|||
import { CacheProvider, ThemeProvider } from '@emotion/react' |
|||
import Header from '@components/Header' |
|||
|
|||
import '../styles/globals.css' |
|||
import theme from '../styles/theme' |
|||
import { CssBaseline } from '@mui/material' |
|||
import Footer from '@components/Footer' |
|||
|
|||
const clientSideEmotionCache: EmotionCache = createEmotionCache() |
|||
|
|||
function MyApp(props: any) { |
|||
const { Component, emotionCache = clientSideEmotionCache, pageProps } = props |
|||
|
|||
return ( |
|||
<CacheProvider value={emotionCache}> |
|||
<Head> |
|||
<title>Project FaaS</title> |
|||
<meta name="viewport" content="initial-scale=1, width=device-width" /> |
|||
</Head> |
|||
<ThemeProvider theme={theme}> |
|||
<CssBaseline /> |
|||
<Header /> |
|||
<Component {...pageProps} /> |
|||
<Footer/> |
|||
</ThemeProvider> |
|||
</CacheProvider> |
|||
) |
|||
} |
|||
|
|||
export default MyApp |
|||
@ -1,81 +0,0 @@ |
|||
import * as React from 'react' |
|||
import createEmotionServer from "@emotion/server/create-instance"; |
|||
import createEmotionCache from "../styles/createEmotionCache"; |
|||
import Document, { Head, Html, Main, NextScript } from "next/document"; |
|||
|
|||
import theme from '../styles/theme' |
|||
import App from 'next/app'; |
|||
import { EmotionCache } from '@emotion/cache'; |
|||
|
|||
export default class MyDocument extends Document { |
|||
render() { |
|||
return( |
|||
<Html lang="en"> |
|||
<Head> |
|||
<meta name="theme-color" content="{theme.palette.primary.main}" /> |
|||
</Head> |
|||
<body> |
|||
<Main /> |
|||
<NextScript /> |
|||
</body> |
|||
</Html> |
|||
) |
|||
} |
|||
} |
|||
|
|||
// `getInitialProps` belongs to `_document` (instead of `_app`),
|
|||
// it's compatible with static-site generation (SSG).
|
|||
MyDocument.getInitialProps = async (ctx) => { |
|||
// Resolution order
|
|||
//
|
|||
// On the server:
|
|||
// 1. app.getInitialProps
|
|||
// 2. page.getInitialProps
|
|||
// 3. document.getInitialProps
|
|||
// 4. app.render
|
|||
// 5. page.render
|
|||
// 6. document.render
|
|||
//
|
|||
// On the server with error:
|
|||
// 1. document.getInitialProps
|
|||
// 2. app.render
|
|||
// 3. page.render
|
|||
// 4. document.render
|
|||
//
|
|||
// On the client
|
|||
// 1. app.getInitialProps
|
|||
// 2. page.getInitialProps
|
|||
// 3. app.render
|
|||
// 4. page.render
|
|||
|
|||
const originalRenderPage = ctx.renderPage; |
|||
|
|||
// You can consider sharing the same emotion cache between all the SSR requests to speed up performance.
|
|||
// However, be aware that it can have global side effects.
|
|||
const cache: EmotionCache = createEmotionCache(); |
|||
const { extractCriticalToChunks } = createEmotionServer(cache); |
|||
|
|||
ctx.renderPage = () => |
|||
originalRenderPage({ |
|||
enhanceApp: (App) => (props) => <App emotionCache={cache} {...props} /> |
|||
}); |
|||
|
|||
const initialProps = await Document.getInitialProps(ctx); |
|||
// This is important. It prevents emotion to render invalid HTML.
|
|||
// See https://github.com/mui-org/material-ui/issues/26561#issuecomment-855286153
|
|||
const emotionStyles = extractCriticalToChunks(initialProps.html); |
|||
const emotionStyleTags = emotionStyles.styles.map((style) => ( |
|||
<style |
|||
data-emotion={`${style.key} ${style.ids.join(' ')}`} |
|||
key={style.key} |
|||
// eslint-disable-next-line react/no-danger
|
|||
dangerouslySetInnerHTML={{ __html: style.css }} |
|||
/> |
|||
)); |
|||
|
|||
return { |
|||
...initialProps, |
|||
// Styles fragment is rendered after the app and page rendering finish.
|
|||
styles: [...React.Children.toArray(initialProps.styles), ...emotionStyleTags], |
|||
}; |
|||
}; |
|||
@ -1,5 +0,0 @@ |
|||
const AboutPage = () => { |
|||
return <h1>Hi</h1> |
|||
} |
|||
|
|||
export default AboutPage |
|||
@ -1,19 +0,0 @@ |
|||
import { Grid } from "@mui/material" |
|||
import Hero from "@components/Hero" |
|||
import SectionAbout from "@components/SectionAbout" |
|||
|
|||
const Homepage = () => { |
|||
return ( |
|||
<Grid> |
|||
<Hero |
|||
imgSrc="/home.jpg" |
|||
imgAlt="Placeholder image for Cloud Computing" |
|||
title="Welcome to the FaaS Project!" |
|||
subtitle="Made by Iakovos Mastrogiannopoulos for his Master's Thesis!" |
|||
/> |
|||
<SectionAbout /> |
|||
</Grid> |
|||
) |
|||
} |
|||
|
|||
export default Homepage |
|||
@ -0,0 +1,28 @@ |
|||
// Protractor configuration file, see link for more information
|
|||
// https://github.com/angular/protractor/blob/master/lib/config.ts
|
|||
|
|||
const { SpecReporter } = require('jasmine-spec-reporter'); |
|||
|
|||
exports.config = { |
|||
allScriptsTimeout: 11000, |
|||
specs: [ |
|||
'./e2e/**/*.e2e-spec.ts' |
|||
], |
|||
capabilities: { |
|||
'browserName': 'chrome' |
|||
}, |
|||
directConnect: true, |
|||
baseUrl: 'http://localhost:4200/', |
|||
framework: 'jasmine', |
|||
jasmineNodeOpts: { |
|||
showColors: true, |
|||
defaultTimeoutInterval: 30000, |
|||
print: function() {} |
|||
}, |
|||
onPrepare() { |
|||
require('ts-node').register({ |
|||
project: 'e2e/tsconfig.e2e.json' |
|||
}); |
|||
jasmine.getEnv().addReporter(new SpecReporter({ spec: { displayStacktrace: true } })); |
|||
} |
|||
}; |
|||
|
Before Width: | Height: | Size: 39 KiB |
|
Before Width: | Height: | Size: 25 KiB |
|
Before Width: | Height: | Size: 536 KiB |
|
Before Width: | Height: | Size: 1.1 KiB |
@ -0,0 +1,57 @@ |
|||
import { INavData } from '@coreui/angular'; |
|||
|
|||
export const navItems: INavData[] = [ |
|||
{ |
|||
name: 'Dashboard', |
|||
url: '/dashboard', |
|||
icon: 'icon-speedometer' |
|||
}, |
|||
{ |
|||
title: true, |
|||
name: 'Team' |
|||
}, |
|||
{ |
|||
name: 'Team Members', |
|||
url: '/team/team-members', |
|||
icon: 'icon-people' |
|||
}, |
|||
{ |
|||
name: 'Projects', |
|||
url: '/team/projects', |
|||
icon: 'icon-pencil' |
|||
}, |
|||
{ |
|||
title: true, |
|||
name: 'Containers' |
|||
}, |
|||
{ |
|||
name: 'Stacks', |
|||
url: '/containers/stacks', |
|||
icon: 'icon-list' |
|||
}, |
|||
{ |
|||
name: 'Logs', |
|||
url: '/containers/logs', |
|||
icon: 'icon-list' |
|||
}, |
|||
{ |
|||
name: 'Images', |
|||
url: '/containers/images', |
|||
icon: 'icon-list' |
|||
}, |
|||
{ |
|||
name: 'Networks', |
|||
url: '/containers/networks', |
|||
icon: 'icon-list' |
|||
}, |
|||
{ |
|||
name: 'Volumes', |
|||
url: '/containers/volumes', |
|||
icon: 'icon-list' |
|||
}, |
|||
{ |
|||
name: 'Hosts', |
|||
url: '/containers/hosts', |
|||
icon: 'icon-location-pin' |
|||
}, |
|||
]; |
|||
@ -0,0 +1,18 @@ |
|||
import { RouterTestingModule } from '@angular/router/testing'; |
|||
import { TestBed, waitForAsync } from '@angular/core/testing'; |
|||
import { AppComponent } from './app.component'; |
|||
describe('AppComponent', () => { |
|||
beforeEach(waitForAsync(() => { |
|||
TestBed.configureTestingModule({ |
|||
declarations: [ |
|||
AppComponent |
|||
], |
|||
imports: [ RouterTestingModule ] |
|||
}).compileComponents(); |
|||
})); |
|||
it('should create the app', waitForAsync(() => { |
|||
const fixture = TestBed.createComponent(AppComponent); |
|||
const app = fixture.debugElement.componentInstance; |
|||
expect(app).toBeTruthy(); |
|||
})); |
|||
}); |
|||
@ -0,0 +1,30 @@ |
|||
import { Component, OnInit } from '@angular/core'; |
|||
import { Router, NavigationEnd } from '@angular/router'; |
|||
|
|||
import { IconSetService } from '@coreui/icons-angular'; |
|||
import { freeSet } from '@coreui/icons'; |
|||
|
|||
@Component({ |
|||
// tslint:disable-next-line
|
|||
selector: 'body', |
|||
template: '<router-outlet></router-outlet>', |
|||
providers: [IconSetService], |
|||
}) |
|||
export class AppComponent implements OnInit { |
|||
constructor( |
|||
private router: Router, |
|||
public iconSet: IconSetService |
|||
) { |
|||
// iconSet singleton
|
|||
iconSet.icons = { ...freeSet }; |
|||
} |
|||
|
|||
ngOnInit() { |
|||
this.router.events.subscribe((evt) => { |
|||
if (!(evt instanceof NavigationEnd)) { |
|||
return; |
|||
} |
|||
window.scrollTo(0, 0); |
|||
}); |
|||
} |
|||
} |
|||
@ -0,0 +1,80 @@ |
|||
import { BrowserModule } from '@angular/platform-browser'; |
|||
import { NgModule } from '@angular/core'; |
|||
import { LocationStrategy, HashLocationStrategy } from '@angular/common'; |
|||
import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; |
|||
|
|||
import { PerfectScrollbarModule } from 'ngx-perfect-scrollbar'; |
|||
import { PERFECT_SCROLLBAR_CONFIG } from 'ngx-perfect-scrollbar'; |
|||
import { PerfectScrollbarConfigInterface } from 'ngx-perfect-scrollbar'; |
|||
|
|||
import { IconModule, IconSetModule, IconSetService } from '@coreui/icons-angular'; |
|||
|
|||
const DEFAULT_PERFECT_SCROLLBAR_CONFIG: PerfectScrollbarConfigInterface = { |
|||
suppressScrollX: true |
|||
}; |
|||
|
|||
import { AppComponent } from './app.component'; |
|||
|
|||
// Import containers
|
|||
import { DefaultLayoutComponent } from './containers'; |
|||
|
|||
import { P404Component } from './views/error/404.component'; |
|||
import { P500Component } from './views/error/500.component'; |
|||
import { LoginComponent } from './views/login/login.component'; |
|||
import { RegisterComponent } from './views/register/register.component'; |
|||
|
|||
const APP_CONTAINERS = [ |
|||
DefaultLayoutComponent |
|||
]; |
|||
|
|||
import { |
|||
AppAsideModule, |
|||
AppBreadcrumbModule, |
|||
AppHeaderModule, |
|||
AppFooterModule, |
|||
AppSidebarModule, |
|||
} from '@coreui/angular'; |
|||
|
|||
// Import routing module
|
|||
import { AppRoutingModule } from './app.routing'; |
|||
|
|||
// Import 3rd party components
|
|||
import { BsDropdownModule } from 'ngx-bootstrap/dropdown'; |
|||
import { TabsModule } from 'ngx-bootstrap/tabs'; |
|||
import { ChartsModule } from 'ng2-charts'; |
|||
|
|||
@NgModule({ |
|||
imports: [ |
|||
BrowserModule, |
|||
BrowserAnimationsModule, |
|||
AppRoutingModule, |
|||
AppAsideModule, |
|||
AppBreadcrumbModule.forRoot(), |
|||
AppFooterModule, |
|||
AppHeaderModule, |
|||
AppSidebarModule, |
|||
PerfectScrollbarModule, |
|||
BsDropdownModule.forRoot(), |
|||
TabsModule.forRoot(), |
|||
ChartsModule, |
|||
IconModule, |
|||
IconSetModule.forRoot(), |
|||
], |
|||
declarations: [ |
|||
AppComponent, |
|||
...APP_CONTAINERS, |
|||
P404Component, |
|||
P500Component, |
|||
LoginComponent, |
|||
RegisterComponent |
|||
], |
|||
providers: [ |
|||
{ |
|||
provide: LocationStrategy, |
|||
useClass: HashLocationStrategy |
|||
}, |
|||
IconSetService, |
|||
], |
|||
bootstrap: [ AppComponent ] |
|||
}) |
|||
export class AppModule { } |
|||
@ -0,0 +1,66 @@ |
|||
import { NgModule } from '@angular/core'; |
|||
import { Routes, RouterModule } from '@angular/router'; |
|||
|
|||
// Import Containers
|
|||
import { DefaultLayoutComponent } from './containers'; |
|||
|
|||
import { P404Component } from './views/error/404.component'; |
|||
import { P500Component } from './views/error/500.component'; |
|||
import { LoginComponent } from './views/login/login.component'; |
|||
import { RegisterComponent } from './views/register/register.component'; |
|||
|
|||
export const routes: Routes = [ |
|||
{ |
|||
path: '', |
|||
redirectTo: 'dashboard', |
|||
pathMatch: 'full', |
|||
}, |
|||
{ |
|||
path: '404', |
|||
component: P404Component, |
|||
data: { |
|||
title: 'Page 404' |
|||
} |
|||
}, |
|||
{ |
|||
path: '500', |
|||
component: P500Component, |
|||
data: { |
|||
title: 'Page 500' |
|||
} |
|||
}, |
|||
{ |
|||
path: 'login', |
|||
component: LoginComponent, |
|||
data: { |
|||
title: 'Login Page' |
|||
} |
|||
}, |
|||
{ |
|||
path: 'register', |
|||
component: RegisterComponent, |
|||
data: { |
|||
title: 'Register Page' |
|||
} |
|||
}, |
|||
{ |
|||
path: '', |
|||
component: DefaultLayoutComponent, |
|||
data: { |
|||
title: 'Home' |
|||
}, |
|||
children: [ |
|||
{ |
|||
path: 'dashboard', |
|||
loadChildren: () => import('./views/dashboard/dashboard.module').then(m => m.DashboardModule) |
|||
} |
|||
] |
|||
}, |
|||
{ path: '**', component: P404Component } |
|||
]; |
|||
|
|||
@NgModule({ |
|||
imports: [ RouterModule.forRoot(routes, { relativeLinkResolution: 'legacy' }) ], |
|||
exports: [ RouterModule ] |
|||
}) |
|||
export class AppRoutingModule {} |
|||
@ -0,0 +1,343 @@ |
|||
<app-header |
|||
[navbarBrandRouterLink]="['/dashboard']" |
|||
[fixed]="true" |
|||
[navbarBrandFull]="{src: 'assets/img/brand/logo.svg', width: 89, height: 25, alt: 'CoreUI Logo'}" |
|||
[navbarBrandMinimized]="{src: 'assets/img/brand/sygnet.svg', width: 30, height: 30, alt: 'CoreUI Logo'}" |
|||
[sidebarToggler]="'lg'" |
|||
[asideMenuToggler]="'lg'"> |
|||
<ul class="nav navbar-nav d-md-down-none"> |
|||
<li class="nav-item px-3"> |
|||
<a class="nav-link" href="#">Dashboard</a> |
|||
</li> |
|||
<li class="nav-item px-3"> |
|||
<a class="nav-link" href="#">Users</a> |
|||
</li> |
|||
<li class="nav-item px-3"> |
|||
<a class="nav-link" href="#">Team</a> |
|||
</li> |
|||
<li class="nav-item px-3"> |
|||
<a class="nav-link" href="#">Settings</a> |
|||
</li> |
|||
</ul> |
|||
<ul class="nav navbar-nav ml-auto"> |
|||
<li class="nav-item d-md-down-none"> |
|||
<a class="nav-link" href="#"><i class="icon-bell"></i><span class="badge badge-pill badge-danger">1</span></a> |
|||
</li> |
|||
<li class="nav-item d-md-down-none"> |
|||
<a class="nav-link" href="#"><i class="icon-list"></i></a> |
|||
</li> |
|||
<li class="nav-item d-md-down-none"> |
|||
<a class="nav-link" href="#"><i class="icon-location-pin"></i></a> |
|||
</li> |
|||
<li class="nav-item dropdown" dropdown placement="bottom right"> |
|||
<a class="nav-link" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false" dropdownToggle (click)="false"> |
|||
<img src="assets/img/avatars/6.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"/> |
|||
</a> |
|||
<div class="dropdown-menu dropdown-menu-right" *dropdownMenu aria-labelledby="simple-dropdown"> |
|||
<div class="dropdown-header text-center"><strong>Account</strong></div> |
|||
<a class="dropdown-item" href="#"><i class="fa fa-bell-o"></i> Updates<span class="badge badge-info">42</span></a> |
|||
<a class="dropdown-item" href="#"><i class="fa fa-envelope-o"></i> Messages<span class="badge badge-success">42</span></a> |
|||
<a class="dropdown-item" href="#"><i class="fa fa-tasks"></i> Tasks<span class="badge badge-danger">42</span></a> |
|||
<a class="dropdown-item" href="#"><i class="fa fa-comments"></i> Comment<span class="badge badge-warning">42</span></a> |
|||
<div class="dropdown-header text-center"><strong>Settings</strong></div> |
|||
<a class="dropdown-item" href="#"><i class="fa fa-user"></i> Profile</a> |
|||
<a class="dropdown-item" href="#"><i class="fa fa-wrench"></i> Setting</a> |
|||
<a class="dropdown-item" href="#"><i class="fa fa-file"></i> Projects<span class="badge badge-primary">42</span></a> |
|||
<div class="divider"></div> |
|||
<a class="dropdown-item" href="#"><i class="fa fa-shield"></i> Lock account</a> |
|||
<a class="dropdown-item" href="#"><i class="fa fa-lock"></i> Logout</a> |
|||
</div> |
|||
</li> |
|||
</ul> |
|||
</app-header> |
|||
<div class="app-body"> |
|||
<app-sidebar #appSidebar [fixed]="true" [display]="'lg'" [minimized]="sidebarMinimized" (minimizedChange)="toggleMinimize($event)"> |
|||
<app-sidebar-nav [navItems]="navItems" [perfectScrollbar] [disabled]="appSidebar.minimized"></app-sidebar-nav> |
|||
<app-sidebar-minimizer></app-sidebar-minimizer> |
|||
</app-sidebar> |
|||
<!-- Main content --> |
|||
<main class="main"> |
|||
<!-- Breadcrumb --> |
|||
<!-- breaking change 'cui-breadcrumb' --> |
|||
<cui-breadcrumb> |
|||
<!-- Breadcrumb Menu--> |
|||
<li class="breadcrumb-menu d-md-down-none"> |
|||
<div class="btn-group" role="group" aria-label="Button group with nested dropdown"> |
|||
<a class="btn" href="#"><i class="icon-speech"></i></a> |
|||
<a class="btn" [routerLink]="['/dashboard']"><i class="icon-graph"></i> Dashboard</a> |
|||
<a class="btn" href="#"><i class="icon-settings"></i> Settings</a> |
|||
</div> |
|||
</li> |
|||
</cui-breadcrumb> |
|||
<!-- deprecation warning for 'app-breadcrumb' --> |
|||
<!--<ol class="breadcrumb">--> |
|||
<!--<app-breadcrumb></app-breadcrumb>--> |
|||
<!--<!– Breadcrumb Menu–>--> |
|||
<!--<li class="breadcrumb-menu d-md-down-none">--> |
|||
<!--<div class="btn-group" role="group" aria-label="Button group with nested dropdown">--> |
|||
<!--<a class="btn" href="#"><i class="icon-speech"></i></a>--> |
|||
<!--<a class="btn" [routerLink]="['/dashboard']"><i class="icon-graph"></i> Dashboard</a>--> |
|||
<!--<a class="btn" href="#"><i class="icon-settings"></i> Settings</a>--> |
|||
<!--</div>--> |
|||
<!--</li>--> |
|||
<!--</ol>--> |
|||
<div class="container-fluid"> |
|||
<router-outlet></router-outlet> |
|||
</div><!-- /.container-fluid --> |
|||
</main> |
|||
<app-aside [fixed]="true" [display]="false" [ngClass]="'test'"> |
|||
<tabset> |
|||
<tab> |
|||
<ng-template tabHeading><i class="icon-list"></i></ng-template> |
|||
<div class="list-group list-group-accent"> |
|||
<div class="list-group-item list-group-item-accent-secondary bg-light text-center font-weight-bold text-muted text-uppercase small">Today</div> |
|||
<div class="list-group-item list-group-item-accent-warning list-group-item-divider"> |
|||
<div class="avatar float-right"> |
|||
<img class="img-avatar" src="assets/img/avatars/7.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div>Meeting with |
|||
<strong>Lucas</strong> |
|||
</div> |
|||
<small class="text-muted mr-3"> |
|||
<i class="icon-calendar"></i> 1 - 3pm</small> |
|||
<small class="text-muted"> |
|||
<i class="icon-location-pin"></i> Palo Alto, CA</small> |
|||
</div> |
|||
<div class="list-group-item list-group-item-accent-info"> |
|||
<div class="avatar float-right"> |
|||
<img class="img-avatar" src="assets/img/avatars/4.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div>Skype with |
|||
<strong>Megan</strong> |
|||
</div> |
|||
<small class="text-muted mr-3"> |
|||
<i class="icon-calendar"></i> 4 - 5pm</small> |
|||
<small class="text-muted"> |
|||
<i class="icon-social-skype"></i> On-line</small> |
|||
</div> |
|||
<div class="list-group-item list-group-item-accent-secondary bg-light text-center font-weight-bold text-muted text-uppercase small">Tomorrow</div> |
|||
<div class="list-group-item list-group-item-accent-danger list-group-item-divider"> |
|||
<div>New UI Project - |
|||
<strong>deadline</strong> |
|||
</div> |
|||
<small class="text-muted mr-3"> |
|||
<i class="icon-calendar"></i> 10 - 11pm</small> |
|||
<small class="text-muted"> |
|||
<i class="icon-home"></i> creativeLabs HQ</small> |
|||
<div class="avatars-stack mt-2"> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/2.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/3.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/4.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/5.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/6.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="list-group-item list-group-item-accent-success list-group-item-divider"> |
|||
<div> |
|||
<strong>#10 Startups.Garden</strong> Meetup</div> |
|||
<small class="text-muted mr-3"> |
|||
<i class="icon-calendar"></i> 1 - 3pm</small> |
|||
<small class="text-muted"> |
|||
<i class="icon-location-pin"></i> Palo Alto, CA</small> |
|||
</div> |
|||
<div class="list-group-item list-group-item-accent-primary list-group-item-divider"> |
|||
<div> |
|||
<strong>Team meeting</strong> |
|||
</div> |
|||
<small class="text-muted mr-3"> |
|||
<i class="icon-calendar"></i> 4 - 6pm</small> |
|||
<small class="text-muted"> |
|||
<i class="icon-home"></i> creativeLabs HQ</small> |
|||
<div class="avatars-stack mt-2"> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/2.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/3.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/4.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/5.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/6.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/7.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
<div class="avatar avatar-xs"> |
|||
<img class="img-avatar" src="assets/img/avatars/8.jpg" alt="admin@bootstrapmaster.com"> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</tab> |
|||
<tab> |
|||
<ng-template tabHeading><i class="icon-speech"></i></ng-template> |
|||
<div class="p-3"> |
|||
<div class="message"> |
|||
<div class="py-3 pb-5 mr-3 float-left"> |
|||
<div class="avatar"> |
|||
<img src="assets/img/avatars/7.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|||
<span class="avatar-status badge-success"></span> |
|||
</div> |
|||
</div> |
|||
<div> |
|||
<small class="text-muted">Lukasz Holeczek</small> |
|||
<small class="text-muted float-right mt-1">1:52 PM</small> |
|||
</div> |
|||
<div class="text-truncate font-weight-bold">Lorem ipsum dolor sit amet</div> |
|||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt...</small> |
|||
</div> |
|||
<hr> |
|||
<div class="message"> |
|||
<div class="py-3 pb-5 mr-3 float-left"> |
|||
<div class="avatar"> |
|||
<img src="assets/img/avatars/7.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|||
<span class="avatar-status badge-success"></span> |
|||
</div> |
|||
</div> |
|||
<div> |
|||
<small class="text-muted">Lukasz Holeczek</small> |
|||
<small class="text-muted float-right mt-1">1:52 PM</small> |
|||
</div> |
|||
<div class="text-truncate font-weight-bold">Lorem ipsum dolor sit amet</div> |
|||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt...</small> |
|||
</div> |
|||
<hr> |
|||
<div class="message"> |
|||
<div class="py-3 pb-5 mr-3 float-left"> |
|||
<div class="avatar"> |
|||
<img src="assets/img/avatars/7.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|||
<span class="avatar-status badge-success"></span> |
|||
</div> |
|||
</div> |
|||
<div> |
|||
<small class="text-muted">Lukasz Holeczek</small> |
|||
<small class="text-muted float-right mt-1">1:52 PM</small> |
|||
</div> |
|||
<div class="text-truncate font-weight-bold">Lorem ipsum dolor sit amet</div> |
|||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt...</small> |
|||
</div> |
|||
<hr> |
|||
<div class="message"> |
|||
<div class="py-3 pb-5 mr-3 float-left"> |
|||
<div class="avatar"> |
|||
<img src="assets/img/avatars/7.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|||
<span class="avatar-status badge-success"></span> |
|||
</div> |
|||
</div> |
|||
<div> |
|||
<small class="text-muted">Lukasz Holeczek</small> |
|||
<small class="text-muted float-right mt-1">1:52 PM</small> |
|||
</div> |
|||
<div class="text-truncate font-weight-bold">Lorem ipsum dolor sit amet</div> |
|||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt...</small> |
|||
</div> |
|||
<hr> |
|||
<div class="message"> |
|||
<div class="py-3 pb-5 mr-3 float-left"> |
|||
<div class="avatar"> |
|||
<img src="assets/img/avatars/7.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|||
<span class="avatar-status badge-success"></span> |
|||
</div> |
|||
</div> |
|||
<div> |
|||
<small class="text-muted">Lukasz Holeczek</small> |
|||
<small class="text-muted float-right mt-1">1:52 PM</small> |
|||
</div> |
|||
<div class="text-truncate font-weight-bold">Lorem ipsum dolor sit amet</div> |
|||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt...</small> |
|||
</div> |
|||
</div> |
|||
</tab> |
|||
<tab> |
|||
<ng-template tabHeading><i class="icon-settings"></i></ng-template> |
|||
<div class="p-3"> |
|||
<h6>Settings</h6> |
|||
<div class="aside-options"> |
|||
<div class="clearfix mt-4"> |
|||
<small><b>Option 1</b></small> |
|||
<label class="switch switch-label switch-pill switch-success switch-sm float-right"> |
|||
<input type="checkbox" class="switch-input" checked> |
|||
<span class="switch-slider" data-checked="On" data-unchecked="Off"></span> |
|||
</label> |
|||
</div> |
|||
<div> |
|||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</small> |
|||
</div> |
|||
</div> |
|||
<div class="aside-options"> |
|||
<div class="clearfix mt-3"> |
|||
<small><b>Option 2</b></small> |
|||
<label class="switch switch-label switch-pill switch-success switch-sm float-right"> |
|||
<input type="checkbox" class="switch-input"> |
|||
<span class="switch-slider" data-checked="On" data-unchecked="Off"></span> |
|||
</label> |
|||
</div> |
|||
<div> |
|||
<small class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</small> |
|||
</div> |
|||
</div> |
|||
<div class="aside-options"> |
|||
<div class="clearfix mt-3"> |
|||
<small><b>Option 3</b></small> |
|||
<label class="switch switch-label switch-pill switch-success switch-sm float-right"> |
|||
<input type="checkbox" class="switch-input"> |
|||
<span class="switch-slider" data-checked="On" data-unchecked="Off"></span> |
|||
<span class="switch-handle"></span> |
|||
</label> |
|||
</div> |
|||
</div> |
|||
<div class="aside-options"> |
|||
<div class="clearfix mt-3"> |
|||
<small><b>Option 4</b></small> |
|||
<label class="switch switch-label switch-pill switch-success switch-sm float-right"> |
|||
<input type="checkbox" class="switch-input" checked> |
|||
<span class="switch-slider" data-checked="On" data-unchecked="Off"></span> |
|||
</label> |
|||
</div> |
|||
</div> |
|||
<hr> |
|||
<h6>System Utilization</h6> |
|||
<div class="text-uppercase mb-1 mt-4"><small><b>CPU Usage</b></small></div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-info" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
<small class="text-muted">348 Processes. 1/4 Cores.</small> |
|||
<div class="text-uppercase mb-1 mt-2"><small><b>Memory Usage</b></small></div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-warning" role="progressbar" style="width: 70%" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
<small class="text-muted">11444GB/16384MB</small> |
|||
<div class="text-uppercase mb-1 mt-2"><small><b>SSD 1 Usage</b></small></div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-danger" role="progressbar" style="width: 95%" aria-valuenow="95" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
<small class="text-muted">243GB/256GB</small> |
|||
<div class="text-uppercase mb-1 mt-2"><small><b>SSD 2 Usage</b></small></div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-success" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
<small class="text-muted">25GB/256GB</small> |
|||
</div> |
|||
</tab> |
|||
</tabset> |
|||
</app-aside> |
|||
</div> |
|||
<app-footer> |
|||
<span>Coded with ❤️ by IakMastro</span> |
|||
<span class="ml-auto">Powered by <a href="https://coreui.io/angular">CoreUI for Angular</a></span> |
|||
</app-footer> |
|||
@ -0,0 +1,15 @@ |
|||
import {Component} from '@angular/core'; |
|||
import { navItems } from '../../_nav'; |
|||
|
|||
@Component({ |
|||
selector: 'app-dashboard', |
|||
templateUrl: './default-layout.component.html' |
|||
}) |
|||
export class DefaultLayoutComponent { |
|||
public sidebarMinimized = false; |
|||
public navItems = navItems; |
|||
|
|||
toggleMinimize(e) { |
|||
this.sidebarMinimized = e; |
|||
} |
|||
} |
|||
@ -0,0 +1 @@ |
|||
export * from './default-layout.component'; |
|||
@ -0,0 +1 @@ |
|||
export * from './default-layout'; |
|||
@ -0,0 +1,20 @@ |
|||
import { NgModule } from '@angular/core'; |
|||
import { Routes, RouterModule } from '@angular/router'; |
|||
|
|||
import { DashboardComponent } from './dashboard.component'; |
|||
|
|||
const routes: Routes = [ |
|||
{ |
|||
path: '', |
|||
component: DashboardComponent, |
|||
data: { |
|||
title: 'Dashboard' |
|||
} |
|||
} |
|||
]; |
|||
|
|||
@NgModule({ |
|||
imports: [RouterModule.forChild(routes)], |
|||
exports: [RouterModule] |
|||
}) |
|||
export class DashboardRoutingModule {} |
|||
@ -0,0 +1,539 @@ |
|||
<div class="animated fadeIn"> |
|||
<div class="card"> |
|||
<div class="card-body"> |
|||
<div class="row"> |
|||
<div class="col-sm-5"> |
|||
<h4 class="card-title mb-0">Numbers of Hits</h4> |
|||
<div class="small text-muted">Last day</div> |
|||
</div><!--/.col--> |
|||
<div class="col-sm-7 d-none d-md-block"> |
|||
<button type="button" class="btn btn-primary float-right"><i class="icon-cloud-download"></i></button> |
|||
<div class="btn-group btn-group-toggle float-right mr-3" data-toggle="buttons"> |
|||
<label class="btn btn-outline-secondary" [(ngModel)]="radioModel" btnRadio="Day" id="option1">Day</label> |
|||
<label class="btn btn-outline-secondary" [(ngModel)]="radioModel" btnRadio="Month" id="option2">Month</label> |
|||
<label class="btn btn-outline-secondary" [(ngModel)]="radioModel" btnRadio="Year" id="option3">Year</label> |
|||
</div> |
|||
</div><!--/.col--> |
|||
</div><!--/.row--> |
|||
<div class="chart-wrapper" style="height:300px;margin-top:40px;"> |
|||
<canvas baseChart class="chart" |
|||
[datasets]="mainChartData" |
|||
[labels]="mainChartLabels" |
|||
[options]="mainChartOptions" |
|||
[colors]="mainChartColours" |
|||
[legend]="mainChartLegend" |
|||
[chartType]="mainChartType"></canvas> |
|||
</div> |
|||
</div> |
|||
<div class="card-footer"> |
|||
<div class="row text-center"> |
|||
<div class="col-sm-12 col-md mb-sm-2 mb-0"> |
|||
<div class="text-muted">Passes</div> |
|||
<strong>500 (95%)</strong> |
|||
<div class="progress progress-xs mt-2"> |
|||
<div class="progress-bar bg-success" role="progressbar" style="width: 95%" aria-valuenow="95" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
<div class="col-sm-12 col-md mb-sm-2 mb-0"> |
|||
<div class="text-muted">Containers running</div> |
|||
<strong>10 Containers (90%)</strong> |
|||
<div class="progress progress-xs mt-2"> |
|||
<div class="progress-bar bg-info" role="progressbar" style="width: 90%" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
<div class="col-sm-12 col-md mb-sm-2 mb-0"> |
|||
<div class="text-muted">Warnings</div> |
|||
<strong>3 (10%)</strong> |
|||
<div class="progress progress-xs mt-2"> |
|||
<div class="progress-bar bg-warning" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
<div class="col-sm-12 col-md mb-sm-2 mb-0"> |
|||
<div class="text-muted">Stopped containers</div> |
|||
<strong>2 stopped containers (5%)</strong> |
|||
<div class="progress progress-xs mt-2"> |
|||
<div class="progress-bar bg-danger" role="progressbar" style="width: 5%" aria-valuenow="5" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
<div class="col-sm-12 col-md mb-sm-2 mb-0"> |
|||
<div class="text-muted">Success Rate</div> |
|||
<strong>99.5%</strong> |
|||
<div class="progress progress-xs mt-2"> |
|||
<div class="progress-bar" role="progressbar" style="width: 99.5%" aria-valuenow="99.5" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<!--/.card--> |
|||
<div class="row"> |
|||
<div class="col-md-12"> |
|||
<div class="card"> |
|||
<div class="card-header"> |
|||
Traffic & Sales |
|||
</div> |
|||
<div class="card-body"> |
|||
<div class="row"> |
|||
<div class="col-sm-6"> |
|||
<div class="row"> |
|||
<div class="col-sm-6"> |
|||
<div class="callout callout-info"> |
|||
<small class="text-muted">New Clients</small> |
|||
<br> |
|||
<strong class="h4">9,123</strong> |
|||
</div> |
|||
</div><!--/.col--> |
|||
<div class="col-sm-6"> |
|||
<div class="callout callout-danger"> |
|||
<small class="text-muted">Recuring Clients</small> |
|||
<br> |
|||
<strong class="h4">22,643</strong> |
|||
</div> |
|||
</div><!--/.col--> |
|||
</div><!--/.row--> |
|||
<hr class="mt-0"> |
|||
<div class="progress-group mb-4"> |
|||
<div class="progress-group-prepend"> |
|||
<span class="progress-group-text"> |
|||
Monday |
|||
</span> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-info" role="progressbar" style="width: 34%" aria-valuenow="34" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-danger" role="progressbar" style="width: 78%" aria-valuenow="78" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="progress-group mb-4"> |
|||
<div class="progress-group-prepend"> |
|||
<span class="progress-group-text"> |
|||
Tuesday |
|||
</span> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-info" role="progressbar" style="width: 56%" aria-valuenow="56" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-danger" role="progressbar" style="width: 94%" aria-valuenow="94" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="progress-group mb-4"> |
|||
<div class="progress-group-prepend"> |
|||
<span class="progress-group-text"> |
|||
Wednesday |
|||
</span> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-info" role="progressbar" style="width: 12%" aria-valuenow="12" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-danger" role="progressbar" style="width: 67%" aria-valuenow="67" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="progress-group mb-4"> |
|||
<div class="progress-group-prepend"> |
|||
<span class="progress-group-text"> |
|||
Thursday |
|||
</span> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-info" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-danger" role="progressbar" style="width: 91%" aria-valuenow="91" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="progress-group mb-4"> |
|||
<div class="progress-group-prepend"> |
|||
<span class="progress-group-text"> |
|||
Friday |
|||
</span> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-info" role="progressbar" style="width: 22%" aria-valuenow="22" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-danger" role="progressbar" style="width: 73%" aria-valuenow="73" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="progress-group mb-4"> |
|||
<div class="progress-group-prepend"> |
|||
<span class="progress-group-text"> |
|||
Saturday |
|||
</span> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-info" role="progressbar" style="width: 53%" aria-valuenow="53" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-danger" role="progressbar" style="width: 82%" aria-valuenow="82" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="progress-group mb-4"> |
|||
<div class="progress-group-prepend"> |
|||
<span class="progress-group-text"> |
|||
Sunday |
|||
</span> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-info" role="progressbar" style="width: 9%" aria-valuenow="9" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-danger" role="progressbar" style="width: 69%" aria-valuenow="69" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div><!--/.col--> |
|||
<div class="col-sm-6"> |
|||
<div class="row"> |
|||
<div class="col-sm-6"> |
|||
<div class="callout callout-warning"> |
|||
<small class="text-muted">Pageviews</small> |
|||
<br> |
|||
<strong class="h4">78,623</strong> |
|||
</div> |
|||
</div><!--/.col--> |
|||
<div class="col-sm-6"> |
|||
<div class="callout callout-success"> |
|||
<small class="text-muted">Organic</small> |
|||
<br> |
|||
<strong class="h4">49,123</strong> |
|||
</div> |
|||
</div><!--/.col--> |
|||
</div><!--/.row--> |
|||
<hr class="mt-0"> |
|||
<div class="progress-group"> |
|||
<div class="progress-group-header"> |
|||
<i class="icon-user progress-group-icon"></i> |
|||
<div>Male</div> |
|||
<div class="ml-auto font-weight-bold">43%</div> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-warning" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="progress-group mb-5"> |
|||
<div class="progress-group-header"> |
|||
<i class="icon-user-female progress-group-icon"></i> |
|||
<div>Female</div> |
|||
<div class="ml-auto font-weight-bold">37%</div> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-warning" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="progress-group"> |
|||
<div class="progress-group-header align-items-end"> |
|||
<i class="icon-globe progress-group-icon"></i> |
|||
<div>Organic Search</div> |
|||
<div class="ml-auto font-weight-bold mr-2">191.235</div> |
|||
<div class="text-muted small">(56%)</div> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-success" role="progressbar" style="width: 56%" aria-valuenow="56" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="progress-group"> |
|||
<div class="progress-group-header align-items-end"> |
|||
<i class="icon-social-facebook progress-group-icon"></i> |
|||
<div>Facebook</div> |
|||
<div class="ml-auto font-weight-bold mr-2">51.223</div> |
|||
<div class="text-muted small">(15%)</div> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-success" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="progress-group"> |
|||
<div class="progress-group-header align-items-end"> |
|||
<i class="icon-social-twitter progress-group-icon"></i> |
|||
<div>Twitter</div> |
|||
<div class="ml-auto font-weight-bold mr-2">37.564</div> |
|||
<div class="text-muted small">(11%)</div> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-success" role="progressbar" style="width: 11%" aria-valuenow="11" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
<div class="progress-group"> |
|||
<div class="progress-group-header align-items-end"> |
|||
<i class="icon-social-linkedin progress-group-icon"></i> |
|||
<div>LinkedIn</div> |
|||
<div class="ml-auto font-weight-bold mr-2">27.319</div> |
|||
<div class="text-muted small">(8%)</div> |
|||
</div> |
|||
<div class="progress-group-bars"> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-success" role="progressbar" style="width: 8%" aria-valuenow="8" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div><!--/.col--> |
|||
</div><!--/.row--> |
|||
<br> |
|||
<table class="table table-responsive-sm table-hover table-outline mb-0"> |
|||
<thead class="thead-light"> |
|||
<tr> |
|||
<th class="text-center"><i class="icon-people"></i></th> |
|||
<th>User</th> |
|||
<th class="text-center">Country</th> |
|||
<th>Usage</th> |
|||
<th class="text-center">Payment Method</th> |
|||
<th>Activity</th> |
|||
</tr> |
|||
</thead> |
|||
<tbody> |
|||
<tr> |
|||
<td class="text-center"> |
|||
<div class="avatar"> |
|||
<img src="assets/img/avatars/1.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|||
<span class="avatar-status badge-success"></span> |
|||
</div> |
|||
</td> |
|||
<td> |
|||
<div>Yiorgos Avraamu</div> |
|||
<div class="small text-muted"> |
|||
<span>New</span> | Registered: Jan 1, 2015 |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="flag-icon flag-icon-us h4 mb-0" title="us" id="us"></i> |
|||
</td> |
|||
<td> |
|||
<div class="clearfix"> |
|||
<div class="float-left"> |
|||
<strong>50%</strong> |
|||
</div> |
|||
<div class="float-right"> |
|||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|||
</div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-success" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="fa fa-cc-mastercard" style="font-size:24px"></i> |
|||
</td> |
|||
<td> |
|||
<div class="small text-muted">Last login</div> |
|||
<strong>10 sec ago</strong> |
|||
</td> |
|||
</tr> |
|||
<tr> |
|||
<td class="text-center"> |
|||
<div class="avatar"> |
|||
<img src="assets/img/avatars/2.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|||
<span class="avatar-status badge-danger"></span> |
|||
</div> |
|||
</td> |
|||
<td> |
|||
<div>Avram Tarasios</div> |
|||
<div class="small text-muted"> |
|||
|
|||
<span>Recurring</span> | Registered: Jan 1, 2015 |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="flag-icon flag-icon-br h4 mb-0" title="br" id="br"></i> |
|||
</td> |
|||
<td> |
|||
<div class="clearfix"> |
|||
<div class="float-left"> |
|||
<strong>10%</strong> |
|||
</div> |
|||
<div class="float-right"> |
|||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|||
</div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-info" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="fa fa-cc-visa" style="font-size:24px"></i> |
|||
</td> |
|||
<td> |
|||
<div class="small text-muted">Last login</div> |
|||
<strong>5 minutes ago</strong> |
|||
</td> |
|||
</tr> |
|||
<tr> |
|||
<td class="text-center"> |
|||
<div class="avatar"> |
|||
<img src="assets/img/avatars/3.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|||
<span class="avatar-status badge-warning"></span> |
|||
</div> |
|||
</td> |
|||
<td> |
|||
<div>Quintin Ed</div> |
|||
<div class="small text-muted"> |
|||
<span>New</span> | Registered: Jan 1, 2015 |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="flag-icon flag-icon-in h4 mb-0" title="in" id="in"></i> |
|||
</td> |
|||
<td> |
|||
<div class="clearfix"> |
|||
<div class="float-left"> |
|||
<strong>74%</strong> |
|||
</div> |
|||
<div class="float-right"> |
|||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|||
</div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-warning" role="progressbar" style="width: 74%" aria-valuenow="74" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="fa fa-cc-stripe" style="font-size:24px"></i> |
|||
</td> |
|||
<td> |
|||
<div class="small text-muted">Last login</div> |
|||
<strong>1 hour ago</strong> |
|||
</td> |
|||
</tr> |
|||
<tr> |
|||
<td class="text-center"> |
|||
<div class="avatar"> |
|||
<img src="assets/img/avatars/4.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|||
<span class="avatar-status badge-secondary"></span> |
|||
</div> |
|||
</td> |
|||
<td> |
|||
<div>Enéas Kwadwo</div> |
|||
<div class="small text-muted"> |
|||
<span>New</span> | Registered: Jan 1, 2015 |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="flag-icon flag-icon-fr h4 mb-0" title="fr" id="fr"></i> |
|||
</td> |
|||
<td> |
|||
<div class="clearfix"> |
|||
<div class="float-left"> |
|||
<strong>98%</strong> |
|||
</div> |
|||
<div class="float-right"> |
|||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|||
</div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-danger" role="progressbar" style="width: 98%" aria-valuenow="98" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="fa fa-paypal" style="font-size:24px"></i> |
|||
</td> |
|||
<td> |
|||
<div class="small text-muted">Last login</div> |
|||
<strong>Last month</strong> |
|||
</td> |
|||
</tr> |
|||
<tr> |
|||
<td class="text-center"> |
|||
<div class="avatar"> |
|||
<img src="assets/img/avatars/5.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|||
<span class="avatar-status badge-success"></span> |
|||
</div> |
|||
</td> |
|||
<td> |
|||
<div>Agapetus Tadeáš</div> |
|||
<div class="small text-muted"> |
|||
<span>New</span> | Registered: Jan 1, 2015 |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="flag-icon flag-icon-es h4 mb-0" title="es" id="es"></i> |
|||
</td> |
|||
<td> |
|||
<div class="clearfix"> |
|||
<div class="float-left"> |
|||
<strong>22%</strong> |
|||
</div> |
|||
<div class="float-right"> |
|||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|||
</div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-info" role="progressbar" style="width: 22%" aria-valuenow="22" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="fa fa-google-wallet" style="font-size:24px"></i> |
|||
</td> |
|||
<td> |
|||
<div class="small text-muted">Last login</div> |
|||
<strong>Last week</strong> |
|||
</td> |
|||
</tr> |
|||
<tr> |
|||
<td class="text-center"> |
|||
<div class="avatar"> |
|||
<img src="assets/img/avatars/6.jpg" class="img-avatar" alt="admin@bootstrapmaster.com"> |
|||
<span class="avatar-status badge-danger"></span> |
|||
</div> |
|||
</td> |
|||
<td> |
|||
<div>Friderik Dávid</div> |
|||
<div class="small text-muted"> |
|||
<span>New</span> | Registered: Jan 1, 2015 |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="flag-icon flag-icon-pl h4 mb-0" title="pl" id="pl"></i> |
|||
</td> |
|||
<td> |
|||
<div class="clearfix"> |
|||
<div class="float-left"> |
|||
<strong>43%</strong> |
|||
</div> |
|||
<div class="float-right"> |
|||
<small class="text-muted">Jun 11, 2015 - Jul 10, 2015</small> |
|||
</div> |
|||
</div> |
|||
<div class="progress progress-xs"> |
|||
<div class="progress-bar bg-success" role="progressbar" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div> |
|||
</div> |
|||
</td> |
|||
<td class="text-center"> |
|||
<i class="fa fa-cc-amex" style="font-size:24px"></i> |
|||
</td> |
|||
<td> |
|||
<div class="small text-muted">Last login</div> |
|||
<strong>Yesterday</strong> |
|||
</td> |
|||
</tr> |
|||
</tbody> |
|||
</table> |
|||
</div> |
|||
</div> |
|||
</div><!--/.col--> |
|||
</div><!--/.row--> |
|||
</div> |
|||
@ -0,0 +1,388 @@ |
|||
import { Component, OnInit } from '@angular/core'; |
|||
import { getStyle, hexToRgba } from '@coreui/coreui/dist/js/coreui-utilities'; |
|||
import { CustomTooltips } from '@coreui/coreui-plugin-chartjs-custom-tooltips'; |
|||
|
|||
@Component({ |
|||
templateUrl: 'dashboard.component.html' |
|||
}) |
|||
export class DashboardComponent implements OnInit { |
|||
|
|||
radioModel: string = 'Month'; |
|||
|
|||
// lineChart1
|
|||
public lineChart1Data: Array<any> = [ |
|||
{ |
|||
data: [65, 59, 84, 84, 51, 55, 40], |
|||
label: 'Series A' |
|||
} |
|||
]; |
|||
public lineChart1Labels: Array<any> = ['January', 'February', 'March', 'April', 'May', 'June', 'July']; |
|||
public lineChart1Options: any = { |
|||
tooltips: { |
|||
enabled: false, |
|||
custom: CustomTooltips |
|||
}, |
|||
maintainAspectRatio: false, |
|||
scales: { |
|||
xAxes: [{ |
|||
gridLines: { |
|||
color: 'transparent', |
|||
zeroLineColor: 'transparent' |
|||
}, |
|||
ticks: { |
|||
fontSize: 2, |
|||
fontColor: 'transparent', |
|||
} |
|||
|
|||
}], |
|||
yAxes: [{ |
|||
display: false, |
|||
ticks: { |
|||
display: false, |
|||
min: 40 - 5, |
|||
max: 84 + 5, |
|||
} |
|||
}], |
|||
}, |
|||
elements: { |
|||
line: { |
|||
borderWidth: 1 |
|||
}, |
|||
point: { |
|||
radius: 4, |
|||
hitRadius: 10, |
|||
hoverRadius: 4, |
|||
}, |
|||
}, |
|||
legend: { |
|||
display: false |
|||
} |
|||
}; |
|||
public lineChart1Colours: Array<any> = [ |
|||
{ |
|||
backgroundColor: getStyle('--primary'), |
|||
borderColor: 'rgba(255,255,255,.55)' |
|||
} |
|||
]; |
|||
public lineChart1Legend = false; |
|||
public lineChart1Type = 'line'; |
|||
|
|||
// lineChart2
|
|||
public lineChart2Data: Array<any> = [ |
|||
{ |
|||
data: [1, 18, 9, 17, 34, 22, 11], |
|||
label: 'Series A' |
|||
} |
|||
]; |
|||
public lineChart2Labels: Array<any> = ['January', 'February', 'March', 'April', 'May', 'June', 'July']; |
|||
public lineChart2Options: any = { |
|||
tooltips: { |
|||
enabled: false, |
|||
custom: CustomTooltips |
|||
}, |
|||
maintainAspectRatio: false, |
|||
scales: { |
|||
xAxes: [{ |
|||
gridLines: { |
|||
color: 'transparent', |
|||
zeroLineColor: 'transparent' |
|||
}, |
|||
ticks: { |
|||
fontSize: 2, |
|||
fontColor: 'transparent', |
|||
} |
|||
|
|||
}], |
|||
yAxes: [{ |
|||
display: false, |
|||
ticks: { |
|||
display: false, |
|||
min: 1 - 5, |
|||
max: 34 + 5, |
|||
} |
|||
}], |
|||
}, |
|||
elements: { |
|||
line: { |
|||
tension: 0.00001, |
|||
borderWidth: 1 |
|||
}, |
|||
point: { |
|||
radius: 4, |
|||
hitRadius: 10, |
|||
hoverRadius: 4, |
|||
}, |
|||
}, |
|||
legend: { |
|||
display: false |
|||
} |
|||
}; |
|||
public lineChart2Colours: Array<any> = [ |
|||
{ // grey
|
|||
backgroundColor: getStyle('--info'), |
|||
borderColor: 'rgba(255,255,255,.55)' |
|||
} |
|||
]; |
|||
public lineChart2Legend = false; |
|||
public lineChart2Type = 'line'; |
|||
|
|||
|
|||
// lineChart3
|
|||
public lineChart3Data: Array<any> = [ |
|||
{ |
|||
data: [78, 81, 80, 45, 34, 12, 40], |
|||
label: 'Series A' |
|||
} |
|||
]; |
|||
public lineChart3Labels: Array<any> = ['January', 'February', 'March', 'April', 'May', 'June', 'July']; |
|||
public lineChart3Options: any = { |
|||
tooltips: { |
|||
enabled: false, |
|||
custom: CustomTooltips |
|||
}, |
|||
maintainAspectRatio: false, |
|||
scales: { |
|||
xAxes: [{ |
|||
display: false |
|||
}], |
|||
yAxes: [{ |
|||
display: false |
|||
}] |
|||
}, |
|||
elements: { |
|||
line: { |
|||
borderWidth: 2 |
|||
}, |
|||
point: { |
|||
radius: 0, |
|||
hitRadius: 10, |
|||
hoverRadius: 4, |
|||
}, |
|||
}, |
|||
legend: { |
|||
display: false |
|||
} |
|||
}; |
|||
public lineChart3Colours: Array<any> = [ |
|||
{ |
|||
backgroundColor: 'rgba(255,255,255,.2)', |
|||
borderColor: 'rgba(255,255,255,.55)', |
|||
} |
|||
]; |
|||
public lineChart3Legend = false; |
|||
public lineChart3Type = 'line'; |
|||
|
|||
|
|||
// barChart1
|
|||
public barChart1Data: Array<any> = [ |
|||
{ |
|||
data: [78, 81, 80, 45, 34, 12, 40, 78, 81, 80, 45, 34, 12, 40, 12, 40], |
|||
label: 'Series A', |
|||
barPercentage: 0.6, |
|||
} |
|||
]; |
|||
public barChart1Labels: Array<any> = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16']; |
|||
public barChart1Options: any = { |
|||
tooltips: { |
|||
enabled: false, |
|||
custom: CustomTooltips |
|||
}, |
|||
maintainAspectRatio: false, |
|||
scales: { |
|||
xAxes: [{ |
|||
display: false, |
|||
}], |
|||
yAxes: [{ |
|||
display: false |
|||
}] |
|||
}, |
|||
legend: { |
|||
display: false |
|||
} |
|||
}; |
|||
public barChart1Colours: Array<any> = [ |
|||
{ |
|||
backgroundColor: 'rgba(255,255,255,.3)', |
|||
borderWidth: 0 |
|||
} |
|||
]; |
|||
public barChart1Legend = false; |
|||
public barChart1Type = 'bar'; |
|||
|
|||
// mainChart
|
|||
|
|||
public mainChartElements = 27; |
|||
public mainChartData1: Array<number> = []; |
|||
public mainChartData2: Array<number> = []; |
|||
public mainChartData3: Array<number> = []; |
|||
|
|||
public mainChartData: Array<any> = [ |
|||
{ |
|||
data: this.mainChartData1, |
|||
label: 'Current' |
|||
}, |
|||
{ |
|||
data: this.mainChartData2, |
|||
label: 'Previous' |
|||
}, |
|||
{ |
|||
data: this.mainChartData3, |
|||
label: 'BEP' |
|||
} |
|||
]; |
|||
/* tslint:disable:max-line-length */ |
|||
public mainChartLabels: Array<any> = ['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday', 'Monday', 'Thursday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday']; |
|||
/* tslint:enable:max-line-length */ |
|||
public mainChartOptions: any = { |
|||
tooltips: { |
|||
enabled: false, |
|||
custom: CustomTooltips, |
|||
intersect: true, |
|||
mode: 'index', |
|||
position: 'nearest', |
|||
callbacks: { |
|||
labelColor: function(tooltipItem, chart) { |
|||
return { backgroundColor: chart.data.datasets[tooltipItem.datasetIndex].borderColor }; |
|||
} |
|||
} |
|||
}, |
|||
responsive: true, |
|||
maintainAspectRatio: false, |
|||
scales: { |
|||
xAxes: [{ |
|||
gridLines: { |
|||
drawOnChartArea: false, |
|||
}, |
|||
ticks: { |
|||
callback: function(value: any) { |
|||
return value.charAt(0); |
|||
} |
|||
} |
|||
}], |
|||
yAxes: [{ |
|||
ticks: { |
|||
beginAtZero: true, |
|||
maxTicksLimit: 5, |
|||
stepSize: Math.ceil(250 / 5), |
|||
max: 250 |
|||
} |
|||
}] |
|||
}, |
|||
elements: { |
|||
line: { |
|||
borderWidth: 2 |
|||
}, |
|||
point: { |
|||
radius: 0, |
|||
hitRadius: 10, |
|||
hoverRadius: 4, |
|||
hoverBorderWidth: 3, |
|||
} |
|||
}, |
|||
legend: { |
|||
display: false |
|||
} |
|||
}; |
|||
public mainChartColours: Array<any> = [ |
|||
{ // brandInfo
|
|||
backgroundColor: hexToRgba(getStyle('--info'), 10), |
|||
borderColor: getStyle('--info'), |
|||
pointHoverBackgroundColor: '#fff' |
|||
}, |
|||
{ // brandSuccess
|
|||
backgroundColor: 'transparent', |
|||
borderColor: getStyle('--success'), |
|||
pointHoverBackgroundColor: '#fff' |
|||
}, |
|||
{ // brandDanger
|
|||
backgroundColor: 'transparent', |
|||
borderColor: getStyle('--danger'), |
|||
pointHoverBackgroundColor: '#fff', |
|||
borderWidth: 1, |
|||
borderDash: [8, 5] |
|||
} |
|||
]; |
|||
public mainChartLegend = false; |
|||
public mainChartType = 'line'; |
|||
|
|||
// social box charts
|
|||
|
|||
public brandBoxChartData1: Array<any> = [ |
|||
{ |
|||
data: [65, 59, 84, 84, 51, 55, 40], |
|||
label: 'Facebook' |
|||
} |
|||
]; |
|||
public brandBoxChartData2: Array<any> = [ |
|||
{ |
|||
data: [1, 13, 9, 17, 34, 41, 38], |
|||
label: 'Twitter' |
|||
} |
|||
]; |
|||
public brandBoxChartData3: Array<any> = [ |
|||
{ |
|||
data: [78, 81, 80, 45, 34, 12, 40], |
|||
label: 'LinkedIn' |
|||
} |
|||
]; |
|||
public brandBoxChartData4: Array<any> = [ |
|||
{ |
|||
data: [35, 23, 56, 22, 97, 23, 64], |
|||
label: 'Google+' |
|||
} |
|||
]; |
|||
|
|||
public brandBoxChartLabels: Array<any> = ['January', 'February', 'March', 'April', 'May', 'June', 'July']; |
|||
public brandBoxChartOptions: any = { |
|||
tooltips: { |
|||
enabled: false, |
|||
custom: CustomTooltips |
|||
}, |
|||
responsive: true, |
|||
maintainAspectRatio: false, |
|||
scales: { |
|||
xAxes: [{ |
|||
display: false, |
|||
}], |
|||
yAxes: [{ |
|||
display: false, |
|||
}] |
|||
}, |
|||
elements: { |
|||
line: { |
|||
borderWidth: 2 |
|||
}, |
|||
point: { |
|||
radius: 0, |
|||
hitRadius: 10, |
|||
hoverRadius: 4, |
|||
hoverBorderWidth: 3, |
|||
} |
|||
}, |
|||
legend: { |
|||
display: false |
|||
} |
|||
}; |
|||
public brandBoxChartColours: Array<any> = [ |
|||
{ |
|||
backgroundColor: 'rgba(255,255,255,.1)', |
|||
borderColor: 'rgba(255,255,255,.55)', |
|||
pointHoverBackgroundColor: '#fff' |
|||
} |
|||
]; |
|||
public brandBoxChartLegend = false; |
|||
public brandBoxChartType = 'line'; |
|||
|
|||
public random(min: number, max: number) { |
|||
return Math.floor(Math.random() * (max - min + 1) + min); |
|||
} |
|||
|
|||
ngOnInit(): void { |
|||
// generate random values for mainChart
|
|||
for (let i = 0; i <= this.mainChartElements; i++) { |
|||
this.mainChartData1.push(this.random(50, 200)); |
|||
this.mainChartData2.push(this.random(80, 100)); |
|||
this.mainChartData3.push(65); |
|||
} |
|||
} |
|||
} |
|||
@ -0,0 +1,20 @@ |
|||
import { NgModule } from '@angular/core'; |
|||
import { FormsModule } from '@angular/forms'; |
|||
import { ChartsModule } from 'ng2-charts'; |
|||
import { BsDropdownModule } from 'ngx-bootstrap/dropdown'; |
|||
import { ButtonsModule } from 'ngx-bootstrap/buttons'; |
|||
|
|||
import { DashboardComponent } from './dashboard.component'; |
|||
import { DashboardRoutingModule } from './dashboard-routing.module'; |
|||
|
|||
@NgModule({ |
|||
imports: [ |
|||
FormsModule, |
|||
DashboardRoutingModule, |
|||
ChartsModule, |
|||
BsDropdownModule, |
|||
ButtonsModule.forRoot() |
|||
], |
|||
declarations: [ DashboardComponent ] |
|||
}) |
|||
export class DashboardModule { } |
|||
@ -0,0 +1,22 @@ |
|||
<div class="app flex-row align-items-center"> |
|||
<div class="container"> |
|||
<div class="row justify-content-center"> |
|||
<div class="col-md-6"> |
|||
<div class="clearfix"> |
|||
<h1 class="float-left display-3 mr-4">404</h1> |
|||
<h4 class="pt-3">Oops! You're lost.</h4> |
|||
<p class="text-muted">The page you are looking for was not found.</p> |
|||
</div> |
|||
<div class="input-prepend input-group"> |
|||
<div class="input-group-prepend"> |
|||
<span class="input-group-text"><i class="fa fa-search"></i></span> |
|||
</div> |
|||
<input id="prependedInput" class="form-control" size="16" type="text" placeholder="What are you looking for?"> |
|||
<span class="input-group-append"> |
|||
<button class="btn btn-info" type="button">Search</button> |
|||
</span> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
@ -0,0 +1,10 @@ |
|||
import { Component } from '@angular/core'; |
|||
|
|||
@Component({ |
|||
templateUrl: '404.component.html' |
|||
}) |
|||
export class P404Component { |
|||
|
|||
constructor() { } |
|||
|
|||
} |
|||
@ -0,0 +1,22 @@ |
|||
<div class="app flex-row align-items-center"> |
|||
<div class="container"> |
|||
<div class="row justify-content-center"> |
|||
<div class="col-md-6"> |
|||
<div class="clearfix"> |
|||
<h1 class="float-left display-3 mr-4">500</h1> |
|||
<h4 class="pt-3">Houston, we have a problem!</h4> |
|||
<p class="text-muted">The page you are looking for is temporarily unavailable.</p> |
|||
</div> |
|||
<div class="input-prepend input-group"> |
|||
<div class="input-group-prepend"> |
|||
<span class="input-group-text"><i class="fa fa-search"></i></span> |
|||
</div> |
|||
<input id="prependedInput" class="form-control" size="16" type="text" placeholder="What are you looking for?"> |
|||
<span class="input-group-append"> |
|||
<button class="btn btn-info" type="button">Search</button> |
|||
</span> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
@ -0,0 +1,10 @@ |
|||
import { Component } from '@angular/core'; |
|||
|
|||
@Component({ |
|||
templateUrl: '500.component.html' |
|||
}) |
|||
export class P500Component { |
|||
|
|||
constructor() { } |
|||
|
|||
} |
|||
@ -0,0 +1,49 @@ |
|||
<div class="app-body"> |
|||
<main class="main d-flex align-items-center"> |
|||
<div class="container"> |
|||
<div class="row"> |
|||
<div class="col-md-8 mx-auto"> |
|||
<div class="card-group"> |
|||
<div class="card p-4"> |
|||
<div class="card-body"> |
|||
<form> |
|||
<h1>Login</h1> |
|||
<p class="text-muted">Sign In to your account</p> |
|||
<div class="input-group mb-3"> |
|||
<div class="input-group-prepend"> |
|||
<span class="input-group-text"><i class="icon-user"></i></span> |
|||
</div> |
|||
<input type="text" class="form-control" placeholder="Username" autocomplete="username" required> |
|||
</div> |
|||
<div class="input-group mb-4"> |
|||
<div class="input-group-prepend"> |
|||
<span class="input-group-text"><i class="icon-lock"></i></span> |
|||
</div> |
|||
<input type="password" class="form-control" placeholder="Password" autocomplete="current-password" required> |
|||
</div> |
|||
<div class="row"> |
|||
<div class="col-6"> |
|||
<button type="button" class="btn btn-primary px-4">Login</button> |
|||
</div> |
|||
<div class="col-6 text-right"> |
|||
<button type="button" class="btn btn-link px-0">Forgot password?</button> |
|||
</div> |
|||
</div> |
|||
</form> |
|||
</div> |
|||
</div> |
|||
<div class="card text-white bg-primary py-5 d-md-down-none" style="width:44%"> |
|||
<div class="card-body text-center"> |
|||
<div> |
|||
<h2>Sign up</h2> |
|||
<p>Want to use our platform? Please make an account!</p> |
|||
<button type="button" class="btn btn-primary active mt-3">Register Now!</button> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</main> |
|||
</div> |
|||
@ -0,0 +1,7 @@ |
|||
import { Component } from '@angular/core'; |
|||
|
|||
@Component({ |
|||
selector: 'app-dashboard', |
|||
templateUrl: 'login.component.html' |
|||
}) |
|||
export class LoginComponent { } |
|||
@ -0,0 +1,47 @@ |
|||
<div class="app-body"> |
|||
<main class="main d-flex align-items-center"> |
|||
<div class="container"> |
|||
<div class="row"> |
|||
<div class="col-md-6 mx-auto"> |
|||
<div class="card mx-4"> |
|||
<div class="card-body p-4"> |
|||
<form> |
|||
<h1>Register</h1> |
|||
<p class="text-muted">Create your account</p> |
|||
<div class="input-group mb-3"> |
|||
<div class="input-group-prepend"> |
|||
<span class="input-group-text"><i class="icon-user"></i></span> |
|||
</div> |
|||
<input type="text" class="form-control" placeholder="Username" autocomplete="username" required> |
|||
</div> |
|||
<div class="input-group mb-3"> |
|||
<div class="input-group-prepend"> |
|||
<span class="input-group-text">@</span> |
|||
</div> |
|||
<input type="text" class="form-control" placeholder="Email" autocomplete="email" required> |
|||
</div> |
|||
<div class="input-group mb-3"> |
|||
<div class="input-group-prepend"> |
|||
<span class="input-group-text"><i class="icon-lock"></i></span> |
|||
</div> |
|||
<input type="password" class="form-control" placeholder="Password" autocomplete="new-password" required> |
|||
</div> |
|||
<div class="input-group mb-4"> |
|||
<div class="input-group-prepend"> |
|||
<span class="input-group-text"><i class="icon-lock"></i></span> |
|||
</div> |
|||
<input type="password" class="form-control" placeholder="Repeat password" autocomplete="new-password" required> |
|||
</div> |
|||
<button type="button" class="btn btn-block btn-success">Create Account</button> |
|||
</form> |
|||
</div> |
|||
<div class="card-footer p-4"> |
|||
<!-- TODO: Register from Github --> |
|||
<button class="btn btn-block btn-github" type="button"><span>github</span></button> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</div> |
|||
</main> |
|||
</div> |
|||
@ -0,0 +1,11 @@ |
|||
import { Component } from '@angular/core'; |
|||
|
|||
@Component({ |
|||
selector: 'app-dashboard', |
|||
templateUrl: 'register.component.html' |
|||
}) |
|||
export class RegisterComponent { |
|||
|
|||
constructor() { } |
|||
|
|||
} |
|||
|
After Width: | Height: | Size: 1.1 KiB |
|
After Width: | Height: | Size: 1.9 KiB |
|
After Width: | Height: | Size: 2.1 KiB |
|
After Width: | Height: | Size: 1.6 KiB |
|
After Width: | Height: | Size: 2.5 KiB |
|
After Width: | Height: | Size: 19 KiB |
|
After Width: | Height: | Size: 1.6 KiB |
|
After Width: | Height: | Size: 2.0 KiB |
|
After Width: | Height: | Size: 20 KiB |
|
After Width: | Height: | Size: 4.2 KiB |
|
After Width: | Height: | Size: 1.4 KiB |
@ -0,0 +1,3 @@ |
|||
export const environment = { |
|||
production: true |
|||
}; |
|||
@ -0,0 +1,8 @@ |
|||
// The file contents for the current environment will overwrite these during build.
|
|||
// The build system defaults to the dev environment which uses `environment.ts`, but if you do
|
|||
// `ng build --env=prod` then `environment.prod.ts` will be used instead.
|
|||
// The list of which env maps to which file can be found in `.angular-cli.json`.
|
|||
|
|||
export const environment = { |
|||
production: false |
|||
}; |
|||
@ -0,0 +1,16 @@ |
|||
<!doctype html> |
|||
<html lang="en"> |
|||
<head> |
|||
<base href="./"> |
|||
<meta charset="utf-8"> |
|||
<meta http-equiv="X-UA-Compatible" content="IE=edge"> |
|||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> |
|||
<meta name="description" content="Project FaaS"> |
|||
<meta name="author" content="Iakovos Mastrogiannopoulos"> |
|||
<link rel="shortcut icon" href="assets/favicon.ico"> |
|||
<title>Project FaaS Dashboards</title> |
|||
</head> |
|||
<body class="app"> |
|||
<!-- App Loading... --> |
|||
</body> |
|||
</html> |
|||
@ -0,0 +1,15 @@ |
|||
import { enableProdMode } from '@angular/core'; |
|||
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; |
|||
|
|||
import { AppModule } from './app/app.module'; |
|||
import { environment } from './environments/environment'; |
|||
|
|||
if (environment.production) { |
|||
enableProdMode(); |
|||
} |
|||
|
|||
platformBrowserDynamic().bootstrapModule(AppModule, { |
|||
useJit: true, |
|||
preserveWhitespaces: true |
|||
}) |
|||
.catch(err => console.log(err)); |
|||
@ -0,0 +1,72 @@ |
|||
/*************************************************************************************************** |
|||
* Load `$localize` onto the global scope - used if i18n tags appear in Angular templates. |
|||
*/ |
|||
import '@angular/localize/init'; |
|||
|
|||
/** |
|||
* This file includes polyfills needed by Angular and is loaded before the app. |
|||
* You can add your own extra polyfills to this file. |
|||
* |
|||
* This file is divided into 2 sections: |
|||
* 1. Browser polyfills. These are applied before loading ZoneJS and are sorted by browsers. |
|||
* 2. Application imports. Files imported after ZoneJS that should be loaded before your main |
|||
* file. |
|||
* |
|||
* The current setup is for so-called "evergreen" browsers; the last versions of browsers that |
|||
* automatically update themselves. This includes Safari >= 10, Chrome >= 55 (including Opera), |
|||
* Edge >= 13 on the desktop, and iOS 10 and Chrome on mobile. |
|||
* |
|||
* Learn more in https://angular.io/guide/browser-support
|
|||
*/ |
|||
|
|||
/*************************************************************************************************** |
|||
* BROWSER POLYFILLS |
|||
*/ |
|||
|
|||
/** IE11 requires all of the following polyfills. **/ |
|||
import 'core-js'; |
|||
|
|||
/** IE11 requires the following for NgClass support on SVG elements */ |
|||
// import 'classlist.js'; // Run `npm install --save classlist.js`.
|
|||
|
|||
/** |
|||
* Web Animations `@angular/platform-browser/animations` |
|||
* Only required if AnimationBuilder is used within the application and using IE/Edge or Safari. |
|||
* Standard animation support in Angular DOES NOT require any polyfills (as of Angular 6.0). |
|||
*/ |
|||
import 'web-animations-js'; // Run `npm install --save web-animations-js`.
|
|||
|
|||
/** |
|||
* By default, zone.js will patch all possible macroTask and DomEvents |
|||
* user can disable parts of macroTask/DomEvents patch by setting following flags |
|||
* because those flags need to be set before `zone.js` being loaded, and webpack |
|||
* will put import in the top of bundle, so user need to create a separate file |
|||
* in this directory (for example: zone-flags.ts), and put the following flags |
|||
* into that file, and then add the following code before importing zone.js. |
|||
* import './zone-flags'; |
|||
* |
|||
* The flags allowed in zone-flags.ts are listed here. |
|||
* |
|||
* The following flags will work for all browsers. |
|||
* |
|||
* (window as any).__Zone_disable_requestAnimationFrame = true; // disable patch requestAnimationFrame
|
|||
* (window as any).__Zone_disable_on_property = true; // disable patch onProperty such as onclick
|
|||
* (window as any).__zone_symbol__UNPATCHED_EVENTS = ['scroll', 'mousemove']; // disable patch specified eventNames
|
|||
* |
|||
* in IE/Edge developer tools, the addEventListener will also be wrapped by zone.js |
|||
* with the following flag, it will bypass `zone.js` patch for IE/Edge |
|||
* |
|||
* (window as any).__Zone_enable_cross_context_check = true; |
|||
* |
|||
*/ |
|||
|
|||
/*************************************************************************************************** |
|||
* Zone JS is required by default for Angular itself. |
|||
*/ |
|||
import 'zone.js/dist/zone'; // Included with Angular CLI.
|
|||
|
|||
|
|||
/*************************************************************************************************** |
|||
* APPLICATION IMPORTS |
|||
*/ |
|||
(window as any).global = window; |
|||
@ -0,0 +1 @@ |
|||
// Here you can add other styles |
|||
@ -0,0 +1 @@ |
|||
// Variable overrides |
|||
@ -0,0 +1,8 @@ |
|||
// If you want to override variables do it here |
|||
@import "variables"; |
|||
|
|||
// Import styles |
|||
@import "~@coreui/coreui/scss/coreui"; |
|||
|
|||
// If you want to add something do it here |
|||
@import "custom"; |
|||
@ -0,0 +1,4 @@ |
|||
// Override Boostrap variables |
|||
@import "../variables"; |
|||
@import "~bootstrap/scss/mixins"; |
|||
@import "~@coreui/coreui/scss/variables"; |
|||
@ -0,0 +1,48 @@ |
|||
// Import variables |
|||
@import '../variables'; |
|||
|
|||
.chart-legend, |
|||
.bar-legend, |
|||
.line-legend, |
|||
.pie-legend, |
|||
.radar-legend, |
|||
.polararea-legend, |
|||
.doughnut-legend { |
|||
list-style-type: none; |
|||
margin-top: 5px; |
|||
text-align: center; |
|||
-webkit-padding-start: 0; |
|||
-moz-padding-start: 0; |
|||
padding-left: 0; |
|||
} |
|||
.chart-legend li, |
|||
.bar-legend li, |
|||
.line-legend li, |
|||
.pie-legend li, |
|||
.radar-legend li, |
|||
.polararea-legend li, |
|||
.doughnut-legend li { |
|||
display: inline-block; |
|||
white-space: nowrap; |
|||
position: relative; |
|||
margin-bottom: 4px; |
|||
@include border-radius($border-radius); |
|||
padding: 2px 8px 2px 28px; |
|||
font-size: smaller; |
|||
cursor: default; |
|||
} |
|||
.chart-legend li span, |
|||
.bar-legend li span, |
|||
.line-legend li span, |
|||
.pie-legend li span, |
|||
.radar-legend li span, |
|||
.polararea-legend li span, |
|||
.doughnut-legend li span { |
|||
display: block; |
|||
position: absolute; |
|||
left: 0; |
|||
top: 0; |
|||
width: 20px; |
|||
height: 20px; |
|||
@include border-radius($border-radius); |
|||
} |
|||
@ -0,0 +1,20 @@ |
|||
// This file is required by karma.conf.js and loads recursively all the .spec and framework files
|
|||
|
|||
import 'zone.js/dist/zone-testing'; |
|||
import { getTestBed } from '@angular/core/testing'; |
|||
import { |
|||
BrowserDynamicTestingModule, |
|||
platformBrowserDynamicTesting |
|||
} from '@angular/platform-browser-dynamic/testing'; |
|||
|
|||
declare const require: any; |
|||
|
|||
// First, initialize the Angular testing environment.
|
|||
getTestBed().initTestEnvironment( |
|||
BrowserDynamicTestingModule, |
|||
platformBrowserDynamicTesting() |
|||
); |
|||
// Then we find all the tests.
|
|||
const context = require.context('./', true, /\.spec\.ts$/); |
|||
// And load the modules.
|
|||
context.keys().map(context); |
|||
@ -0,0 +1,31 @@ |
|||
{ |
|||
"extends": "../tsconfig.json", |
|||
"compilerOptions": { |
|||
"outDir": "../out-tsc/app", |
|||
"baseUrl": "./", |
|||
"module": "es2020", |
|||
"target": "es2015", |
|||
"types": [], |
|||
"paths": { |
|||
"@angular/*": [ |
|||
"../node_modules/@angular/*" |
|||
] |
|||
} |
|||
}, |
|||
"angularCompilerOptions": { |
|||
"enableIvy": true, |
|||
"importHelpers": true |
|||
}, |
|||
"files": [ |
|||
"main.ts", |
|||
"polyfills.ts" |
|||
], |
|||
"include": [ |
|||
"**/*.d.ts" |
|||
], |
|||
"exclude": [ |
|||
"src/**/*.spec.ts", |
|||
"src/test.ts", |
|||
"src/environments/environment.prod.ts" |
|||
] |
|||
} |
|||
@ -0,0 +1,21 @@ |
|||
/* To learn more about this file see: https://angular.io/config/tsconfig. */ |
|||
{ |
|||
"extends": "../tsconfig.json", |
|||
"compilerOptions": { |
|||
"outDir": "../out-tsc/spec", |
|||
"baseUrl": "./", |
|||
"module": "commonjs", |
|||
"types": [ |
|||
"jasmine", |
|||
"node" |
|||
] |
|||
}, |
|||
"files": [ |
|||
"test.ts", |
|||
"polyfills.ts" |
|||
], |
|||
"include": [ |
|||
"**/*.spec.ts", |
|||
"**/*.d.ts" |
|||
] |
|||
} |
|||
@ -0,0 +1,5 @@ |
|||
/* SystemJS module definition */ |
|||
declare var module: NodeModule; |
|||
interface NodeModule { |
|||
id: string; |
|||
} |
|||
@ -1,5 +0,0 @@ |
|||
import createCache, { EmotionCache } from "@emotion/cache" |
|||
|
|||
export default function createEmotionCache(): EmotionCache { |
|||
return createCache({ key: 'css' }) |
|||
} |
|||
@ -1,3 +0,0 @@ |
|||
.active { |
|||
opacity: 1; |
|||
} |
|||
@ -1,13 +0,0 @@ |
|||
import { createTheme, responsiveFontSizes } from "@mui/material/styles"; |
|||
import { deepPurple, amber } from '@mui/material/colors' |
|||
|
|||
let theme = createTheme({ |
|||
palette: { |
|||
primary: deepPurple, |
|||
secondary: amber |
|||
} |
|||
}) |
|||
|
|||
theme = responsiveFontSizes(theme) |
|||
|
|||
export default theme |
|||
@ -1,24 +1,22 @@ |
|||
/* To learn more about this file see: https://angular.io/config/tsconfig. */ |
|||
{ |
|||
"compileOnSave": false, |
|||
"compilerOptions": { |
|||
"target": "es5", |
|||
"lib": ["dom", "dom.iterable", "esnext"], |
|||
"allowJs": true, |
|||
"skipLibCheck": true, |
|||
"strict": true, |
|||
"forceConsistentCasingInFileNames": true, |
|||
"noEmit": true, |
|||
"esModuleInterop": true, |
|||
"module": "esnext", |
|||
"importHelpers": true, |
|||
"outDir": "./dist/out-tsc", |
|||
"sourceMap": true, |
|||
"declaration": false, |
|||
"moduleResolution": "node", |
|||
"resolveJsonModule": true, |
|||
"isolatedModules": true, |
|||
"jsx": "preserve", |
|||
"incremental": true, |
|||
"baseUrl": ".", |
|||
"paths": { |
|||
"@components/*": ["components/*"] |
|||
} |
|||
}, |
|||
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"], |
|||
"exclude": ["node_modules"] |
|||
"emitDecoratorMetadata": true, |
|||
"experimentalDecorators": true, |
|||
"module": "es2020", |
|||
"target": "es2015", |
|||
"typeRoots": [ |
|||
"node_modules/@types" |
|||
], |
|||
"lib": [ |
|||
"esnext", |
|||
"dom" |
|||
] |
|||
} |
|||
} |
|||
|
|||
@ -0,0 +1,142 @@ |
|||
{ |
|||
"rulesDirectory": [ |
|||
"node_modules/codelyzer" |
|||
], |
|||
"rules": { |
|||
"arrow-return-shorthand": true, |
|||
"callable-types": true, |
|||
"class-name": true, |
|||
"comment-format": [ |
|||
true, |
|||
"check-space" |
|||
], |
|||
"curly": true, |
|||
"deprecation": { |
|||
"severity": "warn" |
|||
}, |
|||
"eofline": true, |
|||
"forin": true, |
|||
"import-blacklist": [ |
|||
true, |
|||
"rxjs/Rx" |
|||
], |
|||
"import-spacing": true, |
|||
"indent": [ |
|||
true, |
|||
"spaces" |
|||
], |
|||
"interface-over-type-literal": true, |
|||
"label-position": true, |
|||
"max-line-length": [ |
|||
true, |
|||
140 |
|||
], |
|||
"member-access": false, |
|||
"member-ordering": [ |
|||
true, |
|||
{ |
|||
"order": [ |
|||
"static-field", |
|||
"instance-field", |
|||
"static-method", |
|||
"instance-method" |
|||
] |
|||
} |
|||
], |
|||
"no-arg": true, |
|||
"no-bitwise": true, |
|||
"no-console": [ |
|||
true, |
|||
"debug", |
|||
"info", |
|||
"time", |
|||
"timeEnd", |
|||
"trace" |
|||
], |
|||
"no-construct": true, |
|||
"no-debugger": true, |
|||
"no-duplicate-super": true, |
|||
"no-empty": false, |
|||
"no-empty-interface": true, |
|||
"no-eval": true, |
|||
"no-inferrable-types": [ |
|||
true, |
|||
"ignore-params", |
|||
"ignore-properties" |
|||
], |
|||
"no-misused-new": true, |
|||
"no-non-null-assertion": true, |
|||
"no-shadowed-variable": true, |
|||
"no-string-literal": false, |
|||
"no-string-throw": true, |
|||
"no-switch-case-fall-through": true, |
|||
"no-trailing-whitespace": true, |
|||
"no-unnecessary-initializer": true, |
|||
"no-unused-expression": true, |
|||
"no-var-keyword": true, |
|||
"object-literal-sort-keys": false, |
|||
"one-line": [ |
|||
true, |
|||
"check-open-brace", |
|||
"check-catch", |
|||
"check-else", |
|||
"check-whitespace" |
|||
], |
|||
"prefer-const": true, |
|||
"quotemark": [ |
|||
true, |
|||
"single" |
|||
], |
|||
"radix": true, |
|||
"semicolon": [ |
|||
true, |
|||
"always" |
|||
], |
|||
"triple-equals": [ |
|||
true, |
|||
"allow-null-check" |
|||
], |
|||
"typedef-whitespace": [ |
|||
true, |
|||
{ |
|||
"call-signature": "nospace", |
|||
"index-signature": "nospace", |
|||
"parameter": "nospace", |
|||
"property-declaration": "nospace", |
|||
"variable-declaration": "nospace" |
|||
} |
|||
], |
|||
"unified-signatures": true, |
|||
"variable-name": false, |
|||
"whitespace": [ |
|||
true, |
|||
"check-branch", |
|||
"check-decl", |
|||
"check-operator", |
|||
"check-separator", |
|||
"check-type" |
|||
], |
|||
"directive-selector": [ |
|||
true, |
|||
"attribute", |
|||
"app", |
|||
"camelCase" |
|||
], |
|||
"component-selector": [ |
|||
true, |
|||
"element", |
|||
"app", |
|||
"kebab-case" |
|||
], |
|||
"no-output-on-prefix": true, |
|||
"no-inputs-metadata-property": true, |
|||
"no-outputs-metadata-property": true, |
|||
"no-host-metadata-property": true, |
|||
"no-input-rename": true, |
|||
"no-output-rename": true, |
|||
"use-lifecycle-interface": true, |
|||
"use-pipe-transform-interface": true, |
|||
"component-class-suffix": true, |
|||
"directive-class-suffix": true |
|||
} |
|||
} |
|||
